Отображение временных интервалов по оси x для линейного графика, реализованного с помощью react-chartjs-2
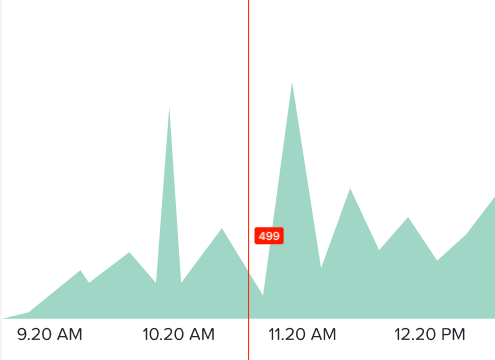
Требуется отображать значения на линейной диаграмме для интервала в 3 часа, начиная с текущего времени. У меня есть значения для всех трех часов (каждая минута имеет значение), мне нужно динамически генерировать метки для трех часов Метки также должны отображаться, как показано ниже. Нет необходимости показывать каждую минуту из трех часов, вместо этого показывать временные интервалы.
текущий код находится в https://stackblitz.com/edit/react-area-chart-pro?file=src%2FApp.js