Как зарезервировать место для текста в SwiftUI
У меня есть
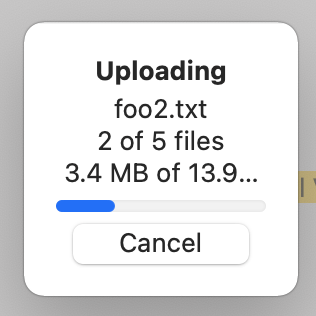
sheetкоторый показывает прогресс загрузки файлов. Выглядит это так:

Как видите, изменяющаяся строка ("3,4 МБ из 13,9...") обрезается. Это потому, что он начинается с одной ширины, но затем может увеличиваться с разными числами в строке.
Я попробовал сделать следующее, чтобы зарезервировать место для самой большой строки. Работает, но не идеально, потому что белый
Rectangle не будет работать в темном режиме.
VStack(spacing: 0) {
Text("Uploading").bold()
Spacer().frame(height: 3)
Text("\(currentFilename)")
Text("\(completedFiles) of \(totalFiles) files")
ZStack {
Text("12345 KB of 12345 KB") // Biggest possible string
Rectangle().fill(Color.white) // But how to hide it ?
Text("\(bytes) of \(totalBytes)")
}
ProgressView(value: fraction)
Button("Cancel") { ... }
}.padding()
Я не вижу
Color.systemBackgroundColor или аналогичный, чтобы заменить
Color.white.
Кто-нибудь знает такой хороший трюк, чтобы зарезервировать место для текста? Либо с моим
ZStack идея или что-то еще?
2 ответа
Если это поможет вам использовать
Color.clear
ZStack {
Text("12345 KB of 12345 KB") // Biggest possible string
.foregroundColor(Color.clear) // << here !!
Text("\(bytes) of \(totBytes)")
}
Ты можешь попробовать
fixedSize:
Text("\(bytes) of \(totalBytes)")
.fixedSize()
Тогда тебе не нужны хаки вроде
Text("12345 KB of 12345 KB")
Если вы хотите сохранить ширину постоянной, вы можете сделать:
Text("12345 KB of 12345 KB")
.opacity(0)