Цвет фона SwiftUI NavigationView
У меня есть
ScrollView отображение списка элементов в
VStack вместо использования
List. Я хотел бы повторить поведение
.large заголовок панели навигации, где в качестве цвета фона используется
.systemGroupedBackground
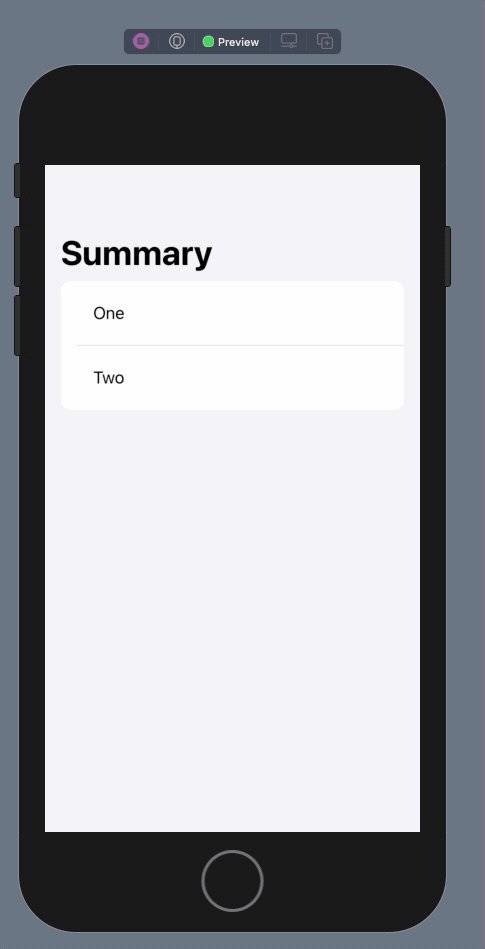
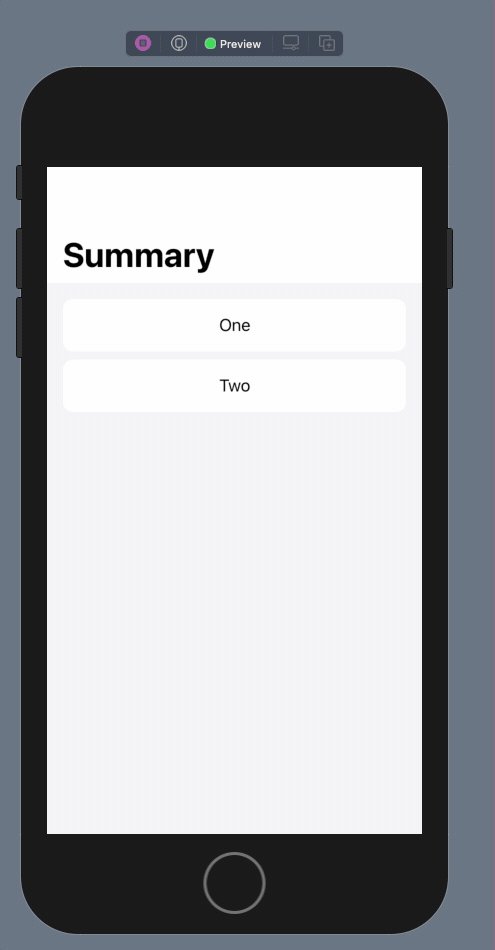
Это поведение
Listчто я хотел бы иметь. Предыстория
Summary прозрачен.
