белый экран ionic v6.11.8 конденсатор
Поскольку я пытаюсь запустить приложение через конденсатор, используя команду ниже.
ionic capacitor run android
поскольку он успешно работает в android studio 4.2 canary 11, когда я запускаю свой эмулятор в пикселях или в режиме отладки мобильного USB, он дает мне белый экран после экрана-заставки конденсатора. Если я использую хром
chrome://inspect/#devices он показывает, что мое приложение запущено, и когда я вижу свою консоль, он также показывает мне
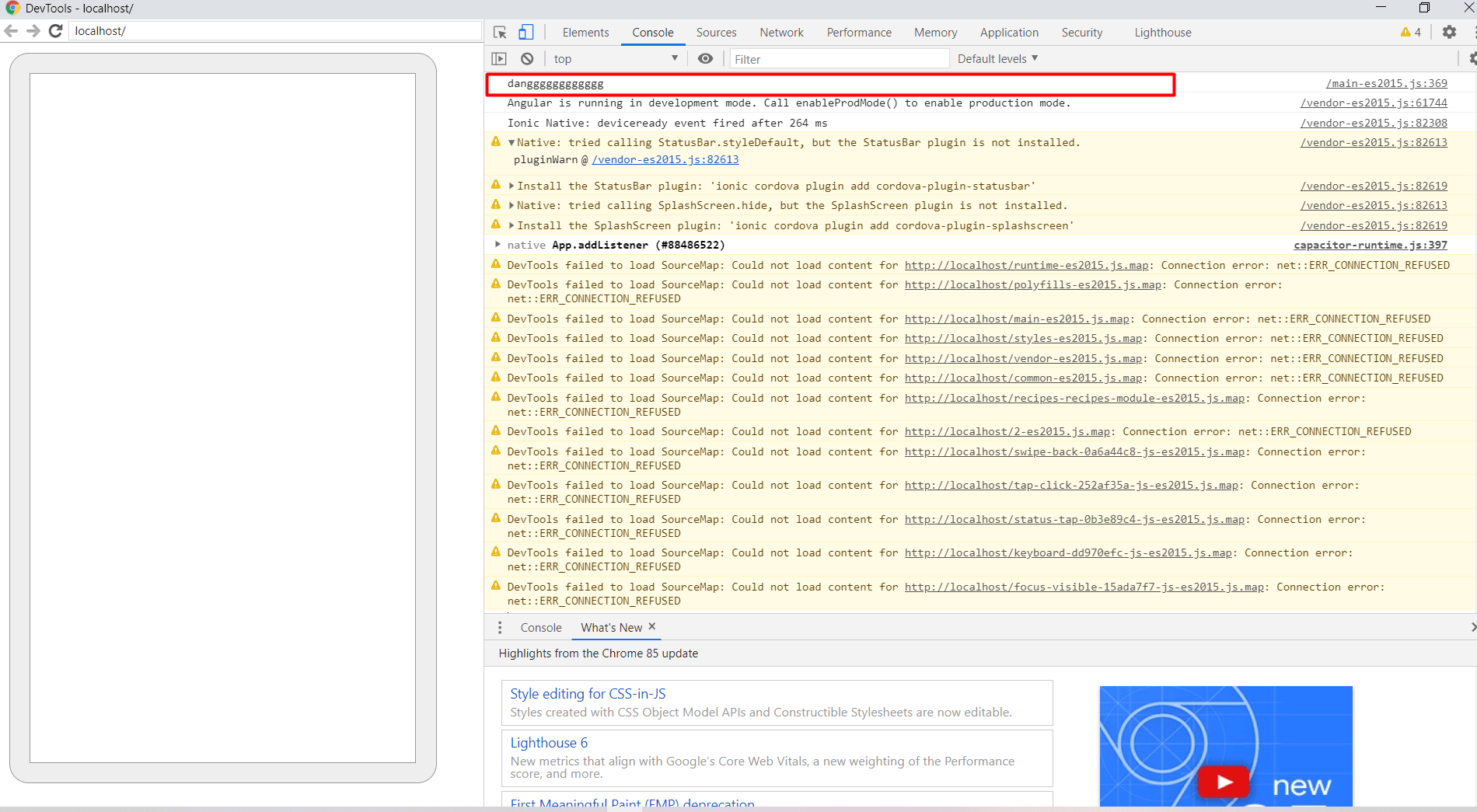
console.log('dangggggggggggg'); который находится внутри
initializeApp()но я вижу только белый экран. Я просмотрел много страниц за помощью, но до сих пор не могу понять, в чем проблема, поскольку отладчик Chrome также не показывает в нем ошибки. Вот скриншот ниже.

Вот URL-адреса, за которыми я следил.
Почему в Ionic 4 после заставки зависает белый экран?
https://forum.ionicframework.com/t/white-screen-when-using-capacitor/183825/3
https://github.com/ionic-team/capacitor/issues/960
Поскольку я использую Android Canary, а не обычную студию из-за процессора AMD.
3 ответа
Изменил мою маршрутизацию с "домой", который указывал на очистку страницы, на страницу, которую мне нужно было увидеть. Это была действительно запутанная проблема, но она полностью заключалась в маршрутизации моего приложения angular.
https://forum.ionicframework.com/t/ionic-v5-capacitor-white-screen/196825/3
Вот мой код ниже, который указывает на пустую страницу.
{
path: '',
redirectTo: 'home', // It pointed to the blank page
pathMatch: 'full'
},
{
path: 'recipes', // Used this to run the start page and it worked
children:[{
path: '',
loadChildren: () => import('./recipes/recipes.module').then(m => m.RecipesPageModule)
},
{
path: ':recipeId',
loadChildren: () => import('./recipes/recipe-detail/recipe-detail.module').then(m => m.RecipeDetailPageModule)
}
]
m.RecipesPageModule)
},
для меня проблема была с
webDirподпирать
capacitor.config.json, заменено на
wwwтогда это сработало.
С Angular версии 14.1.3 и ionic 6.20.1 я решил пустую страницу, изменив цель компилятора на es2017 вcompileOptions в файле tsconfig.json.
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"forceConsistentCasingInFileNames": true,
"strict": true,
"noImplicitOverride": true,
"noPropertyAccessFromIndexSignature": true,
"noImplicitReturns": true,
"noFallthroughCasesInSwitch": true,
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"moduleResolution": "node",
"importHelpers": true,
"target": "es2017",
"module": "es2020",
"lib": [
"es2020",
"dom"
]
},