SwiftUI: манипулирование пробелами между кнопками в HStack
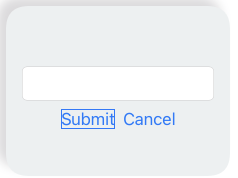
Я реализую представление предупреждений, и в представлении предупреждений есть две кнопки:
Submit это одна кнопка и
Cancelэто еще одна кнопка, но способ приблизиться к центру. Есть способ контролировать положение кнопок?
Вот моя реализация:
var body: some View {
ZStack {
VStack{
Text(text)
TextField("", text: $text, onEditingChanged: {
self.typing = $0
}, onCommit: {
self.text = self.text
})
.textFieldStyle(RoundedBorderTextFieldStyle())
HStack {
Button(action: {
}, label: {
Text("Submit")
})
Button(action: {
}, label: {
Text("Cancel")
})
}
}
.padding()
.frame(width: screenSize.width * 0.7, height: screenSize.height * 0.3)
.background(Color(red: 0.9268686175, green: 0.9416290522, blue: 0.9456014037, opacity: 1))
.clipShape(RoundedRectangle(cornerRadius: 20.0, style: .continuous))
.offset(y: isShown ? 0 : screenSize.height)
.animation(.spring())
.shadow(color: Color(red: 0.8596749902, green: 0.854565084, blue: 0.8636032343, opacity: 1), radius: 6, x: -9, y: -9)
}
}
Кто-нибудь из вас знает, как можно управлять разделением кнопок?
3 ответа
В дополнение к удивительным ответам выше вы можете установить точную длину прокладки, используя следующий код:
HStack {
Button...
Spacer().frame(height: 30)
Button...
}
Добавление высоты рамы к проставке будет контролировать ее максимальное расширение;)
Вы можете добавить интервал в HStack, в котором находятся кнопки:
HStack(spacing: 20) {К кнопкам можно добавить отступы:
Button(action: { //action }, label: { Text("Button") }) .padding(.horizontal, 20)
Вы можете установить рамку кнопок:
Button(action: { //action }, label: { Text("Button") }) .frame(width: 100)Вы можете добавить разделитель в HStack:
HStack { Button... Spacer() Button... }
Думаю, вам поможет распорка между двумя кнопками. В вашем HStack ....
HStack {
Button(action: {
}, label: {
Text("Submit")
})
Spacer()
Button(action: {
}, label: {
Text("Cancel")
})
}