SwiftUI Zstack - сделать так, чтобы элемент игнорировал безопасную область, а другой - нет
У меня такой Zstack:
ZStack {
Image("beach")
.resizable()
.edgesIgnoringSafeArea(.all)
.scaledToFill()
VStack {
// with a lot of stuff
}
}
Я хочу, чтобы изображение игнорировало безопасную зону, но
Vstack должны соблюдать безопасную зону.
Изображение представляет собой фоновое изображение, которое должно покрывать всю область.
Этот код, который у меня есть, делает
VStack тоже во весь экран, а я этого не хочу.
Почему все не соблюдают безопасную зону, остается загадкой, потому что соответствующий модификатор применяется только к изображению.
3 ответа
Поместите свое изображение в
.background:
struct ContentView: View {
var body: some View {
VStack {
// lots of stuff
Color.red
Color.blue
}
.background(
Image("beach")
.resizable()
.edgesIgnoringSafeArea(.all)
.scaledToFill()
)
}
}
Причина, по которой это не работает с вашим примером, заключается в том, что вы используете
scaledToFill()модификатор на изображение, и здесь это имеет значение в данном конкретном случае.
Сначала вы объявили, что само по себе не игнорирует безопасную зону. После того, как вы положили и
resizable. Что делает изменение размера, так это растягивание изображения, чтобы оно соответствовало его виду, в вашем случае это файл .
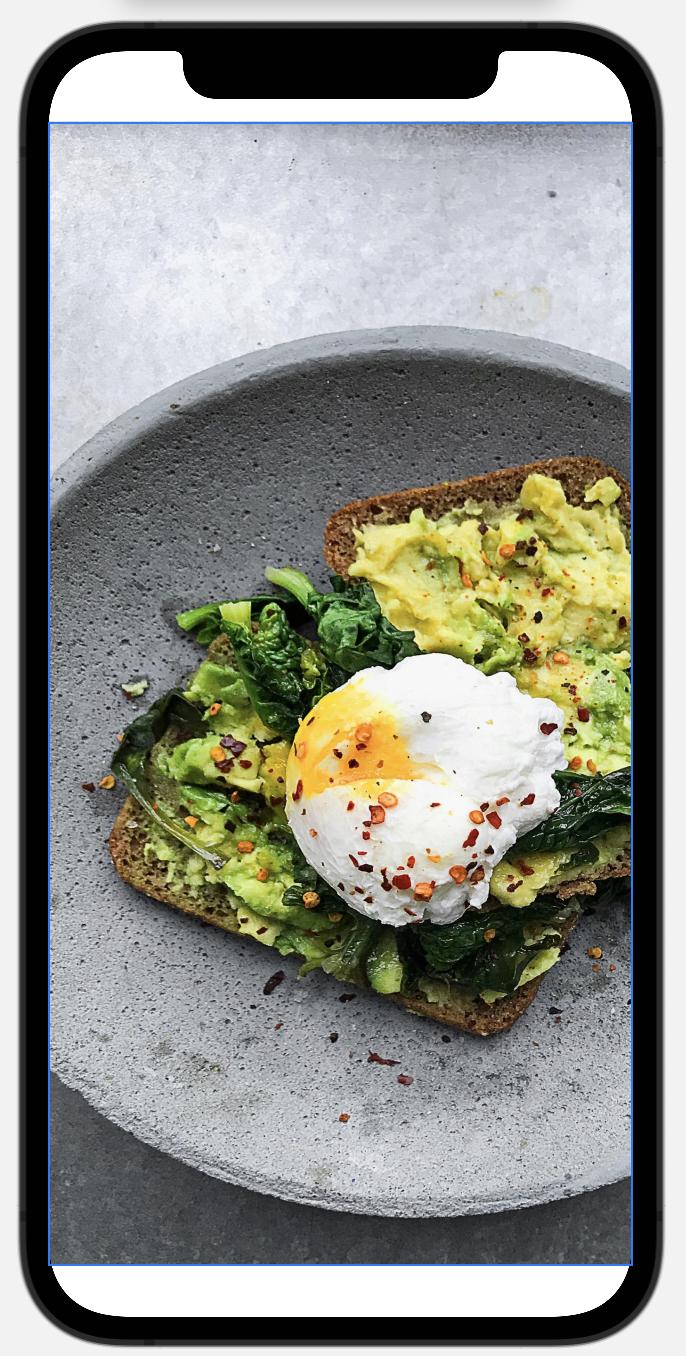
Давайте посмотрим, что у нас есть до сих пор. У нас есть изображение, которое простирается до безопасной области.
