Firebase Если child равен чему-то, удалите эту запись
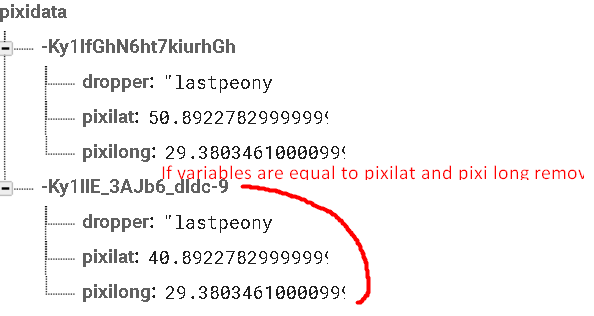
То, что я пытаюсь сделать, это, например, я вытаскиваю pixidata из базы данных, делая некоторые вычисления с ним. Если результат вычисления, например,> 10, я хочу удалить этот pixilats, ключ pixilongs.
Как написать такой код? Я использую angularfire. как со знанием ребенка, мне нужно удалить ключ.
Вот как я получаю данные:
this.pixiData = this.db.list(`/pixidata/`).valueChanges();
this.pixiData.take(1).subscribe(pixi => {
let pixidata = pixi.map(this.getObjectWithoutKnowingKey)
this.pixiData=pixidata;
функция getobject:
getObjectWithoutKnowingKey(data) {
let objects = [];
for (var propName in data) {
if (data.hasOwnProperty(propName)) {
objects.push(data[propName]);
}
}
return objects;
}
Спасибо
1 ответ
Я собираюсь просто процитировать соответствующие части angularfire2 документация по извлечению данных в виде списков
valueChanges ()
[...]
Зачем тебе это использовать? - Когда вам просто нужен список данных. К результирующему массиву не привязаны метаданные моментального снимка, что упрощает рендеринг в представление.
Когда бы вы не использовали его? - Когда вам нужен […] ключ каждого снимка для методов манипулирования данными. Этот метод предполагает, что вы либо сохраняете ключ для данных моментального снимка, либо используете подход "только для чтения".
snapshotChanges ()
[...]
Зачем тебе это использовать? - Когда вам нужен список данных, но вы также хотите хранить метаданные. Метаданные предоставляют вам базовую ссылку и ключ снимка. Наличие ключа моментального снимка облегчает использование методов манипулирования данными. [...]
Пожалуйста, попробуйте либо сохранить ключи вручную, либо получить их вместе с вашими данными, используя snapshotChanges() вместо valueChanges(),