Высота в пользовательском интерфейсе темы
У меня есть встроенный компонент theme-ui, и его высота не работает. В консоли отображается нормально, но отображается 100%;
<Embed src={url} sx={{width: '800px', height: '400px'}}/>
Встраивание находится внутри модального окна 100vw для 100vh
благодаря
1 ответ
Я тестировал этот компонент, и когда я определяю конкретный размер, проблем нет.
Убедитесь, что вы вводите свой код
/** @jsx jsx */ и после этого объявите jsx, например
import { jsx } from "theme-ui";
И попробуйте использовать самую последнюю версию, в примере я использую 0.3.1 для theme-ui
ОБНОВИТЬ
Копнув глубже, я думаю, что необходимо создать свой собственный компонент, в котором вы можете определить iframe, потому что компонент Embed не позволяет напрямую изменять некоторые свойства css.
Theme-ui позволяет создавать iframe, используя компонент Box, устанавливая опору следующим образом:
<Box as="iframe" .../>
OwnEmbed.js
/** @jsx jsx */
import { jsx, Box } from "theme-ui";
const OwnEmbed = ({
src,
frameBorder = 0,
allowFullScreen = true,
width = "100%",
height = 0, /** <-- It's necessary set height from outside*/
iFrameWidth = 560,
iFrameHeight = 315,
allow,
...props
}) => {
return (
<Box
{...props}
__css={{
width: width,
height: height,
position: "relative",
overflow: "hidden"
}}
>
<Box
as="iframe"
src={src}
width={iFrameWidth}
height={iFrameHeight}
frameBorder={frameBorder}
allowFullScreen={allowFullScreen}
allow={allow}
__css={{
position: "absolute",
width: "100%",
height: "100%",
top: 0,
bottom: 0,
left: 0,
border: 0
}}
/>
</Box>
);
};
export default OwnEmbed;
Реализация такая же, как у компонента Embed
Main.js
/** @jsx jsx */
import { jsx, Embed, Box, Flex } from "theme-ui";
import React from "react";
import OwnEmbed from "./OwnEmbed";
class Main extends React.Component {
render() {
return (
<Box p={1} bg="red">
<OwnEmbed
src="https://www.youtube.com/embed/GNCd_ERZvZM"
width="100px"
height="100px"
/>
<hr />
<OwnEmbed
src="https://www.youtube.com/embed/mQ055hHdxbE"
width="200px"
height="200px"
/>
<hr />
<OwnEmbed
src="https://www.youtube.com/embed/7oVnHbHhxLo"
width="400px"
height="200px"
/>
</Box>
);
}
}
export default Main;
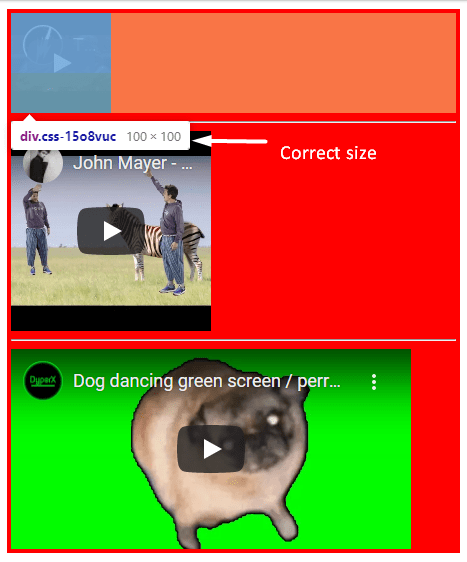
Если вы выделите элемент в браузере, вы увидите правильный размер. 
Взгляните на это: Изменить размер Вставить из theme-ui