Как позиционировать компоненты VueJS
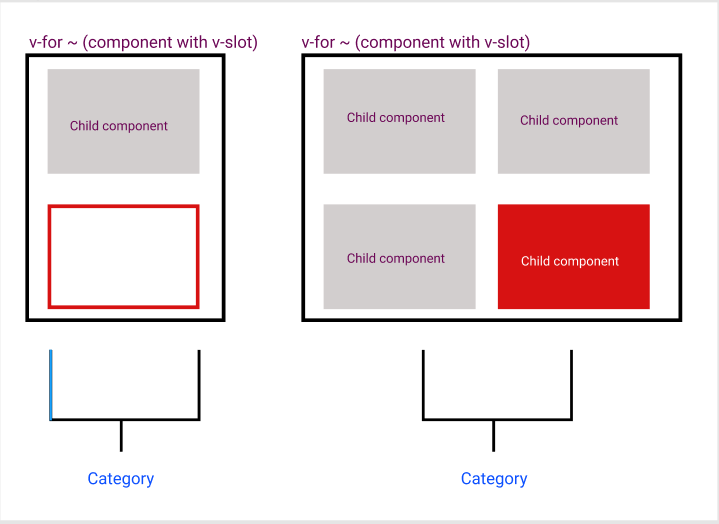
У меня есть краткое описание дизайна, которое требует, чтобы я переместил красный компонент (справа) в красную рамку / оболочку (слева).
Две категории / секции происходят из REST-API с их дочерними элементами.
[Что я пробовал]
Я попытался позиционировать красный компонент как абсолютный, но проблема заключалась в том, что если содержимое компонента над ним вырастет. эти два компонента будут перекрываться.
Я не мог найти, где именно его разместить. (по оси Y)
[Что бы я хотел]
Я надеялся, что смогу использовать
v-slot чтобы создать оболочку / фрейм слева, затем я создаю шаблон для компонента справа и передаю его оболочке / фрейму с левой стороны.
Любая помощь будет оценена.
Заранее спасибо.
1 ответ
Если я вас правильно понимаю, это то, что вам нужно:
// извините за простой css, я просто не знаю, как вставить scss в поле сниппета stackru
const btn = document.querySelector('button')
const grid = document.querySelector('.grid')
btn.onclick = () => grid.classList.toggle('replaced')
.grid {
display: grid;
grid-template-columns: 100px 100px;
grid-template-rows: 100px 100px;
column-gap: 20px;
row-gap: 20px;
}
div {
background: black;
}
div:nth-child(1) {
order: 10;
}
div:nth-child(2) {
order: 20;
}
div:nth-child(3) {
order: 30;
}
div:nth-child(4) {
order: 40;
background: red;
}
.replaced div:nth-child(4) {
order: 11;
}
<main class="grid replaced">
<div></div>
<div></div>
<div></div>
<div></div>
</main>
<button>toggle</button>