Как правильно разметить в ZStack (у меня проблема с видимостью)?
Вот воспроизводимый небольшой код ниже;
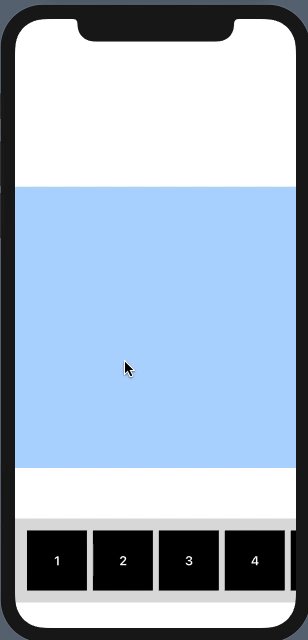
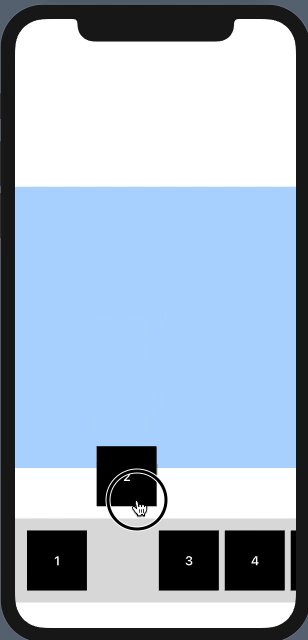
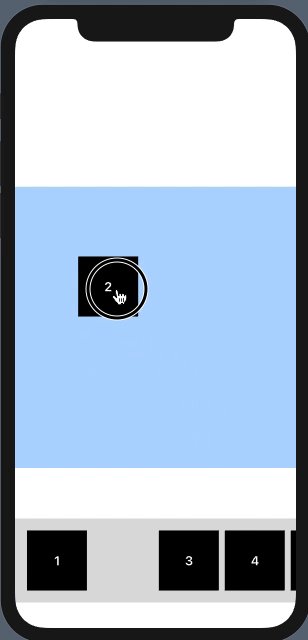
Как вы увидите, когда запустите демонстрационный код,
Element вид остается под
Color.blue при перетаскивании, хотя это выше в соответствии с
ZStack. Кстати я тоже играл с
zIndexмодификатор, но все равно не повезло. Любое решение, которое вы предлагаете? Спасибо всем.
struct ContentView: View {
var body: some View {
GeometryReader { gr in
ZStack {
Color.blue.opacity(0.3)
.aspectRatio(1, contentMode: .fit)
.frame(width: gr.size.width)
VStack {
Spacer()
ScrollView(.horizontal) {
HStack {
ForEach(1...15, id: \.self) { (idx) in
Element(index: idx)
}
}
.padding()
}
.background(Color.secondary.opacity(0.3))
}
}
}
}
}
struct Element: View {
@State private var dragAmount = CGSize.zero
var index: Int
var body: some View {
Rectangle()
.frame(width: 80, height: 80)
.overlay(Text("\(index)").bold().foregroundColor(.white))
.offset(dragAmount)
.gesture(
DragGesture(coordinateSpace: .global)
.onChanged {
self.dragAmount = CGSize(width: $0.translation.width, height: $0.translation.height)
}
.onEnded { _ in
self.dragAmount = .zero
}
)
}
}
1 ответ
Как тогда достичь своей цели, например, перетащив элемент в другое представление (в этом сценарии Color.blue)
На самом деле нам нужно отключить отсечение по
ScrollView.
Ниже приведен возможный подход, основанный на вспомогательных расширениях из других моих ответов ( /questions/54959446/blokirovat-prokrutku-vniz-v-scrollview-swiftui/54959453#54959453 и /questions/53842694/kak-programmno-prokruchivat-spisok-v-swiftui/53842708#53842708)
VStack {
Spacer()
ScrollView(.horizontal) {
HStack {
ForEach(1...15, id: \.self) { (idx) in
Element(index: idx)
}
}
.padding()
.background(ScrollViewConfigurator {
$0?.clipsToBounds = false // << here !!
})
}
.background(Color.secondary.opacity(0.3))
}