Модульное тестирование Angularjs1.6 ОШИБКА: $scope не определен, а TypeError: Невозможно прочитать свойство 'setDescription' из undefine
Я проверяю angularjs 1.6.8 приложение с карма-жасмин. Я постоянно получаю $scope is not defined а также TypeError: Cannot read property 'setDescription' of undefined
Я пытался их решить. немного погуглил но не повезло. Не уверен, что я делаю не так.
Ниже приведены соответствующие коды.
app.js
var app = angular.module('myApp', ['ui.router','pascalprecht.translate']);
app.config(['$stateProvider', '$urlRouterProvider','$translateProvider',function($stateProvider,$urlRouterProvider,$translateProvider){
$urlRouterProvider.otherwise('/');
$stateProvider
.state('home', {
url: '/home',
templateUrl: 'home.html'
})
.state('dashboard', {
url: '/dashboard',
component: 'dashboardComponent'
})
.state('contact', {
url: '/contact',
component: 'contactComponent'
})
.state('about', {
url: '/about',
component: 'aboutComponent'
})
.state('sassSite', {
url: '/sassSite',
templateUrl: 'sassSite.html'
})
$translateProvider.preferredLanguage(navigator.language);
$translateProvider.registerAvailableLanguageKeys(['en','fr','hi'],{
'en-*':'en',
'fr-*':'fr',
'hi-*':'hi'
});
$translateProvider.useStaticFilesLoader({
prefix:'i18n/',
suffix:'.json'
});
$translateProvider.useSanitizeValueStrategy(null);
}]);
app.controller('mainCtrl',['$scope','$translate',function($scope, $translate){
$scope.changeLanguage = function(lang){
$translate.use(lang);
}
}]);
app.service('contactService',function(){
});
karma.conf.js
// Karma configuration
// Generated on Sun Feb 11 2018 13:41:44 GMT+0530 (India Standard Time)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'src/scripts/angular.js',
'src/scripts/angular-mocks.js',
'src/scripts/angular-route.js',
'src/scripts/angular-ui-router.js',
'src/scripts/app.js',
'src/components/contact/contact.component.js',
'src/components/contact/contact.service.js',
'src/unitest.spec.js',
],
// list of files / patterns to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress'],
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false,
// Concurrency level
// how many browser should be started simultaneous
concurrency: Infinity
})
}
unit.spec.js
describe('Controller', function() {
// beforeEach(module('myApp'));
beforeEach(function(){
module('myApp');
angular.module('ui.router',[]);
angular.module('pascalprecht.translate',[]);
});
describe('contactController',function(){
var contactController;
beforeEach(inject(function($controller){
contactController = $controller('contactController');
}));
it('should submit user details', function(){
contactController.setDescription('nauman');
expect(contactController.description).toBe(string);
contactController.setDescription('ntanwir10@gmail.com');
expect(contactController.description).toBe(string);
contactController.setDescription('too hot bruh!');
expect(contactController.description).toBe(string);
});
});
});
ОБНОВИТЬ
поэтому я изменил свой unit.spec.js
describe('Controller', function() {
beforeEach(function(){
angular.module('myApp', ['ui.router', 'stateProvider','pascalprecht.translate' ] );
});
describe('contactController',function(){
var contactController;
beforeEach(inject(function($controller){
contactController = $controller('contactController',{$scope: $scope});
}));
it('should submit user details', function(){
contactController.setDescription('nauman');
expect(contactController.description).toBe(string);
contactController.setDescription('ntanwir10@gmail.com');
expect(contactController.description).toBe(string);
contactController.setDescription('too hot bruh!');
expect(contactController.description).toBe(string);
});
});
});
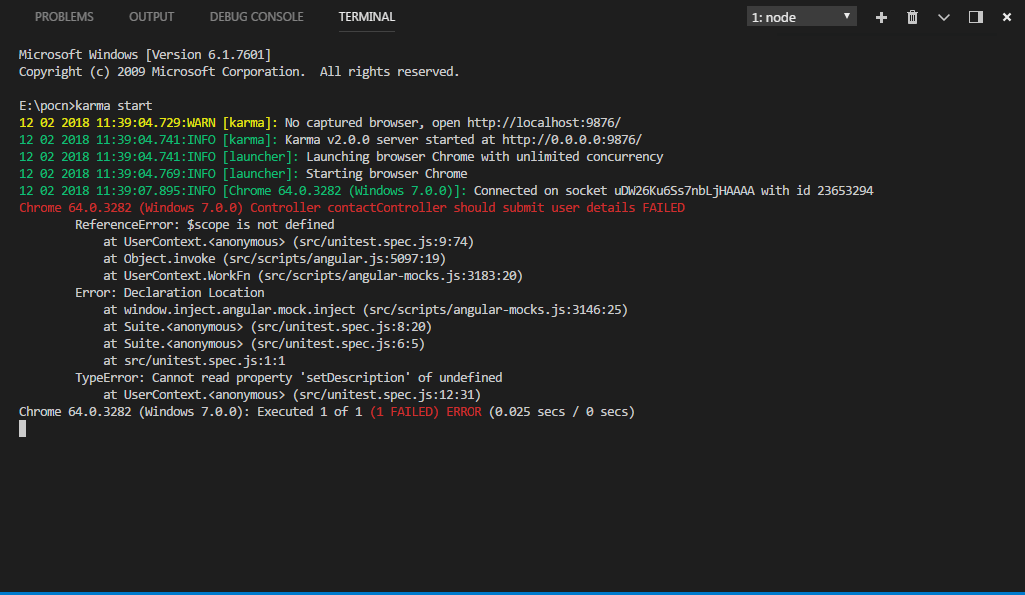
и теперь я получаю следующие ошибки (проверьте скриншот):
1 ответ
Решаемые. Ниже приведено решение.
unit.spec.js
describe('Controller', function() {
describe('contactController',function(){
it('should submit user details', function(){
module('myApp');
var scope={};
var ctrl;
});
inject(function($controller){
ctrl = $controller('contactController', {$scope:scope});
ctrl.setDescription('nauman');
expect(ctrl.description).toBe(string);
ctrl.setDescription('ntanwir10@gmail.com');
expect(ctrl.description).toBe(string);
ctrl.setDescription('too hot bruh!');
expect(ctrl.description).toBe(string);
});
});
});