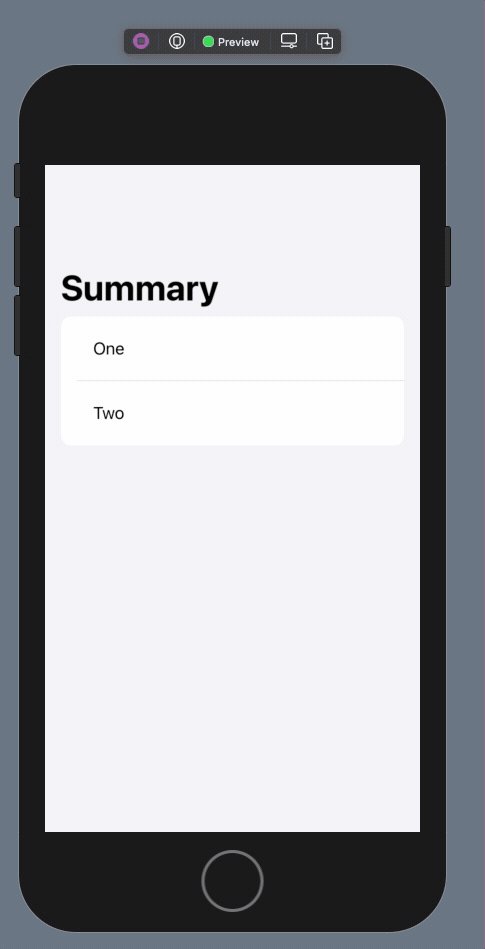
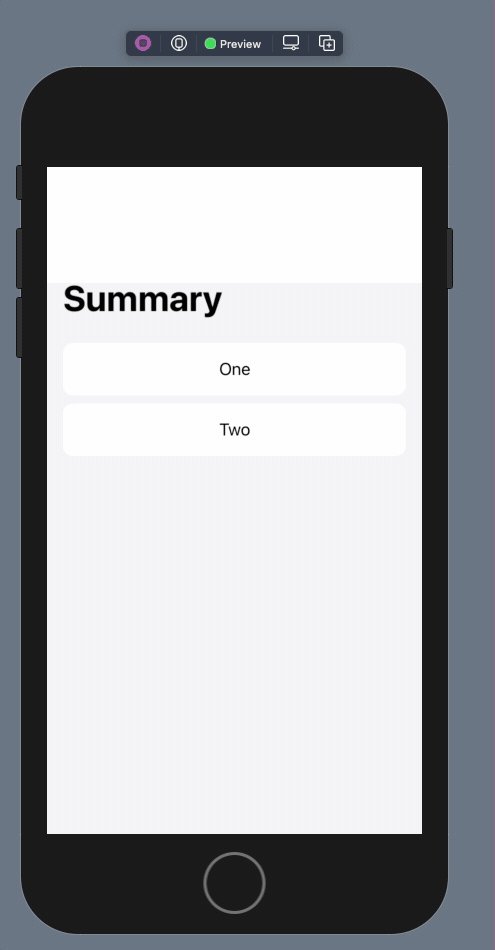
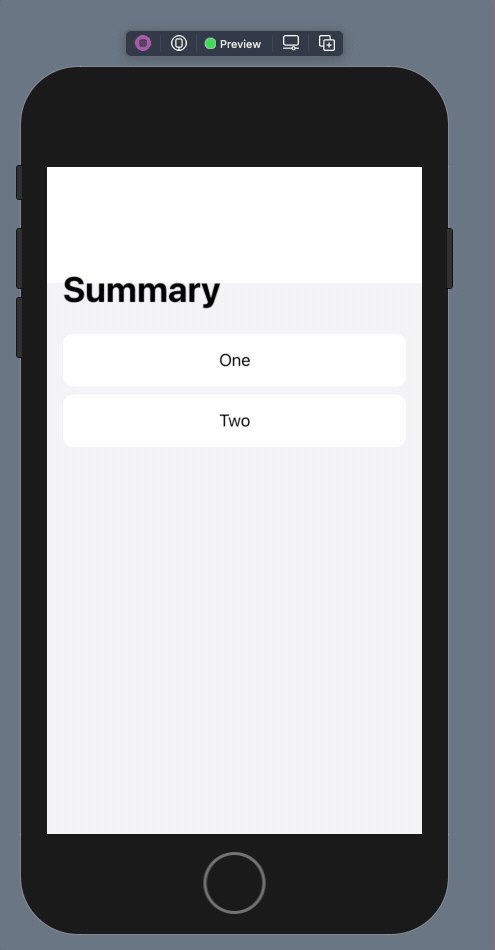
Такое поведение я получаю при использовании
ScrollView +
VStack. Обратите внимание на белый фон большой панели навигации.
