VaryByQueryKeys не работает с параметрами
Мое приложение asp.net core mvc не всегда перезапускает контроллер, когда я меняю значение своего параметра. Он просто возвращает предыдущий кеш. Я думал, что VaryByQueryKeys предназначен для решения этой проблемы.
[ResponseCache(Duration = 3600, VaryByQueryKeys = new string[] { "widthHeight" }, Location = ResponseCacheLocation.Any)]
[Route("/{widthHeight}")]
public IActionResult Index(string widthHeight)
{
2 ответа
Насколько мне известно, если вы используете Chrome, вводя URL-адрес (например, http://www.example.com/abcd/index.html) непосредственно в адресную строку или используя F5 для обновления страницы, Chrome всегда будет отправлять
Cache-Control: max-age=0 заголовок.
Это причина, по которой ваш кеш ответов не работает.
Чтобы решить эту проблему, вы должны использовать другой браузер для тестирования, например IE11, или вы можете установить гиперссылку в своем приложении, как показано ниже:
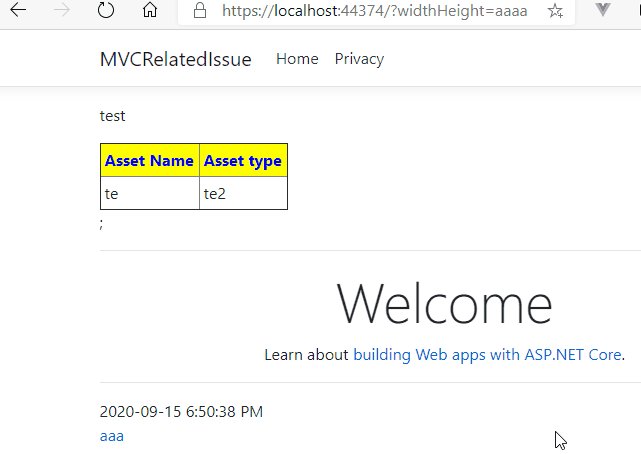
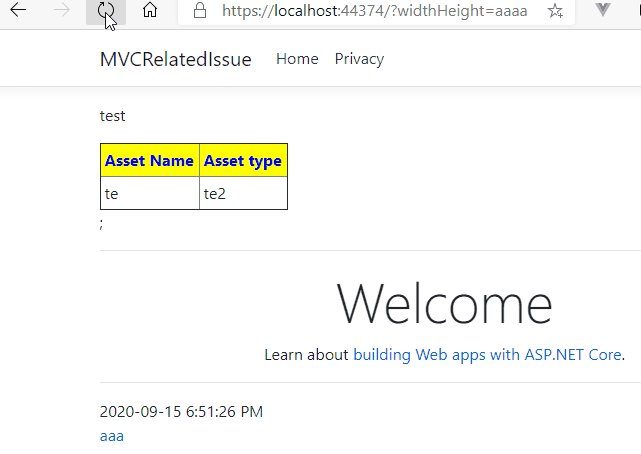
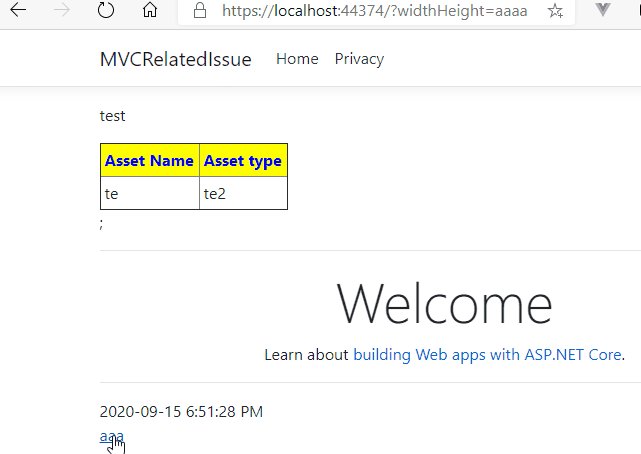
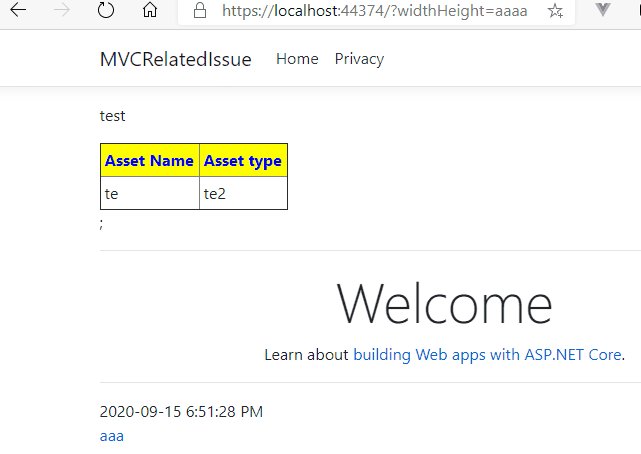
<a href="https://localhost:44374/?widthHeight=aaaa">aaa</a>
Если вы щелкните эту гиперссылку, вы обнаружите, что кеш будет работать.
Результат:
Я столкнулся с той же проблемой, ни одно из следующих действий не дает ожидаемых значений, кэшированных уникальными параметрами:
VaryByQueryKeys = new[] { "*" }
VaryByQueryKeys = new[] { "searchparam" }
данныйpublic async Task<IActionResult> Search([FromQuery] string searchparam)
Решение ставится перед ним с$, то естьVaryByQueryKeys = new[] { "$searchparam" }