ZStack {
Image("Breakfast").resizable()
}
Итак, отныне вы ставите
edgesIgnoringSafeAreaon , что позволяет изображению покрывать всю область (игнорировать безопасную область). Теперь у вас есть
Zstackкоторый уважает безопасную зону, и
Imageкоторый игнорирует безопасную зону. Это позволит вам вставлять и добавлять персонал внутри него.
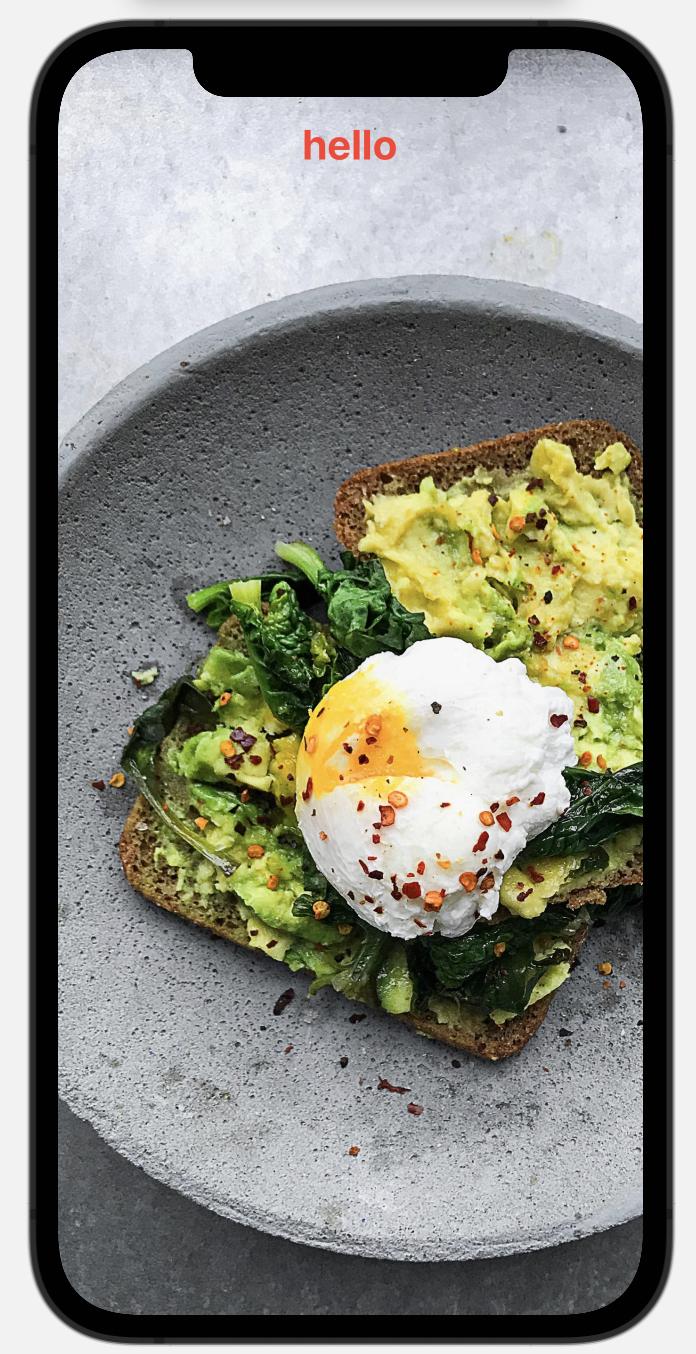
VStackзаполнит свое родительское представление, которое равно , поэтому оно также будет соблюдать безопасную область (см. Код и изображение ниже).
