AWS Chime - назначение видео плиткам не работает должным образом
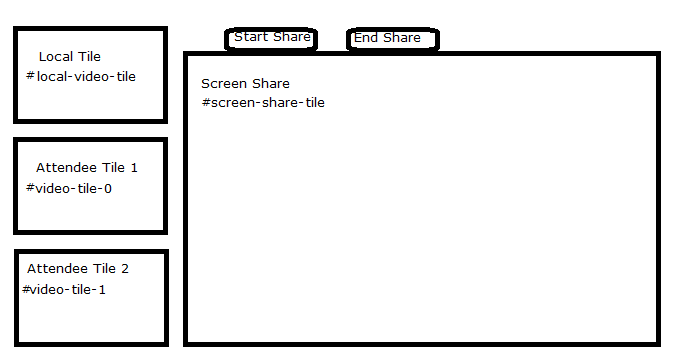
У меня есть такая настройка собрания AWS Chime с 5 плитками видео (video-tile-0 - video-tile-4):

Когда собрание установлено, обратный вызов наблюдателя
audioVideoDidStart начинается, и в этот момент я связываю свои
#local-video-tile
var localTileId = meetingSession.audioVideo.startLocalVideoTile();
meetingSession.audioVideo.bindVideoElement(localTileId, videoElement);
$(videoElement).show();
Затем пользователь нажимает Start Share, чтобы активировать
meetingSession.audioVideo.startContentShareFromScreenCapture();
После начала совместного использования обратный вызов наблюдателя
videoTileDidUpdateназывается.
И в этом моя проблема. У меня есть 2 видеоплитки, которые нужно занять.
В
videoTileDidUpdate = tile =>затем перебирает плитки с tileId, равным 1, и tileId, равным 2.
Но каждый tileId проходит 4 раза. И каждый раз каждая плитка имеет разные настройки, даже если у нее один и тот же tileId.
tileId: 1,
active: false,
isContent: false,
isLocal: true,
boundAttendeeId: null
tileId: 1,
active: true,
isContent: false,
isLocal: true,
boundAttendeeId: <guid>
tileId: 1,
active: true,
isContent: false,
isLocal: true:
boundAttendeeId: null
tileId: 1,
active: false,
isContent: false,
isLocal: true:
boundAttendeeId: null
tileId: 2,
active: false,
isContent: false,
isLocal: false,
boundAttendeeId: null
tileId: 2,
active: false,
isContent: true,
isLocal: false,
boundAttendeeId: <guid>#content
tileId: 2,
active: true,
isConent: true,
isLocal: false,
boundAttendeeId: <guid>
tileId: 2,
active: false,
isContent: false,
isLocal: false,
boundAttendeeId: null
Я устранил многие элементы цикла, используя флаги объекта плитки.
videoTileDidUpdate: tile => {
if (tile.active || tile.localTile) return;
if (tile.isContent && tile.boundAttendeeId) {
var contentVideoEl = document.getElementById("screen-share-tile");
meetingSession.audioVideo.bindVideoElement(tile.tileId, contentVideoEl);
} else if (tile.boundAttendeeId || tile.isContent || tile.localTile) {
return;
}
else
{
var videoElement = attendeeVideoElements[tile.tileId - 1];
meetingSession.audioVideo.bindVideoElement(tile.tileId, videoElement);
}
}
//Which now outputs:
tileId: 2,
active: false,
isContent: false,
isLocal: false,
boundAttendeeId: null
tileId: 2,
active: false,
isContent: true,
isLocal: false,
boundAttendeeId: <guid>#content
Как вы понимаете, это свяжет мой screenShare с обоими
#screen-share-tile и
video-tile-2
Как я могу предотвратить это?
Есть ли еще одно логическое значение, которое мне не хватает?
Теперь в документации говорится, что
isContentбудет представлять общий доступ к экрану или общий контент пользователя (например, видео), так почему же tileId 2 может иметь все эти разные настройки? Правильно ли он маркирует tileId?
Я пробовал много разных вариантов блоков if и устанавливал состояние в
startContentShareFromScreenCapture(<state>)но безрезультатно.
Ресурсы, предоставляемые AWS, представляют собой фрагменты, и на самом деле не так много описаний того, как все это должно работать.
https://aws.github.io/amazon-chime-sdk-js/index.html
Любая помощь приветствуется! Я борюсь с этим уже две недели.
2 ответа
Я отвечу на свой вопрос очень быстро, потому что я знаю, что все больше и больше людей ищут ответы на этот вопрос.
ДА на вопрос: "Мне не хватает другого логического значения?" это был ответ на мой вопрос, но я подумал, что постараюсь помочь всем, кто борется с JS SDK, как и я.
Лучшая рекомендация, которую я имею, - это проверить документацию.... НО
Чтобы понять любую из документов, вы должны понимать наблюдателей. Это ключ к пониманию того, как работает их система. Что именно делает audioVideoObeserver...?
Затем обратите внимание, что есть и другие наблюдатели. И эти наблюдатели к чему...?
По общему признанию, некоторые наблюдения, похоже, пересекаются, что может сбивать с толку, но посмотрите на примеры и обратите внимание на то, какой наблюдатель они используют для каких функций.
Тогда поймите, что эти наблюдатели работают в цикле. Последнее, что вам нужно выяснить, - это то, какие значения проверять внутри каждого цикла. Обратите внимание, что образец такой же.
Надеюсь, это кому-то поможет.
Можете ли вы поделиться своим HTML-кодом, который поможет лучше понять? Также попробуйте это:
if (!tileState.boundAttendeeId) {
return;
}