Создание прозрачного UISearch в Swift 4
Я пытаюсь сделать панель поиска прозрачной в Swift 4.
Вот мой код
let searchBar = UISearchBar()
searchBar.sizeToFit()
searchBar.placeholder = "search
searchBar.isTranslucent = true
searchBar.barTintColor = UIColor.clear
searchBar.backgroundColor = UIColor.clear
self.tabBarController?.navigationItem.titleView = searchBar
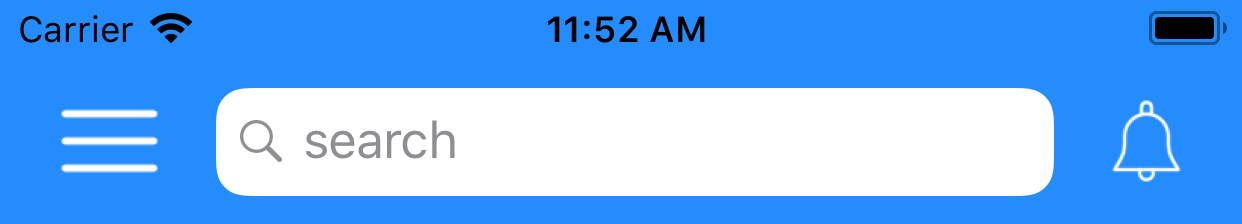
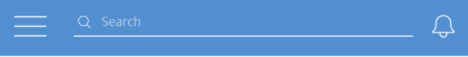
Я хочу реализовать панель поиска, как на скриншоте. Пожалуйста, кто-нибудь может подсказать мне об этом.
2 ответа
Решение
@IBOutlet weak var searchBarView:UISearchBar!
searchBarView.placeholder = textStr
searchBarView.setTextColor(color: .white)
searchBarView.layer.borderWidth = 1
searchBarView.layer.borderColor = searchBarView.barTintColor?.cgColor //orange
searchBarView.setTextFieldColor(color: .clear)
searchBarView.setPlaceholderTextColor(color: .white)
searchBarView.setSearchImageColor(color: .white)
searchBarView.setTextFieldClearButtonColor(color: .white)
//MARK: - UISearchBar EXTENSION
extension UISearchBar {
private func getViewElement<T>(type: T.Type) -> T? {
let svs = subviews.flatMap { $0.subviews }
guard let element = (svs.filter { $0 is T }).first as? T else { return nil }
return element
}
func getSearchBarTextField() -> UITextField? {
return getViewElement(type: UITextField.self)
}
func setTextColor(color: UIColor) {
if let textField = getSearchBarTextField() {
textField.textColor = color
}
}
func setTextFieldColor(color: UIColor) {
if let textField = getViewElement(type: UITextField.self) {
switch searchBarStyle {
case .minimal:
textField.layer.backgroundColor = color.cgColor
textField.layer.cornerRadius = 6
case .prominent, .default:
textField.backgroundColor = color
}
}
}
func setPlaceholderTextColor(color: UIColor) {
if let textField = getSearchBarTextField() {
textField.attributedPlaceholder = NSAttributedString(string: self.placeholder != nil ? self.placeholder! : "", attributes: [NSForegroundColorAttributeName: color])
}
}
func setTextFieldClearButtonColor(color: UIColor) {
if let textField = getSearchBarTextField() {
let button = textField.value(forKey: "clearButton") as! UIButton
if let image = button.imageView?.image {
button.setImage(image.transform(withNewColor: color), for: .normal)
}
}
}
func setSearchImageColor(color: UIColor) {
if let imageView = getSearchBarTextField()?.leftView as? UIImageView {
imageView.image = imageView.image?.transform(withNewColor: color)
}
}
}
extension UIImage {
func transform(withNewColor color: UIColor) -> UIImage {
UIGraphicsBeginImageContextWithOptions(size, false, scale)
let context = UIGraphicsGetCurrentContext()!
context.translateBy(x: 0, y: size.height)
context.scaleBy(x: 1.0, y: -1.0)
context.setBlendMode(.normal)
let rect = CGRect(x: 0, y: 0, width: size.width, height: size.height)
context.clip(to: rect, mask: cgImage!)
color.setFill()
context.fill(rect)
let newImage = UIGraphicsGetImageFromCurrentImageContext()!
UIGraphicsEndImageContext()
return newImage
}
}
Полностью полупрозрачная вся часть uisearchbar:
searchBar.setSearchFieldBackgroundImage(UIImage(), for: .normal)
searchBar.setBackgroundImage(UIImage(), for: .any, barMetrics: .default)
- searchBar - это выход UISearchBar от storyBoard
Попробуйте этот код:
searchBar.setSearchFieldBackgroundImage(UIImage(), for: .normal)
или же:
UITextField.appearance(whenContainedInInstancesOf: [UISearchBar.self]).backgroundColor = .clear