SwiftUI: есть ли способ поместить кнопку внутри кнопки?
Я пытаюсь вставить кнопку внутри другой кнопки с помощью SwiftUI. Однако, если я нажимаю эту кнопку, она также анимирует нажатую внешнюю кнопку, даже если она не запускает закрытие действия. Есть ли способ предотвратить это, возможно, используя собственный ButtonStyle?
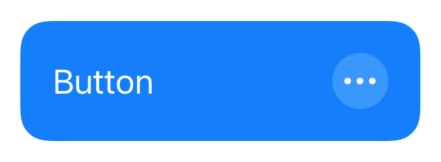
Вот как это выглядит:
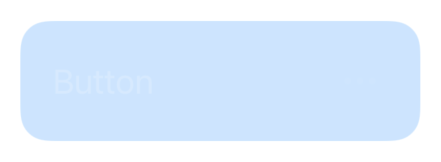
Вот как это выглядит при нажатии внутренней кнопки:
А вот мой код:
var body: some View {
Button(action: {
print("outer button pressed")
}) {
HStack {
Text("Button")
Spacer()
Button(action: {
print("inner button pressed")
}) {
Circle()
.foregroundColor(Color.accentColor.opacity(0.2))
.frame(width: 28.0, height: 28.0)
.overlay(Image(systemName: "ellipsis"))
}
}
.padding()
.accentColor(.white)
.background(Color.accentColor)
.clipShape(RoundedRectangle(cornerRadius: 14.0, style: .continuous))
}
.frame(maxWidth: 200.0)
.padding()
}
2 ответа
Как насчет использования двух разных кнопок в ZStack?
var body: some View {
ZStack(alignment: .trailing) {
Button(action: {
print("outer button pressed")
}) {
HStack {
Text("Button")
Spacer()
}
.padding()
.accentColor(.white)
.background(Color.accentColor)
.clipShape(RoundedRectangle(cornerRadius: 14.0, style: .continuous))
}
.frame(maxWidth: 200.0)
.padding()
Button(action: {
print("inner button pressed")
}) {
Circle()
.foregroundColor(Color.accentColor.opacity(0.2))
.frame(width: 28.0, height: 28.0)
.overlay(Image(systemName: "ellipsis"))
.padding()
.accentColor(.white)
.clipShape(RoundedRectangle(cornerRadius: 14.0, style: .continuous))
}
.padding()
}
}
Могут быть более элегантные решения, но следующий код должен дать вам желаемое поведение:
struct ContentView: View {
@State private var innerButtonDidTap = false
@State private var outerButtonDidTap = false
var body: some View {
HStack {
Text("Button")
Spacer()
Circle()
.onTapGesture {
print("inner button tapped")
innerButtonDidTap.toggle()
DispatchQueue.main.asyncAfter(deadline: .now() + 0.2) {
innerButtonDidTap.toggle()
}
}
.foregroundColor(Color.accentColor.opacity(innerButtonDidTap ? 1.0 : 0.2))
.frame(width: 28.0, height: 28.0)
.overlay(Image(systemName: "ellipsis"))
}
.contentShape(Rectangle())
.onTapGesture {
print("outer button tapped")
outerButtonDidTap.toggle()
DispatchQueue.main.asyncAfter(deadline: .now() + 0.2) {
outerButtonDidTap.toggle()
}
}
.frame(maxWidth: 200)
.padding()
.accentColor(.white)
.foregroundColor(.white)
.background(Color.accentColor.opacity(outerButtonDidTap ? 0.2 : 1))
.animation(Animation.linear(duration: 0.1))
.clipShape(RoundedRectangle(cornerRadius: 14.0, style: .continuous))
}
}
Поэтому вместо двух кнопок я использую
HStack и
Circle в сочетании с двумя
onTapGesture модификаторы.