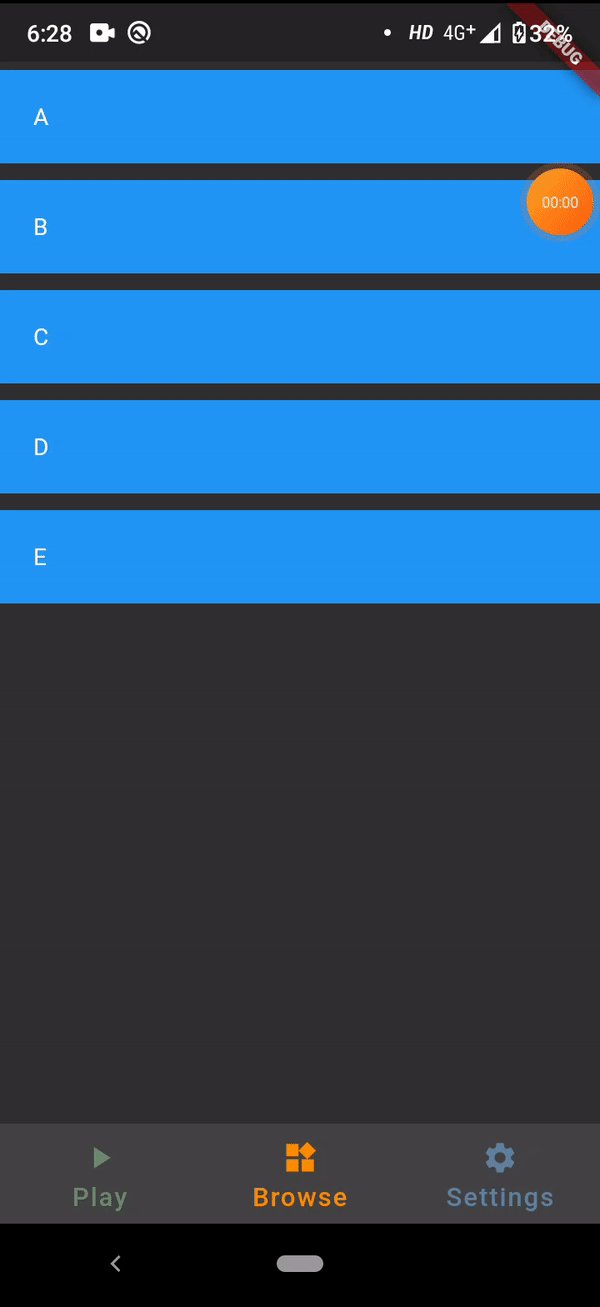
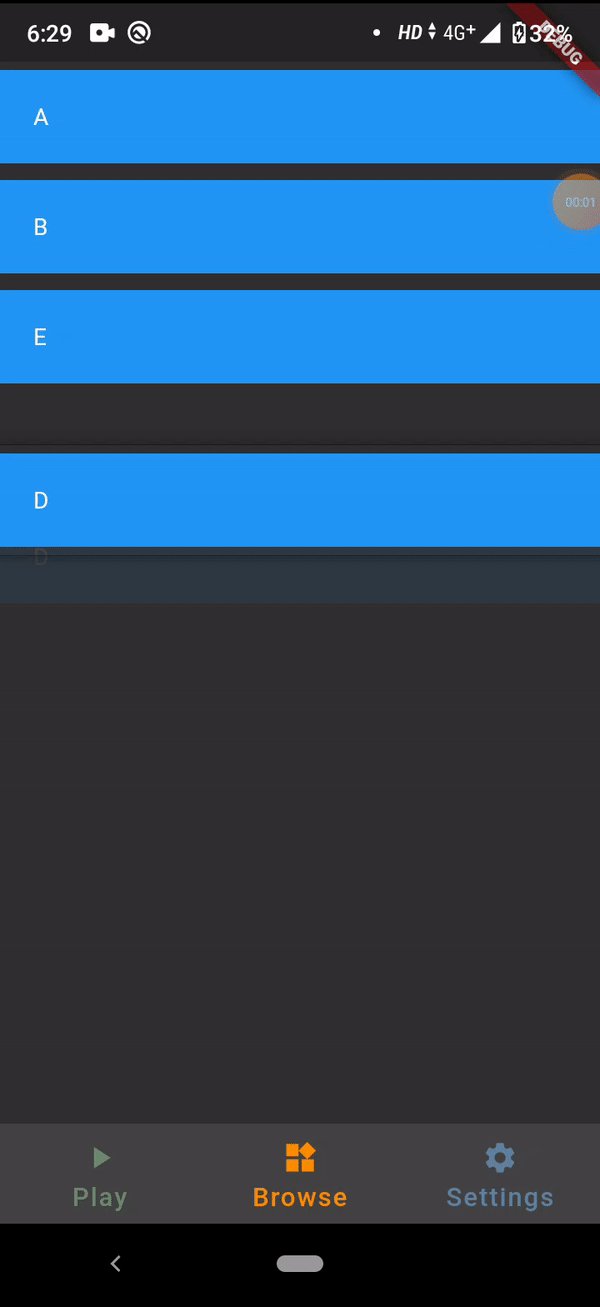
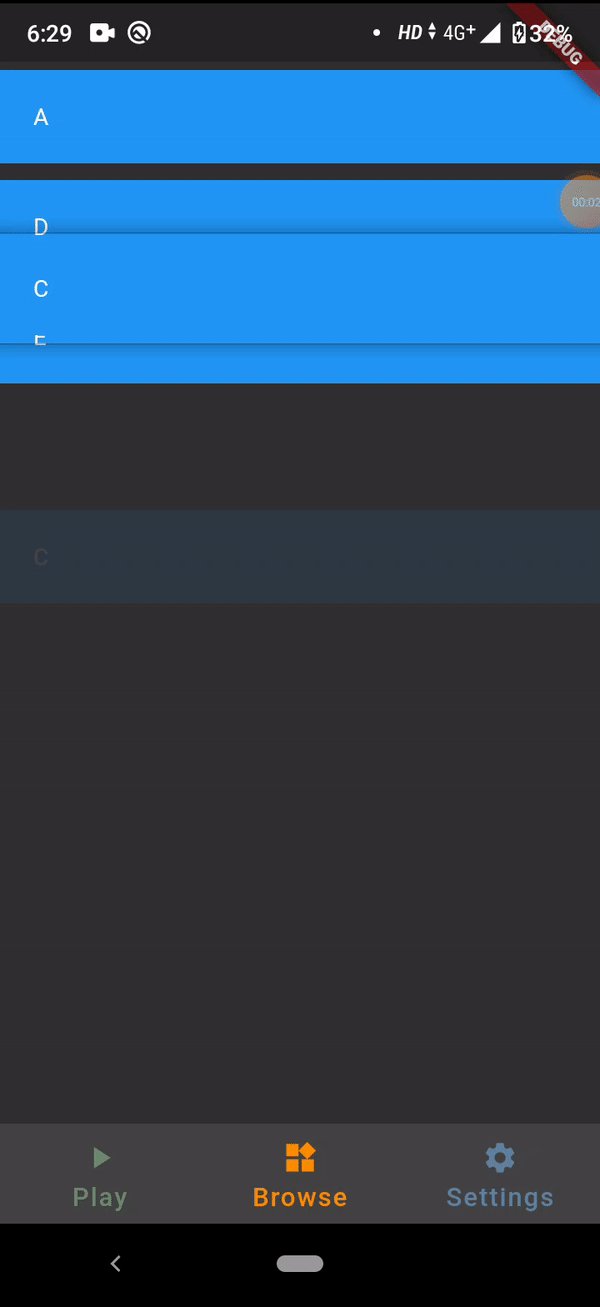
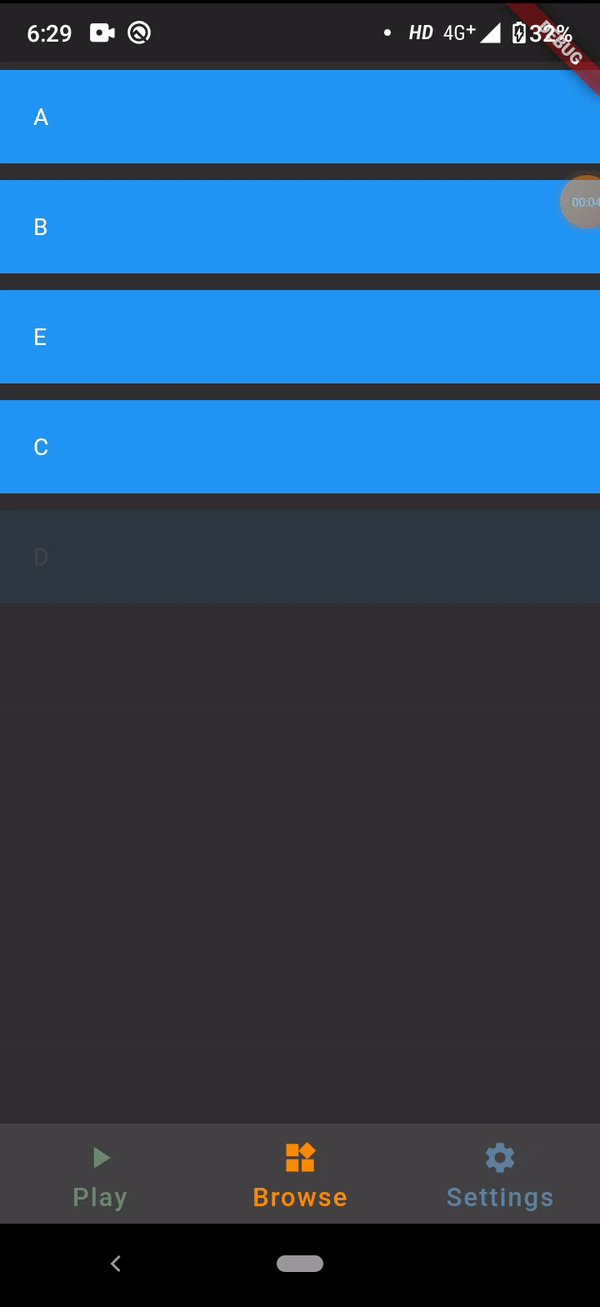
Пакет flutter_reorderable_list 0.1.5. Элементы не покидают состояние заполнителя, и переупорядочивание ведет себя странно
class HomePage extends StatefulWidget {
const HomePage({
Key key,
}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
List<String> _items;
_HomePageState() {
_items = [
"A",
"B",
"C",
"D",
"E",
];
}
Widget _buildItem(int index) {
Widget content = Container(
margin: const EdgeInsets.symmetric(vertical: 5),
padding: const EdgeInsets.all(20),
alignment: Alignment.centerLeft,
