Как сохранить выбранный язык в LocalStorage при использовании Angular-translate?
Я новичок в angular-translate в моем приложении Angular.
Требование:
Я должен создать многоязычное приложение в AngularJS где пользователь имеет возможность установить свой язык. Итак, для этого я должен загрузить переводы из файлов и сохранить этот предпочтительный язык в localStorage, Так что если пользователь снова заходит для доступа к приложению, ему будет отображаться ранее установленный язык.
Что я сделал до сих пор:
Загруженные переводы из файлов с помощью $translateProvider.useStaticFilesLoader
Код:
var app = angular.module("myLangApp", ['pascalprecht.translate'])
app.config(function($translateProvider) {
$translateProvider.useStaticFilesLoader({
prefix: 'languages/',
suffix: '.json'
});
$translateProvider.useLocalStorage();
});
Приложение работает нормально, если я прокомментирую эту строку:
// $translateProvider.useLocalStorage();
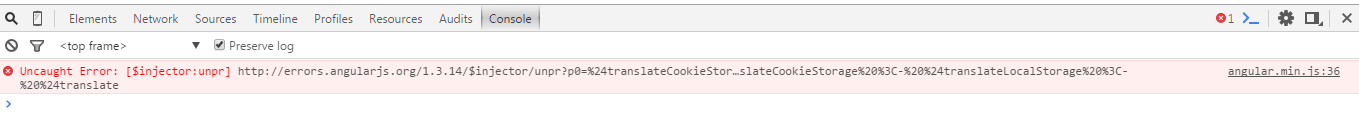
Но если я использую его, я получаю эту ошибку на консоли:
Я также включил angular-translate-storage-local.min.js файл в моем index.html.Но безуспешно
Я также видел эти вопросы в SO, но они не помогают: Angular-translate's localStorage: Неизвестный поставщик: $translateLocalStorageProvider
Любая немедленная помощь будет весьма заметна. Спасибо
3 ответа
Вот документация по хранению с угловым переводом
После прочтения вы вскоре поймете, что библиотека angular-translate-storage-local предназначена для использования вместе с библиотекой angular-translate-storage-cookie. Поскольку локальное хранилище не поддерживается в некоторых старых браузерах (например, IE 7 или ниже), угловая трансляция хочет иметь запасную опцию для использования куки, когда локальное хранилище не сработает.
Ошибка вызвана тем, что angular-translate-storage-local пытается внедрить его опцию отката angular-translate-storage-cookie.
Чтобы обойти эту проблему, вам нужно установить angular-translate-local-cookie.
Помните, что angular-translate-local-cookie пытается внедрить ngCookie, библиотеку, которую вам нужно установить, а также установить внедрение зависимости для вашего приложения. Инъекция должна быть
var app = angular.module('myApp', ['ngCookies', 'pascalprecht.translate']);
Кроме того, неправильный порядок включения файлов в ваш index.html также может вызвать проблемы для вас. Правильный порядок должен быть
<script type="text/javascript" src="vendor/angular-cookies/angular-cookies.min.js"></script>
<script type="text/javascript" src="vendor/angular-translate-storage-cookie/angular-translate-storage-cookie.min.js"></script>
<script type="text/javascript" src="vendor/angular-translate-storage-local/angular-translate-storage-local.min.js"></script>
Здравствуйте. Попытайтесь включить эти два js-файла на свою страницу индекса.
- угловые-переводить-хранения-local.js
- угловые-переводить-хранения-cookie.js
или (если вы используете Bower)
<script src="bower_components/angular-translate-storage-local/angular-translate-storage-local.js"></script>
<script src="bower_components/angular-translate-storage-cookie/angular-translate-storage-cookie.js"></script>
В моем приложении я также комментирую $translateProvider.useLocalStorage();но я добавил
$translateProvider.preferredLanguage('en');
$translateProvider.useStaticFilesLoader({
prefix: 'languages/',
suffix: '.json'
});
У меня есть разные файлы JSON, по одному для каждого языка, и с функцией
$translate.use('fr')
Я меняю язык пользовательского интерфейса каждый раз, когда пользователь меняет язык, я сохраняю его в локальном хранилище и использую его при запуске внутри $translate.use