Исправить некорректное поведение border-radius в Firefox
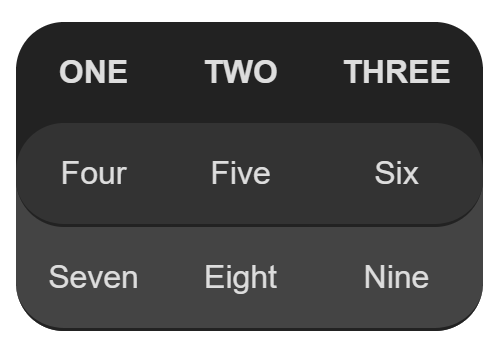
Хром
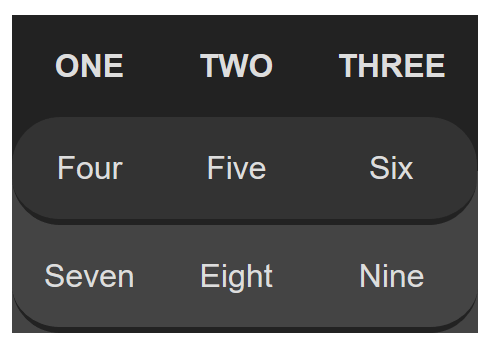
Fire Fox
Что я могу сделать, чтобы изменить свой код так, чтобы он выглядел как Chrome в Firefox? Я использую псевдоэлементы, чтобы имитировать появление перекрывающихся строк таблицы. Если этот вид может быть достигнут без использования псевдоэлементов, это тоже решение, которое мне подходит.
th:first-child, tbody td:first-child {
border-top-left-radius: 1.5rem;
}
th:last-child, tbody td:last-child {
border-top-right-radius: 1.5rem;
}
tbody, tbody td {
position: relative;
z-index: 10;
transform: scale( 1 );
background-color: #333;
}
tbody td:first-child, tfoot td:first-child {
border-bottom-left-radius: 1.5rem;
}
tbody td:last-child, tfoot td:last-child {
border-bottom-right-radius: 1.5rem;
}
tbody::before, tbody::after {
position: absolute;
z-index: -10;
top: 0; right: 0; bottom: 50%; left: 0;
background-color: #222;
content: "";
}
tbody::after {
top: 50%; right: 0; bottom: 0; left: 0;
background-color: #444;
}
tfoot {
background-color: #444;
} <style>
html, table, p {
margin: 0;
padding: 0 !important;
color: #ddd;
}
html {
font-family: Arial;
text-align: center;
text-transform: capitalize;
}
table, th, td {
padding: 1rem;
border-spacing: 0;
}
thead {
background-color: #222;
}
th { text-transform: uppercase; }
td { border-bottom: solid #222; }
</style>
<table>
<thead>
<tr> <th><p>one</p></th><th><p>two</p></th><th><p>three</p></th> </tr>
</thead>
<tbody>
<tr> <td><p>four</p></td><td><p>five</p></td><td><p>six</p></td> </tr>
</tbody>
<tfoot>
<tr> <td><p>seven</p></td><td><p>eight</p></td><td><p>nine</p></td> </tr>
</tfoot>
</table>2 ответа
На самом деле отлично работает. Просто установите
background:red и увидеть это.
thead th:first-child, tbody td:first-child {
border-top-left-radius: 1.5rem;
background:red;
}
th:last-child, tbody td:last-child {
border-top-right-radius: 1.5rem;
}
tbody, tbody td {
position: relative;
z-index: 10;
transform: scale( 1 );
background-color: #333;
}
tbody td:first-child, tfoot td:first-child {
border-bottom-left-radius: 1.5rem;
}
tbody td:last-child, tfoot td:last-child {
border-bottom-right-radius: 1.5rem;
}
tbody::before, tbody::after {
position: absolute;
z-index: -10;
top: 0; right: 0; bottom: 50%; left: 0;
background-color: #222;
content: "";
}
tbody::after {
top: 50%; right: 0; bottom: 0; left: 0;
background-color: #444;
}
tfoot {
background-color: #444;
}
<style>
html, table, p {
margin: 0;
padding: 0 !important;
color: #ddd;
}
html {
font-family: Arial;
text-align: center;
text-transform: capitalize;
}
table, th, td {
padding: 1rem;
border-spacing: 0;
}
thead {
background-color: #222;
}
th { text-transform: uppercase; }
td { border-bottom: solid #222; }
</style>
<table>
<thead>
<tr> <th><p>one</p></th><th><p>two</p></th><th><p>three</p></th> </tr>
</thead>
<tbody>
<tr> <td><p>four</p></td><td><p>five</p></td><td><p>six</p></td> </tr>
</tbody>
<tfoot>
<tr> <td><p>seven</p></td><td><p>eight</p></td><td><p>nine</p></td> </tr>
</tfoot>
</table>
Это происходит потому, что вы установили
thead { background-color: #222;}. Использовать
th вместо
thead. См. Фрагмент ниже.
thead th:first-child,
tbody td:first-child {
border-top-left-radius: 1.5rem;
}
th:last-child,
tbody td:last-child {
border-top-right-radius: 1.5rem;
}
tbody,
tbody td {
position: relative;
z-index: 10;
transform: scale( 1);
background-color: #333;
}
tbody td:first-child,
tfoot td:first-child {
border-bottom-left-radius: 1.5rem;
}
tbody td:last-child,
tfoot td:last-child {
border-bottom-right-radius: 1.5rem;
}
tbody::before,
tbody::after {
position: absolute;
z-index: -10;
top: 0;
right: 0;
bottom: 50%;
left: 0;
background-color: #222;
content: "";
}
tbody::after {
top: 50%;
right: 0;
bottom: 0;
left: 0;
background-color: #444;
}
tfoot {
background-color: #444;
}
<style>
html,
table,
p {
margin: 0;
padding: 0 !important;
color: #ddd;
}
html {
font-family: Arial;
text-align: center;
text-transform: capitalize;
}
table,
th,
td {
padding: 1rem;
border-spacing: 0;
}
th {
background-color: #222;
}
th {
text-transform: uppercase;
}
td {
border-bottom: solid #222;
}
</style>
<table>
<thead>
<tr>
<th>
<p>one</p>
</th>
<th>
<p>two</p>
</th>
<th>
<p>three</p>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<p>four</p>
</td>
<td>
<p>five</p>
</td>
<td>
<p>six</p>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>
<p>seven</p>
</td>
<td>
<p>eight</p>
</td>
<td>
<p>nine</p>
</td>
</tr>
</tfoot>
</table>
Добавьте и эти строки в свой код:-
border-top-left-radius: 1.5rem;
-moz-border-radius-topleft: 1.5rem;
-webkit-border-top-left-radius: 1.5rem;
Сделайте то же самое с другими радиусами. Причина в том, что Firefox, Internet Explorer(до IE9), Safari не поддерживают многие свойства CSS3. Вам необходимо добавить префиксы поставщиков (-moz, -webkit) для работы с Firefox и Safari.