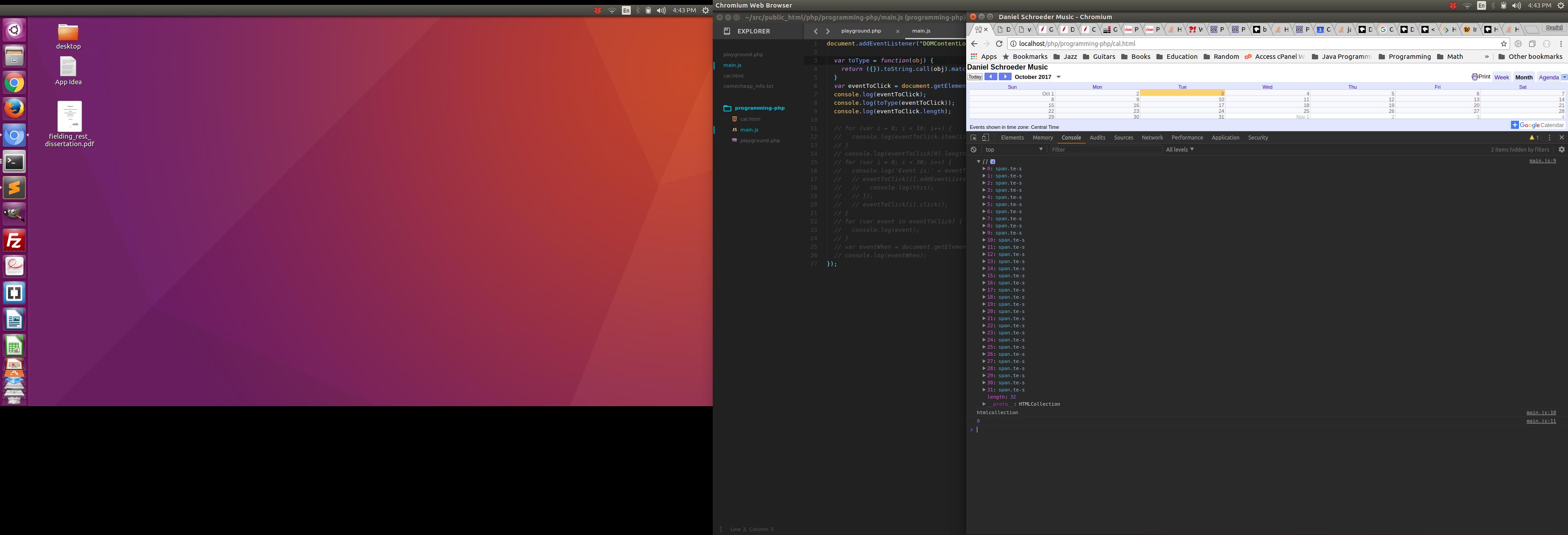
HTMLCollection появляется в консоли со многими элементами, но имеет длину 0
На странице есть несколько элементов span, которые я пытаюсь получить и которые отформатированы следующим образом:
<div class="ca-evp1 te" style="color:#2952A3">
<span class="te-t">11am </span>
<span class="te-s">Antoine Diel</span>
</div>
Итак, я решил выбрать их, используя getElementsByClassName(), а затем перебрать эту HTMLCollection, которая при просмотре в консоли разработчика показывает 32 элемента, но когда я проверяю свойство length, оно равно 0.
var toType = function(obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
var eventToClick = document.getElementsByClassName('te-s');
console.log(eventToClick); // shows 32 elements
console.log(toType(eventToClick)); //htmlcollection
console.log(eventToClick.length); // 0...huh?
Я, должно быть, что-то упускаю из-за того, как getElementsByClassName или HTMLCollections в целом работают, но я не могу понять это через docs или Google на данный момент.
Насколько я понимаю, если я рассматриваю все эти элементы span как часть оператора console.log, они должны вносить вклад в длину события EventToClick HTMLCollection, и я должен иметь возможность перебирать его с помощью цикла for, но это не работает! Здесь консоль разработчика выполняет какое-то колдовство, и у меня действительно нет этих элементов как части HTMLCollection?