ZStack {
Image("Breakfast").resizable().edgesIgnoringSafeArea(.all)
VStack {
Text("hello")
Spacer()
}
}
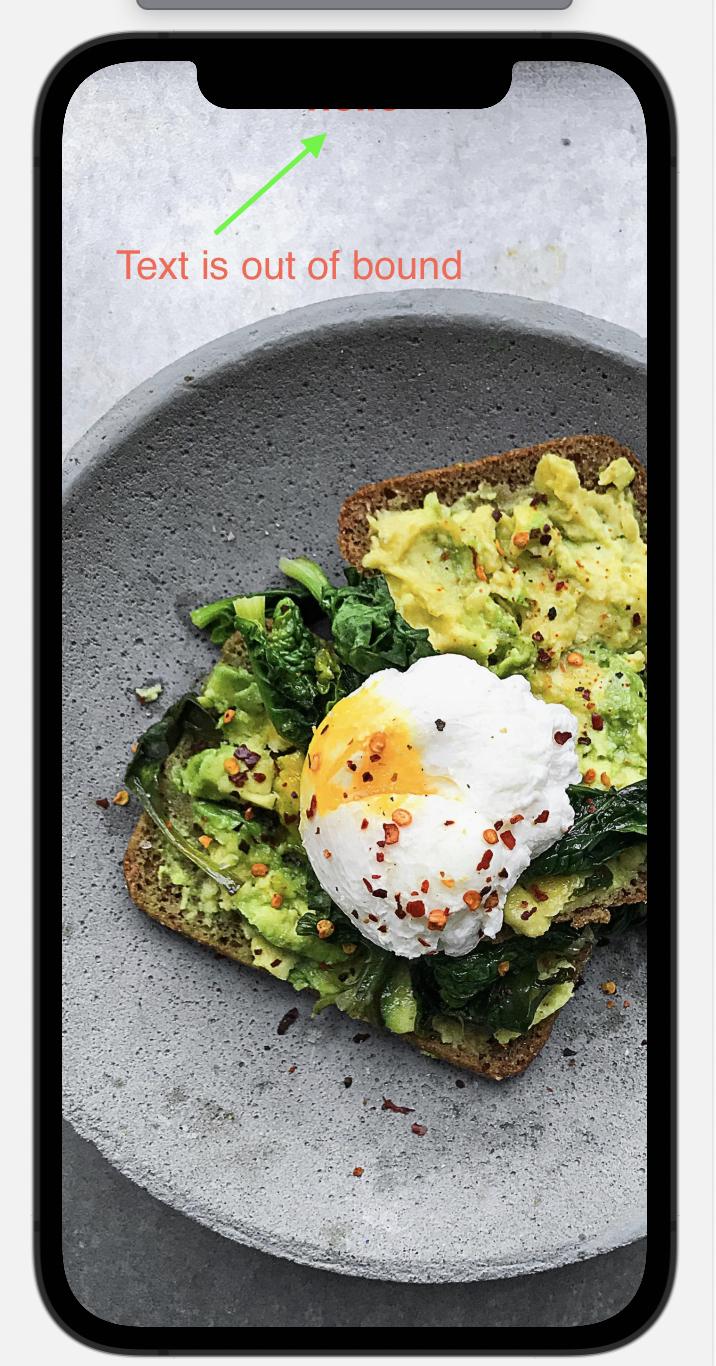
И вот, наконец, вы добавляете
.scaledToFill()модификатор, который растягивает изображение, чтобы оно содержало всю область, и тем самым делает
ZStackвид, чтобы он стал областью отверстия, поскольку подходящий вид (ZStack, HStack, VStack) вычисляет его размер на основе его содержимого.
Полезная ссылка:
Подгонка и заполнение представлений в SwiftUI
Как изменить размер изображения SwiftUI и сохранить соотношение сторон
Another way that worked for me is:
struct ContentView: View {
var body: some View {
ZStack {
Color.clear
.background(
Image("beach")
.resizable()
.ignoresSafeArea()
.scaledToFill()
)
VStack {
// lots of stuff
}
}
}
}
Note: In my case, when trying the other solution of putting .background on VStack the image did not fill the entire screen, instead it shrank to fit the size of what was in the VStack.