Как реализовать функцию, которая позволяет пользователю наносить точки на изображение из внешнего интерфейса?
Я новичок в интерфейсе, и у меня есть пример использования, когда я разрешаю пользователю выбирать изображение и наносить на него точки. Позже я хочу собрать координаты нанесенных точек и провести с ними базовую математику, например, вычислить расстояние, площадь и т. Д.
Я использую React Canvas Draw, чтобы нарисовать рисунок. Ниже приведен примерный код того, что я сделал до сих пор.
import React, {Component} from 'react'
import CanvasDraw from 'react-canvas-draw'
class DemoApp extends Component {
constructor (props) {
super()
this.state = {
showCanvas : false,
image : null,
coords : {
p1: null,
p2: null
},
canvasHeight: 500,
canvasWidth: 800,
lazyRadius : 0,
brushRadius : 5
}
}
showCanvas = () => {
this.setState ({ showCanvas : true })
}
handleCanvasChange = (e) => {
let point = e.catenary.p1;
let coord = this.state.coords;
if (coord.p1 == null) {
coord.p1 = [point.x, point.y]
} else if (coord.p2 == null) {
coord.p2 = [point.x, point.y]
this.setState ({
coords : coord
})
}
}
onImageChange = (event) => {
this.setState ({
showCanvas : false
})
if (event.target.files && event.target.files[0]) {
this.setState({
image: URL.createObjectURL(event.target.files[0])
});
}
}
render() {
return (
<div>
<div>
<input type="file" onChange={this.onImageChange} /> <br/>
<button onClick={this.showCanvas}>Show Canvas</button>
</div>
{
this.state.showCanvas &&
<div>
<button
onClick={() => {
this.saveableCanvas.clear();
}}
>
Clear
</button>
<button
onClick={() => {
this.saveableCanvas.undo();
}}
>
Undo
</button>
</div>
}
{
this.state.showCanvas &&
<div className = "container">
<CanvasDraw
onChange={this.handleCanvasChange}
brushColor="rgba(0,0,0)"
imgSrc={this.state.image}
canvasHeight={this.state.canvasHeight}
canvasWidth={this.state.canvasWidth}
lazyRadius = {this.state.lazyRadius}
brushRadius = {this.state.brushRadius}
ref={canvasDraw => (this.saveableCanvas = canvasDraw)}
/>
</div>
}
</div>
)
}
}
export default DemoApp
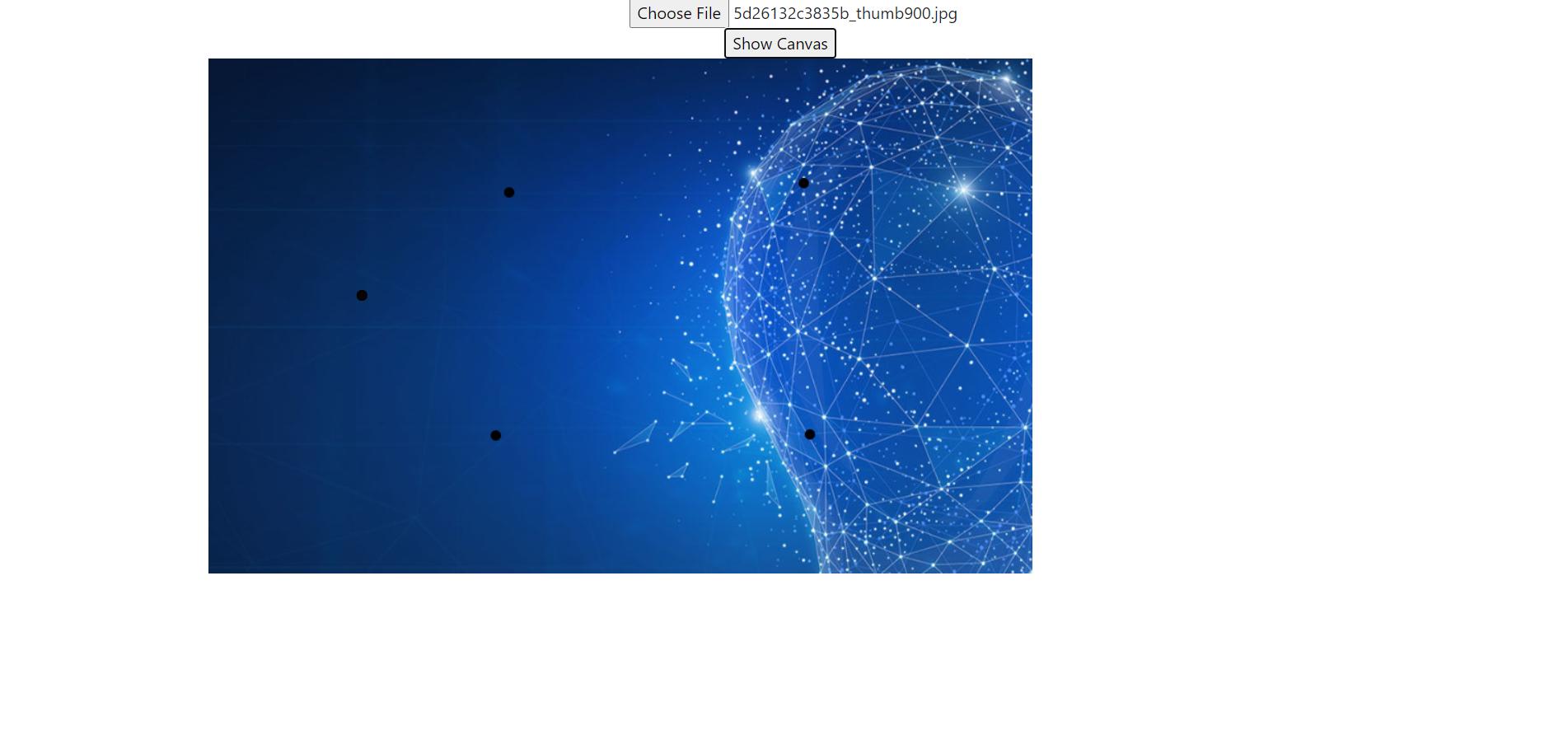
И изображение ниже - результат. Пользователь может выбрать изображение и нарисовать на нем что-нибудь (кнопки отмены и очистки отсутствуют на снимке экрана)
Сохранение данных координат в состоянии - хороший способ сделать это? Поскольку это не выглядит масштабируемым, если я хочу распространить это на несколько изображений.
Также ниже приведены вещи, в которых я застрял и мне нужна помощь.
- response-canvas-draw считывает данные о перемещении мыши вниз и вверх и рисует кривую, следующую за указателем мыши. Как я могу переопределить это, чтобы читать только указание мыши, чтобы я получал только точку вместо кривой?
- Я хочу разрешить пользователю выбирать несколько изображений. Как мне изменить
<input>тег для достижения этого? - Я хочу отображать несколько изображений в какой-то галерее. Я не нашел много ресурсов о том, как это сделать.
- При выборе изображения из галереи должно появиться модальное окно с компонентом рисования холста. Как мне это сделать?
react-canvas-draw - это библиотека, которую я нашел при поиске в Google. Есть ли лучший способ реализовать это без использования react-canvas-draw?
Заранее спасибо.