Обновление диаграммы в React-Graph-Vis - ошибка
Надеюсь, что кто-то более опытный с React может мне помочь.
Я пытаюсь обновить визуализированный график, чтобы он перерисовывал указанное количество строк.
Моя попытка выглядит следующим образом (вы можете просто вставить приведенное ниже в файл App.js после запуска приложения create-response-app):
import React, { useState } from 'react'
import './App.css'
import Graph from 'react-graph-vis'
import { v4 as uuidv4 } from 'uuid'
import cloneDeep from 'lodash/cloneDeep'
function App() {
let nodes = [
{ id: 1, label: '1', title: '1' },
{ id: 2, label: '2', title: '2' },
{ id: 3, label: '3', title: '3' },
{ id: 4, label: '4', title: '4' },
{ id: 5, label: '5', title: '5' },
]
let edges = [
{ from: 1, to: 2 },
{ from: 1, to: 3 },
{ from: 2, to: 4 },
{ from: 2, to: 5 },
]
let default_graph = {
edges: edges,
nodes: nodes,
}
let [graph, setGraph] = useState(default_graph)
let [user_input, setUserInput] = useState('')
const options = {
layout: {
hierarchical: false,
},
edges: {
color: '#000000',
},
height: '500px',
}
const events = {
select: function (event) {
let { nodes, edges } = event
},
}
function handleChange(event) {
setUserInput(event.target.value)
}
function handleClick(event) {
let raw_input = user_input
console.log(raw_input)
if (raw_input === '') {
return
}
let input = raw_input.split('\n')
// this tells how us how many nodes to create
let n = parseInt(input[0])
let new_graph = {}
let new_nodes = []
let new_edges = []
// create nodes - issue appears to be here
for (let i = 1; i <= n; i++) {
let node = {
id: i,
label: `${i}`,
// title: `${i}`,
}
new_nodes.push(node)
}
new_graph['nodes'] = new_nodes
setGraph(new_graph)
}
return (
<div>
<nav>
<a href=""> back to Homepage</a>
</nav>
<div className="button-container">
<button onClick={handleClick}>Draw Graph</button>
</div>
<div className="App">
<textarea
id="user-input"
className="inputs"
onChange={handleChange}
></textarea>
<div className="graph-container">
<Graph
key={uuidv4}
graph={graph}
options={options}
events={events}
getNetwork={(network) => {}}
/>
</div>
</div>
</div>
)
}
export default App
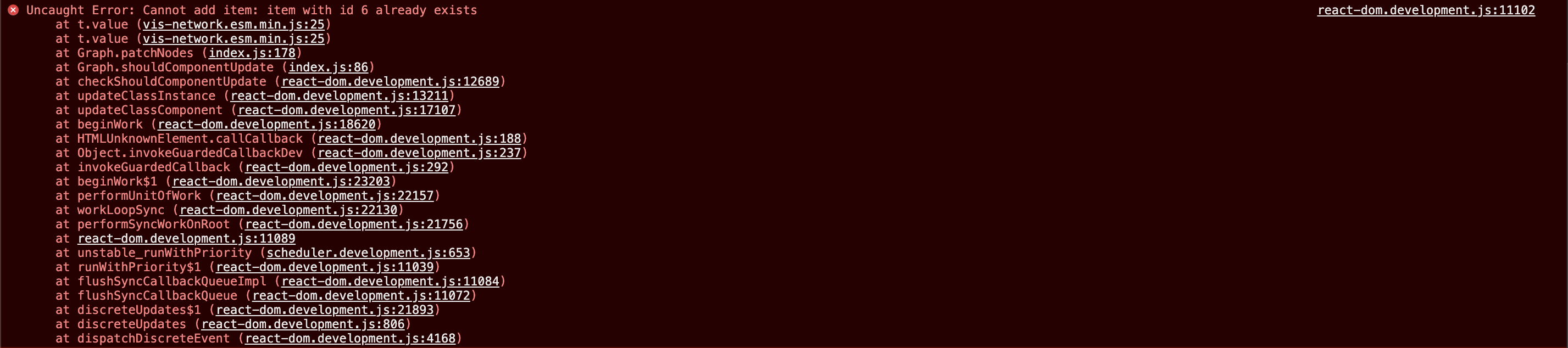
Допустим, я ввожу 6 в числовое поле (или любое число, большее или равное 5). Проблема в том, что это вызывает ошибку при запуске:
Может ли кто-нибудь помочь мне здесь? Я изучаю React и думаю, что мой код правильный, но мне что-то не хватает.