Как я могу добавить тип просмотра к моим идентифицируемым данным?
У меня есть следующие данные, которые можно идентифицировать. Я пытаюсь добавить
type из
view так что позже я могу дать
Buttonэто будет ссылаться на эти взгляды. Я не знаю, как этого добиться. Он говорит, что не принимает тип представления.
Моя цель - создавать карты, и каждая карта будет содержать
Datumзначения. Я хочу установить
Buttonк каждому из них, который приведет пользователя к определенному виду. Поскольку я делаю
ForEach, Я хочу добавить каждый
Datumточка зрения. Я сделал следующее, но Swift не принял его и выдал ошибку.
Вот код:
struct Datum:Identifiable {
var id = UUID()
var subtitle:String
var name:String
var footnote: String
var description:String
var image:String
var categoryTag:String
var comingSoon:Bool
//var modelName: **View**
}
public var categoriesList = ["DL", "TSA", "NLP"]
var ModelsData:[Datum] = [
Datum(subtitle: "Deep Learning",
name: "Mask Detection",
footnote: "An image classificaton model.",
description: "This model classifies whether a person has a mask or not. You simply take your camera and then take your face. Then, it will go and scan it. After that, you will see that at the bottom it shows green (means you have a mask) or red (which means you dont have a mask.)",
image: "MaskDetectionImage",
categoryTag: "DL",
comingSoon: false,
//modelName: MaskDetectionView()), //I want to add a view
Datum(subtitle: "Deep Leaning",
name: "Video games",
footnote: "An image classificaton app",
description: "This model classifies whether a person has a mask or not. You simply take your camera and then take your face. Then, it will go and scan it. After that, you will see that at the bottom it shows green (means you have a mask) or red (which means you dont have a mask.)",
image: "latest_1",
categoryTag: "DL",
comingSoon: false,
//modelName: ContentView())] //Another different view
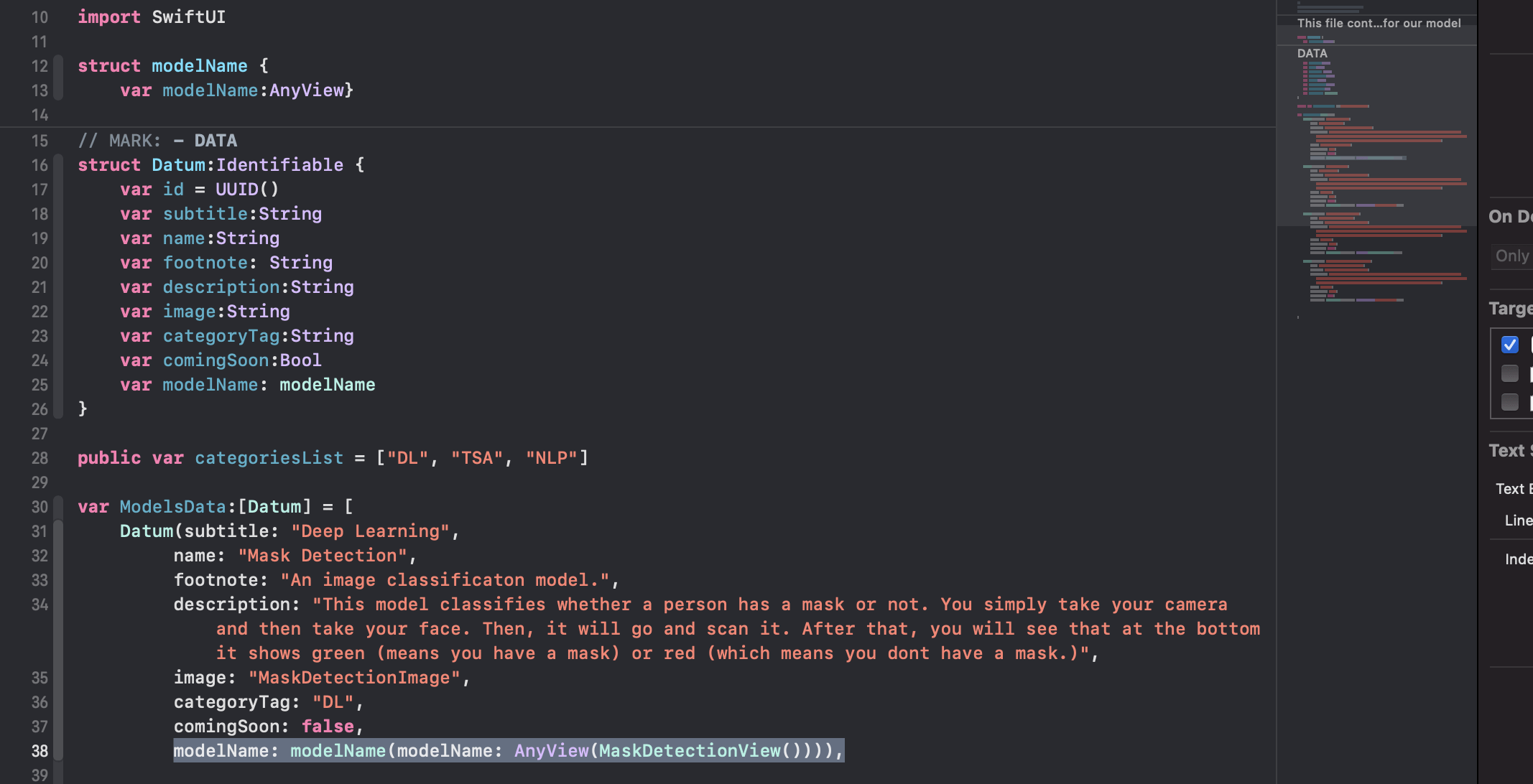
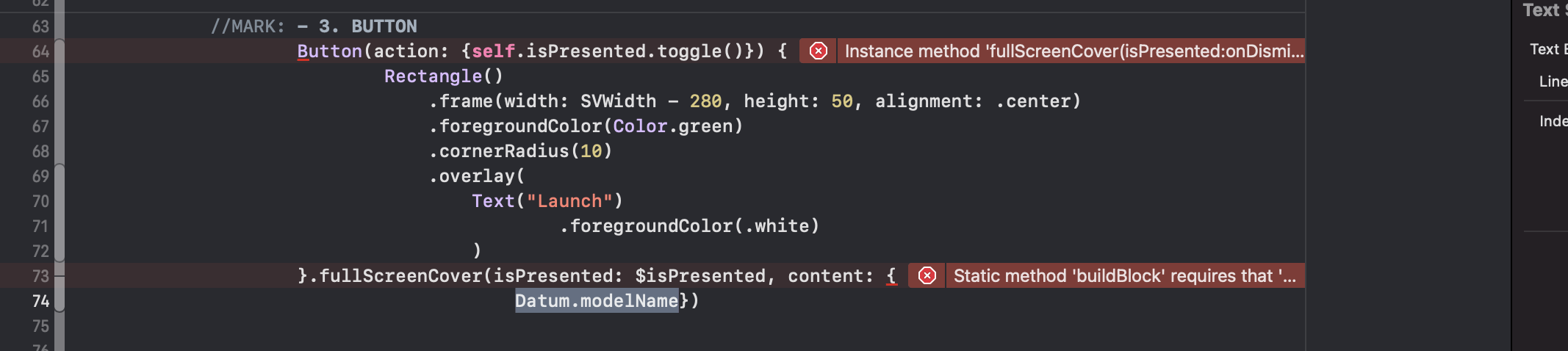
Вот изображение:
2 ответа
Здесь я привел пример того, что вам нужно, дайте мне знать, если вам нужно объяснить.
import SwiftUI
struct Datum {
var modelName: AnyView
}
struct ContentView: View {
var datum: Datum = Datum(modelName: AnyView(Text("Omid").bold()) )
var body: some View {
datum.modelName
}
}
Вот:
import SwiftUI
struct ContentView: View {
