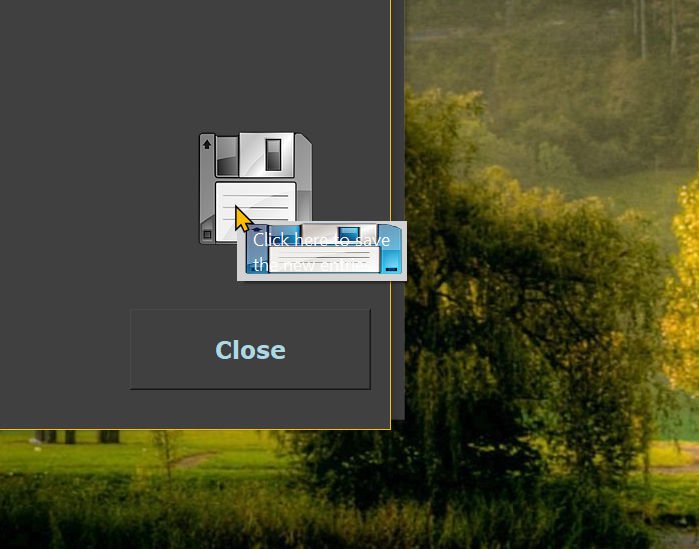
Нежелательное поведение QTooltip. Значок кнопки частично виден как фон во всплывающей подсказке
Так что, я думаю, эта картина говорит сама за себя. Подсказка должна иметь черный цвет текста и светло-серый фон. Хорошо, если приглядеться, фон светло-серый. Но текст белый, и самое главное, отображается значок включенной кнопки. Такого быть не должно! Остальные кнопки по умолчанию, без значка, всплывающая подсказка отображается правильно. Я пытался решить это с помощью непрозрачности (разные значения) и rgba(211, 211, 211, 0/255), но ничего не работает. Это известная проблема? Моя система - 64-разрядная версия Windows 10, и я использую Qt Creator 4.12.2 (Сообщество) с 64-разрядным компилятором Qt 5.12.9 MinGW.
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.setStyleSheet("QToolTip { background-color: lightgrey; "
"color: black; "
"border: none } "
"QWidget { color: lightblue; "
"background-color: #404040 }");
w.show();
return a.exec();
}
Таблица стилей для этой кнопки выглядит так:
ui -> CmdSave -> setStyleSheet(" :disabled { color: white; "
"border-image: url(:/miscRsc/misc_icons/filesave_128x128_disabled) 3 10 3 10; "
"border-top: 3px transparent; "
"border-bottom: 3px transparent; "
"border-right: 10px transparent; "
"border-left: 10px transparent } "
":enabled { color: white; "
"border-image: url(:/miscRsc/misc_icons/filesave_128x128) 3 10 3 10; "
"border-top: 3px transparent; "
"border-bottom: 3px transparent; "
"border-right: 10px transparent; "
"border-left: 10px transparent } "
" :pressed { color: white; "
"border-image: url(:/miscRsc/misc_icons/filesave_128x128_pressed.png) 2 9 2 9; border-top: 2px transparent; "
"border-bottom: 2px transparent; "
"border-right: 9px transparent; "
"border-left: 9px transparent }");
1 ответ
Теперь мы приближаемся к проблеме и ее решению. При установке стиля кнопки после установки стиля приложения всплывающая подсказка наследует стиль кнопки - в частности, она наследует изображение границы кнопок, поэтому вы видите изображение границы кнопок, отраженное во всплывающей подсказке. Вы можете избежать этого, установив стиль кнопки с помощью селектора потомков (я немного упростил ваш стиль):
QPushButton:disabled { border-image: url(:/folder.png) 3 10 3 10; border: 3px transparent }
QPushButton:enabled { border-image: url(:/folder.png) 3 10 3 10; border: 3px transparent }
QPushButton:pressed { border-image: url(:/folder.png) 3 10 3 10; border: 2px transparent }