Вложенный TabView - удалить внутреннюю панель вкладок iOS 13, Swift UI
Я использую
TabViewдля представления трех вкладок. В iOS 14 это прекрасно обрабатывается, но в iOS 13 отображается серая нижняя панель, которая является панелью вкладок для навигации. Как мне убрать эту планку?
Имейте в виду, что это
TabView в пределах
TabView. Внешний
TabViewвнизу отображается панель с пятью вкладками; внутренний
TabView bar Я вообще не хочу показывать.
Код ниже представляет собой внутренний
TabView.
import SwiftUI
struct DashboardView: View {
@State private var pageIndex = 1
var body: some View {
VStack {
DashboardTopBar(index: $pageIndex) // A custom selected tab indicator
if #available(iOS 14.0, *) {
TabView(selection: $pageIndex) {
RehabView().tag(0)
PerformanceView().tag(1)
RecoveryView().tag(2)
}
.tabViewStyle(PageTabViewStyle())
.indexViewStyle(PageIndexViewStyle(backgroundDisplayMode: .always))
} else {
TabView(selection: $pageIndex) {
RehabView().tag(0)
PerformanceView().tag(1)
RecoveryView().tag(2)
}
}
}
}
}
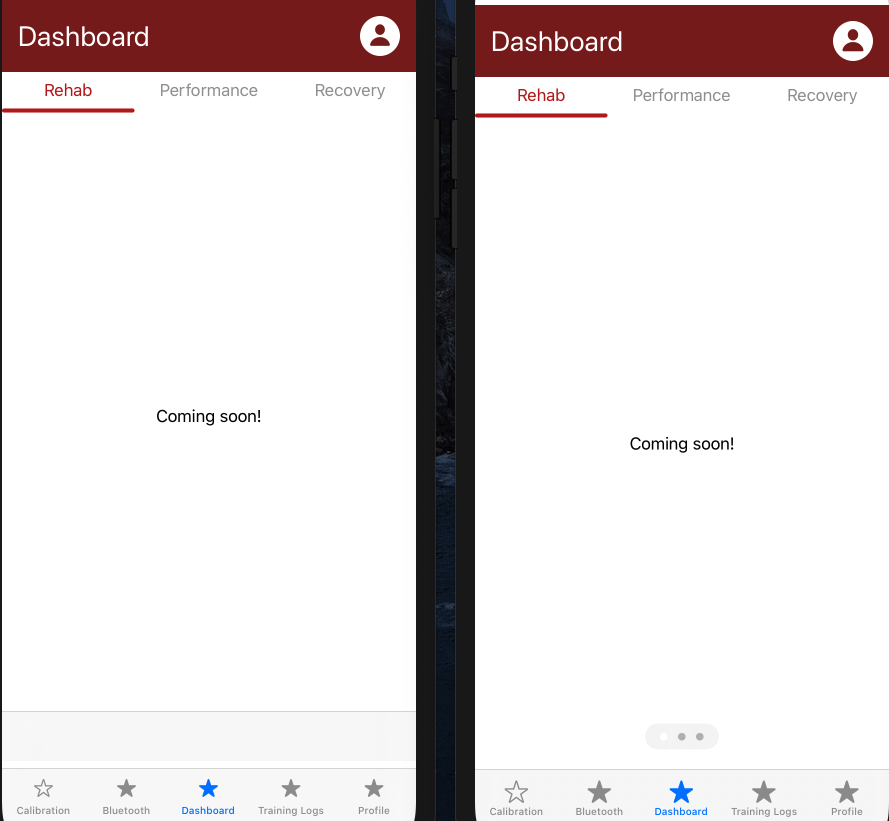
На изображении ниже показаны iOS 13 слева и iOS 14 справа.
Минимальный, полный и проверяемый пример
Если приведенный ниже код запущен на iOS 13, вы заметите панель вкладок внизу и пустую панель вкладок сверху.
import SwiftUI
struct ContentView: View {
@State private var outerTabViewSelectedTab = 0
@State private var innerTabViewSelectedTab = 1
var body: some View {
TabView(selection: $outerTabViewSelectedTab,
content: {
Text("Outer 1").tabItem { Text("Outer 1") }.tag(1)
TabView(selection: $innerTabViewSelectedTab,
content: {
Text("Inner 1").tag(1)
Text("Inner 2").tag(2)
}).tabItem { Text("Outer 2") }.tag(2)
})
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
1 ответ
Скрыть это явно... так как это для обратной совместимости безопасно, потому что поведение уже известно и не изменится.
Итак, вот решение
var body: some View {
TabView(selection: $outerTabViewSelectedTab,
content: {
Text("Outer 1").tabItem { Text("Outer 1") }.tag(1)
TabView(selection: $innerTabViewSelectedTab,
content: {
Text("Inner 1").tag(1)
.background(TabBarAccessor { tabBar in
tabBar.isHidden = true
})
Text("Inner 2").tag(2)
}).tabItem { Text("Outer 2") }.tag(2)
})
}
Используемый
TabBarAccessorиз моего другого решения в /questions/51602493/programmnoe-opredelenie-paneli-vkladok-ili-vyisotyi-tabview-v-swiftui/51602500#51602500