@State var ArrayOfDatum: [Datum] = ModelsData
var body: some View {
Divider()
ForEach (0 ..< ArrayOfDatum.count) { index in
Text(ArrayOfDatum[index].name)
ArrayOfDatum[index].modelName
Divider()
}.font(Font.largeTitle.bold())
}
}
struct Datum:Identifiable {
var id = UUID()
var subtitle:String
var name:String
var footnote: String
var description:String
var image:String
var categoryTag:String
var comingSoon:Bool
var modelName: AnyView
}
public var categoriesList = ["DL", "TSA", "NLP"]
var ModelsData: [Datum] = [
Datum(subtitle: "Deep Learning",
name: "Mask Detection",
footnote: "An image classificaton model.",
description: "This model classifies whether a person has a mask or not. You simply take your camera and then take your face. Then, it will go and scan it. After that, you will see that at the bottom it shows green (means you have a mask) or red (which means you dont have a mask.)",
image: "MaskDetectionImage",
categoryTag: "DL",
comingSoon: false, modelName: AnyView(Image(systemName: "person")))
//modelName: MaskDetectionView()), //I want to add a view
,Datum(subtitle: "Deep Leaning",
name: "Video games",
footnote: "An image classificaton app",
description: "This model classifies whether a person has a mask or not. You simply take your camera and then take your face. Then, it will go and scan it. After that, you will see that at the bottom it shows green (means you have a mask) or red (which means you dont have a mask.)",
image: "latest_1",
categoryTag: "DL",
comingSoon: false, modelName: AnyView(Image(systemName: "gamecontroller")))
//modelName: ContentView())] //Another different view
]
https://stackru.com/images/f10ce12fdd92b7d1409e aa70e9f22c9a9269127d.png
Это даст вам некоторое представление о том, как начать ее структурировать и как сохранить независимость модели Datum от SwiftUI (или, как вы хотите, представить ее, сохранить и т. Д.).
struct Datum: Identifiable {
let name: String
var id: String { name }
}
struct ContentView: View {
@State var selectedDatum: Datum?
let datums: [Datum] = [
Datum(name: "abc"), Datum(name: "xyz")
]
var body: some View {
ForEach(datums) { datum in
Text(datum.name)
.onTapGesture {
selectedDatum = datum
}
}
.fullScreenCover(item: $selectedDatum) { datum in
Color.green
.overlay(Text(datum.name).font(.headline))
.onTapGesture {
selectedDatum = nil
}
}
}
}