Выравнивание с flexbox в реагировать родной
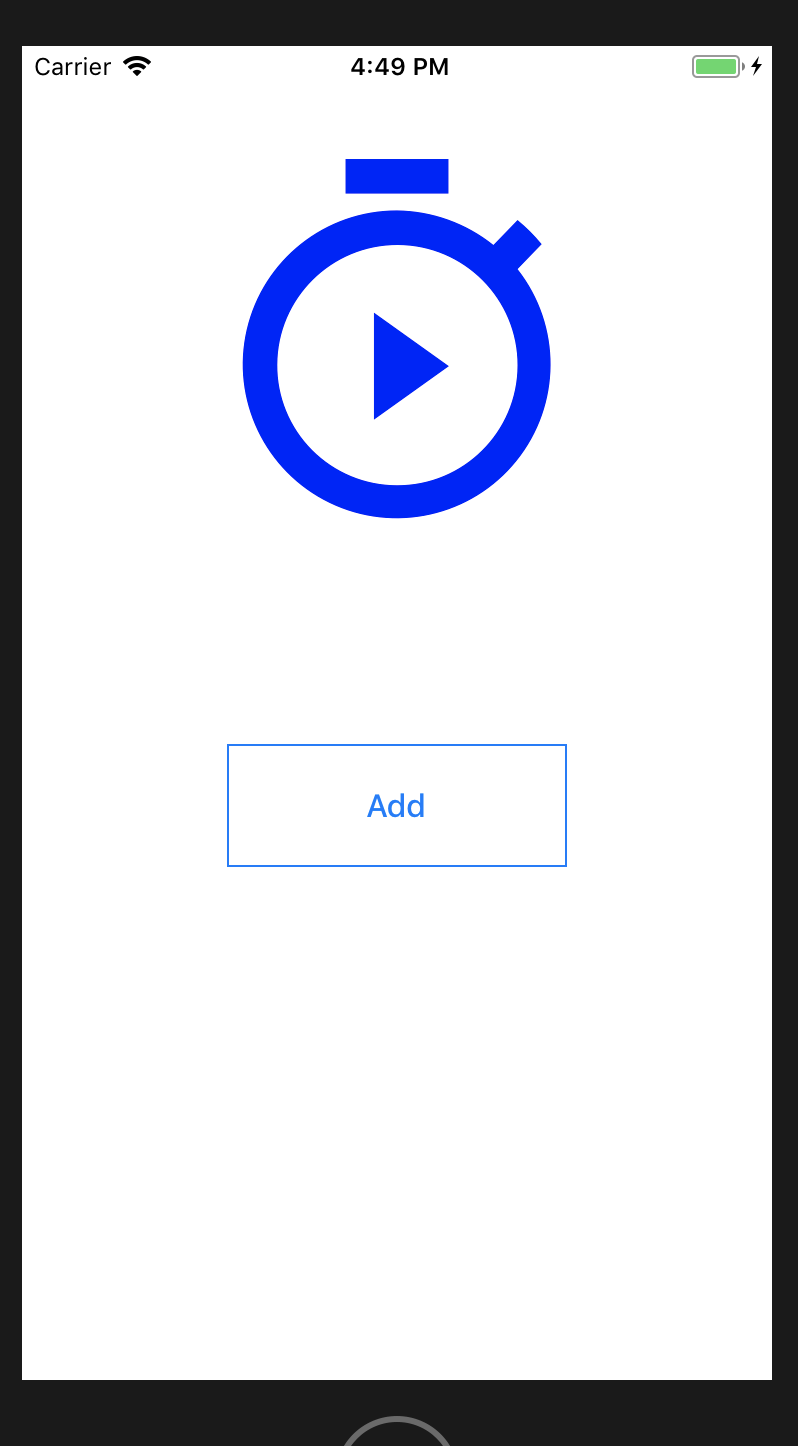
У меня есть этот экран в моем приложении, который соответствует этому коду
render() {
return (
<View style={styles.containerStyle}>
<Chrono style={styles.svgStyle} fill="blue"/>
<Button style={styles.buttonStyle}>Add</Button>
</View>
)
}
}
const styles = {
containerStyle: {
flex: 1,
flexDirection: 'column',
marginBottom: 200,
justifyContent: 'space-around'
},
svgStyle: {
height: 180,
width: 180
},
buttonStyle: {
height: 20,
width: 100,
backgroundColor: '#00aeef',
borderWidth: 5,
borderRadius: 15
}
};
Я бы хотел, чтобы хронограф располагался в центре, а кнопка - в конце столбца (экрана). Я изо всех сил пытаюсь сделать это с помощью flexbox, поскольку понимаю, что для выравнивания по главной оси нет свойства align-self.
Каков хороший путь для достижения этой цели?
---- РЕДАКТИРОВАТЬ ---- компонент (называемый Starter) выше обернут в представление в следующем стиле:
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<Starter />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center'
},
});
2 ответа
Попробуйте положить Chrono компонент в абсолютной позиции View это прикалывает к краям контейнера. Затем вы можете расположить Button компонент, как будто Chrono компонент не там, используя justifyContent: 'flex-end' а также marginBottom (до тех пор, пока Chrono и его обертка.
render() {
return (
<View style={styles.containerStyle}>
<View style={styles.chronoWrapperStyle}>
<Chrono style={styles.svgStyle} fill="blue"/>
</View>
<Button style={styles.buttonStyle}>Add</Button>
</View>
)
}
}
const styles = {
containerStyle: {
flex: 1,
flexDirection: 'column',
marginBottom: 200,
justifyContent: 'space-around'
},
chronoWrapperStyle: {
position: 'absolute',
top: 0,
bottom: 0,
left: 0,
right: 0,
justifyContent: 'center',
alignItems: 'center'
},
svgStyle: {
height: 180,
width: 180
},
buttonStyle: {
justifyContent: 'flex-end',
marginBottom: 20,
height: 20,
width: 100,
backgroundColor: '#00aeef',
borderWidth: 5,
borderRadius: 15
}
};
Попробуйте что-то вроде этого:
<View style={styles.containerStyle}>
<View style={{ flex: 1, jusifyContent: 'center', alignItems: 'center }}>
<Chrono style={styles.svgStyle} fill="blue"/>
<View>
<Button style={styles.buttonStyle}>Add</Button>
</View>