color: Colors.blue,
child: Text(
"${_items[index]}",
),
);
return ReorderableItem(
key: ValueKey(index),
childBuilder: (context, state) {
content = Opacity(
opacity: state == ReorderableItemState.placeholder ? 0.1 : 1.0,
child: DelayedReorderableListener(
delay: Duration(milliseconds: 500),
child: content,
),
);
return content;
},
);
}
@override
Widget build(BuildContext context) {
return ReorderableList(
onReorder: (draggedItem, newPosition) {
var oldIndex = (draggedItem as ValueKey<int>).value;
var newIndex = (newPosition as ValueKey<int>).value;
final item = _items[oldIndex];
setState(() {
_items.removeAt(oldIndex);
_items.insert(newIndex, item);
print("Reoredering [$oldIndex] -> [$newIndex]");
});
return true;
},
child: ListView.builder(
itemBuilder: (context, index) => _buildItem(index),
itemCount: _items.length,
),
);
}
}
- Ссылка на пакет: https://pub.dev/packages/flutter_reorderable_list
Я пробовал изучить этот пакет на его примере. Я ожидал нормального поведения переупорядочиваемого списка, но результат оказался неверным. Приведенный выше код - это просто упрощенная версия более сложного дерева виджетов, которое иллюстрирует ту же проблему. И да, я пытался решить это за пару часов, прежде чем задавать этот вопрос.
- Результат (не обращайте внимания на кнопки ниже, они не из этого кода):