Вот живая версия, которую вы можете скопировать в своем браузере: http://danielschroedermusic.com/apps/cal-test/cal.html
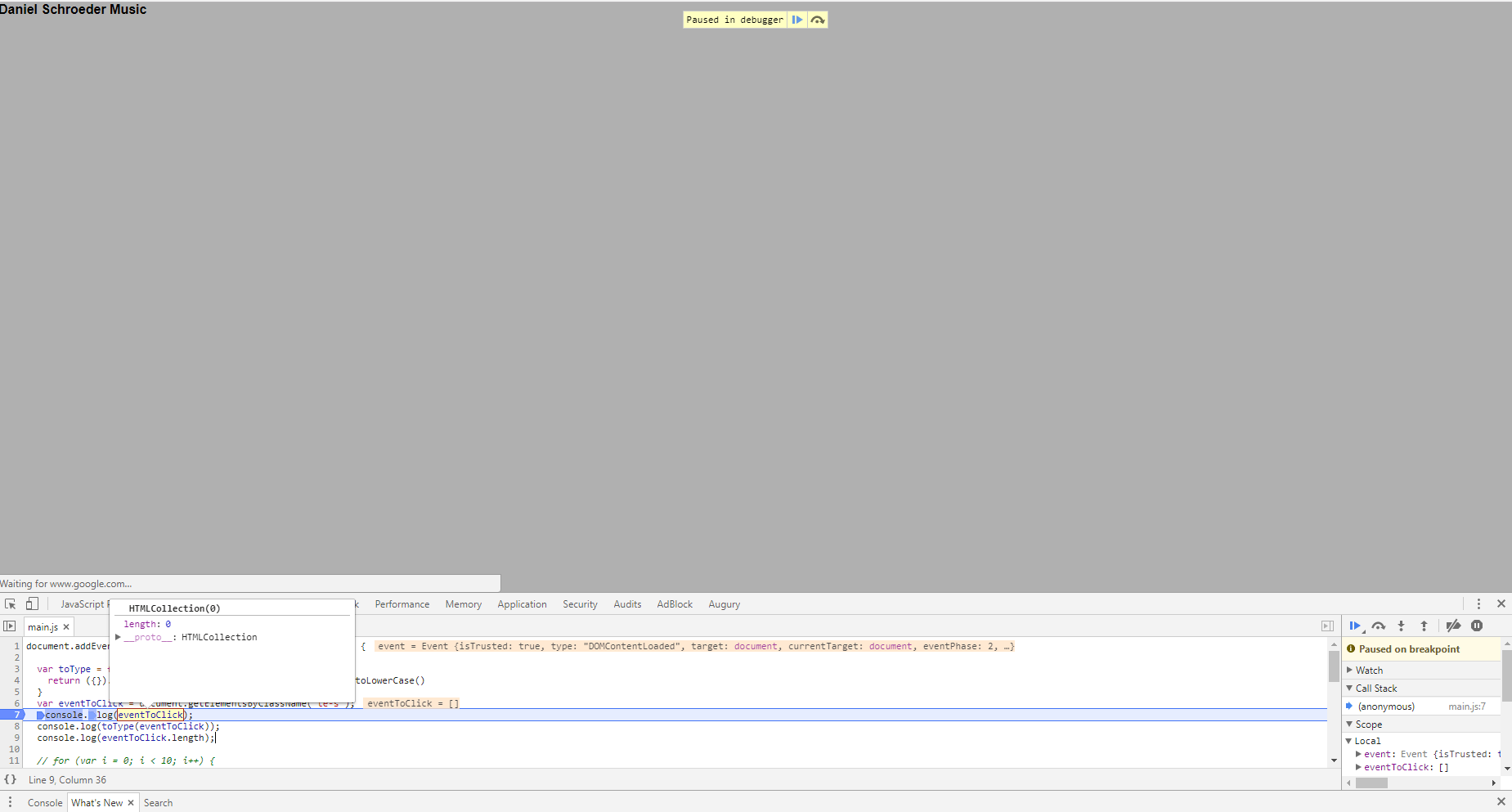
Публикация второго изображения элементов span в консоли для одного из людей, помогающих решить эту проблему.
Рабочее решение, но не отличное!
document.addEventListener('DOMContentLoaded', function(event) {
var intervalID = window.setInterval(myCallback, 50);
function myCallback() {
var eventToClick = document.getElementsByClassName('te-s');
if (eventToClick.length > 0) {
console.log(eventToClick);
for (var i = 0; i < eventToClick.length; i++) {
console.log(eventToClick[i]); // 32 elements!
}
clearInterval(intervalID);
}
}
});
Как отметил Харшал в принятом ответе, я не смог получить элементы, потому что мой скрипт выполнялся до того, как они были загружены на страницу. Скрипты Google, которые загружают эти данные календаря, действительно сложны, и пошаговое выполнение их с помощью отладчика не дало места, где я мог бы логически видеть добавляемые элементы, поэтому я попытался использовать интервальный таймер, чтобы проверить наличие элементы с именем класса, который я искал.
Похоже, это пока что помогает, я открыт для более изящных решений, если они у вас есть! Все еще исследую это...
1 ответ
Вам нужно сделать document.getElementsByClassName('te-s') после того, как календарь загружен.
32 вы видите раньше, это правильно. Он показывает вам объект HTMLCollection, который является ссылкой на массив. Итак, когда eventToClick печатается, в нем нулевые значения.. поставь отладчик и посмотри. Но после загрузки календаря eventToClick показывает вам все значения. Причина, почему длина 0 такой же. Показанная длина является передачей по значению. Поэтому, когда вы запросили его, длина была на самом деле 0,
После загрузки календаря должна быть какая-то функция обратного вызова, которую вы можете использовать, чтобы получить правильное значение, вы можете получить правильную длину там.
Если вам нужна помощь в этом, дайте мне знать, какую библиотеку календарей вы используете, с удовольствием поищу.