Всплывающее окно Bootstrap работает при второй загрузке
Я сделал веб-страницу на Sharepoint с помощью bootstrap, и содержимое заполнено javascript. Я использую всплывающее окно в таблице. Таблица создается с помощью javascript. Странно то, что всплывающее окно работает только после того, как я обновил страницу / перезагрузил ее с помощью F5.
Всплывающее окно за пределами таблицы работает нормально и при первой загрузке. Кроме того, код работает нормально без проблем на моем локальном компьютере, но на sharepoint он не работает.
Вот код - инициализация:
<script src="jquery-3.5.1.slim.min.js"></script>
<script src="popper.min.js"></script>
<script src="bootstrap.min.js"></script>
затем вызывается функция генерации таблицы:
<body onload="javascript: GenerateTable();">
с последующим вызовом поппера:
$(function () {
$('.example-popover').popover({
})
})
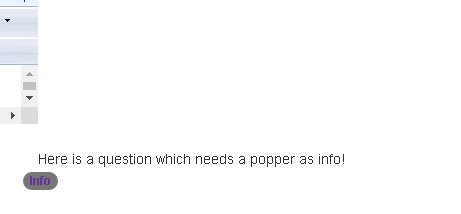
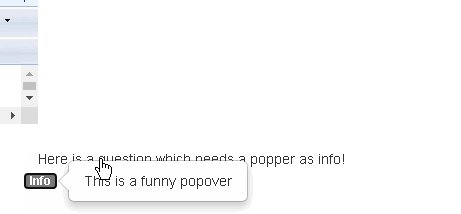
Результатом является таблица, содержащая следующую строку с поппером:
<td>Here is a question which needs a popper as info!
<div class="row justify-content-end">
<a href="#!" tabindex="0" class="badge badge-info" role="button" data-toggle="popover" data-trigger="focus" title="" data-content="This is a funny popover" title="Info">Info</a>
</div>
</td>
Мне кажется, что это проблема с порядком загрузки, но я не могу понять, почему он работает локально, а не на Sharepoint.
2 ответа
Проблема заключалась в порядке выполнения javascript. Поскольку код загружается из внешнего файла javascript, порядок загрузки кода неизвестен.
Таким образом, рекомендуется поместить функцию javascript из файла html в явную функцию файла javascript. Тогда функция должна быть вызвана явно.
Файл Javascript:
function PopperCall(){
$('.example-popover').popover({});
$('.popover-dismiss').popover({trigger: 'focus'});
$('[data-toggle="popover"]').popover();
}
В HTML загрузка выполняется:
<body onload="javascript: GenerateTable(); PopperCall();">
Я импортирую js из CDN, он хорошо работает в моей среде. Тестовый код для справки:
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<body >
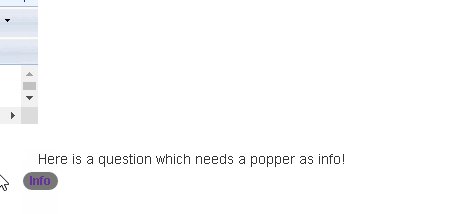
<td>Here is a question which needs a popper as info!
<div class="row justify-content-end">
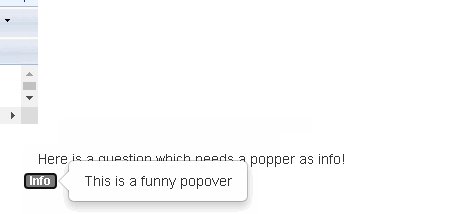
<a href="#!" tabindex="0" class="badge badge-info" role="button" data-toggle="popover" data-trigger="focus" title="" data-content="This is a funny popover" title="Info" data-placement="right">Info</a>
</div>
</td>
</body>
<script>
$(function () {
$('.badge').popover();
})
</script>
Результат испытаний:

Если вам нужна дополнительная помощь, поделитесь полным кодом.