Преобразование файла SVG в Android Vector Drawable XML с сохранением структуры группы на месте
Я хочу конвертировать SVG-файлы в Android Vector Drawable XML. Мне нужна структура SVG. Чтобы SVG группировала несколько элементов вместе, мне нужно, чтобы эта группировка также была отражена в Android Vector Drawable.
К сожалению, инструменты, которые я нашел для преобразования SVG в векторные Drawable, пытаются минимизировать размер файла таким образом, чтобы избавиться от существующей группировки в структуре файла.
Есть ли умный способ сделать преобразование, которое оставляет дерево группировки нетронутым?
6 ответов
Вы пробовали Shape Shifter? Он предназначен как программа, позволяющая легко анимировать векторы и svgs, но вы можете сразу импортировать.svg и экспортировать в Vector Drawable. Это должно сохранить структуру вашей группы (но я не даю никаких обещаний, так как я сам этого не сделал).
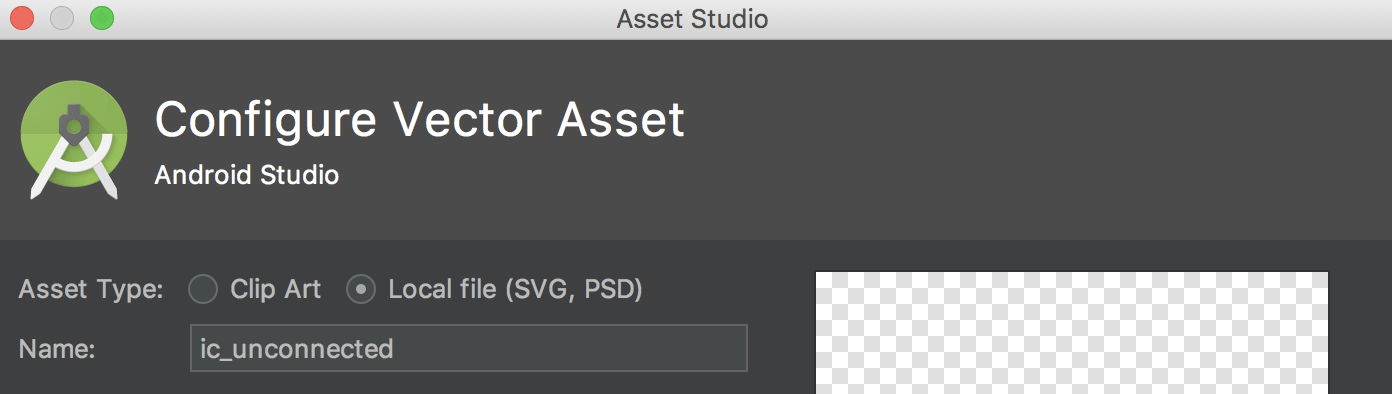
Обновление 2019: нет необходимости использовать какой-либо внешний инструмент или Heck, как указано в старых ответах. Asset Studio от Android Studio позволяет конвертировать SVG/ PSD в векторы
- Щелкните правой кнопкой мыши папку приложения-> Новый векторный актив
- Выберите второй параметр в радиокнопке, чтобы создать вектор из локального файла, как показано на рисунке ниже.
- Нажмите на значок папки, чтобы загрузить локальный файл SVG, и он автоматически преобразует его в вектор:
Вы можете преобразовать файл SVG в рисованный вектор, используя ссылку на веб-сайт ниже https://svg2vector.com/
Создайте пустой XML-файл. записать все атрибуты VectorDrawable, кроме pathdata. Откройте файл SVG в WordPad. Скопируйте данные пути и вставьте их в созданный вами XML-файл.
Пример SVG:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" >
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" viewBox="0 -174 1280 870">
<g transform="matrix(1 0 0 -1 0 696)">
<path fill="currentColor"
d="M540 97.4004l-39 21q-47 30 -77 84q-35 62 -34 129q2.10449 95.0107 62 163q74 84 184.5 84t179.7 -86.4004q59.7998 -73.5996 61.2002 -151.199q1.59961 -88.4004 -44.4004 -153.601q-34 -46.7998 -75.5996 -69.5996l-51.6006 -19.2002q18.2002 -2 37.2002 -2.40039
q78 0.400391 157 0.400391l-12 27q-3 4 -23.7998 -5.7998z" />
</g>
</svg>
Пример XML-файла с такими же путевыми данными:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="1280dp"
android:height="870dp"
android:viewportWidth="1280.0"
android:viewportHeight="870.0">
<path
android:pathData="
M540 97.4004l-39 21
q-47 30 -77 84
q-35 62 -34 129
q2.10449 95.0107 62 163
q74 84 184.5 84 t179.7 -86.4004
q59.7998 -73.5996 61.2002 -151.199
q1.59961 -88.4004 -44.4004 -153.601
q-34 -46.7998 -75.5996 -69.5996l-51.6006 -19.2002
q18.2002 -2 37.2002 -2.40039
q78 0.400391 157 0.400391l-12 27
q-3 4 -23.7998 -5.7998 "
android:strokeLineCap="round"
android:strokeColor="#f00f"
android:fillColor="#00000000"
android:strokeWidth="32"/>
</vector>
Примечание: "z" в конце pathdata удаляется, и строки были также переставлены мной вручную для лучшей читаемости.
Таким образом, вам придется конвертировать SVG в xml по одному и вручную.
Зайдите на http://inloop.github.io/svg2android поместите ваш SVG-файл и конвертируйте его в векторный
Inkscape может сохранять векторы в Android Vector Drawable, это опция в диалоговом окне «Сохранить как».