Код для воспроизведения обоих:
import SwiftUI
struct MyContentView: View {
var body: some View {
NavigationView {
ScrollView {
VStack(spacing: 8) {
Text("One")
.roundedContainer()
Text("Two")
.roundedContainer()
}
.padding()
}
.background(Color(.systemGroupedBackground))
.navigationBarTitle("Summary", displayMode: .large)
}
}
}
struct MyListContentView: View {
var body: some View {
NavigationView {
List{
Text("One")
.padding()
Text("Two")
.padding()
}
.listStyle(InsetGroupedListStyle())
.navigationBarTitle("Summary", displayMode: .large)
}
}
}
extension View {
func roundedContainer() -> some View {
self
.frame(maxWidth: .infinity)
.padding(.vertical)
.background(Color.white)
.cornerRadius(10)
}
}
struct MyContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
MyContentView()
MyListContentView()
}
}
}
1 ответ
Решение
Вы можете ввести собственный ViewModifier, как описано здесь.
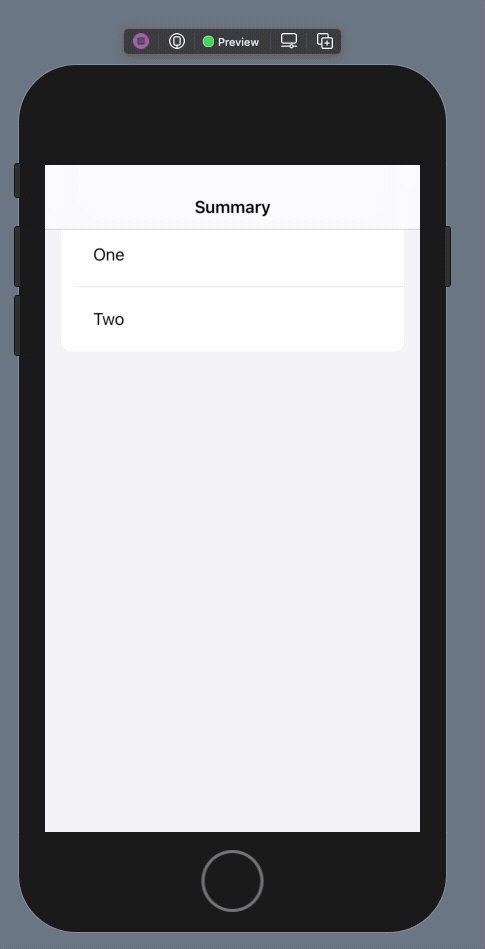
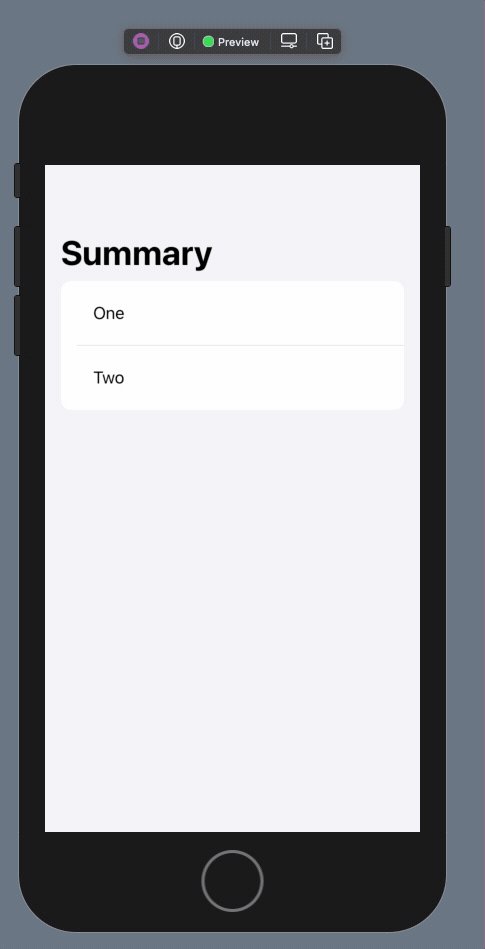
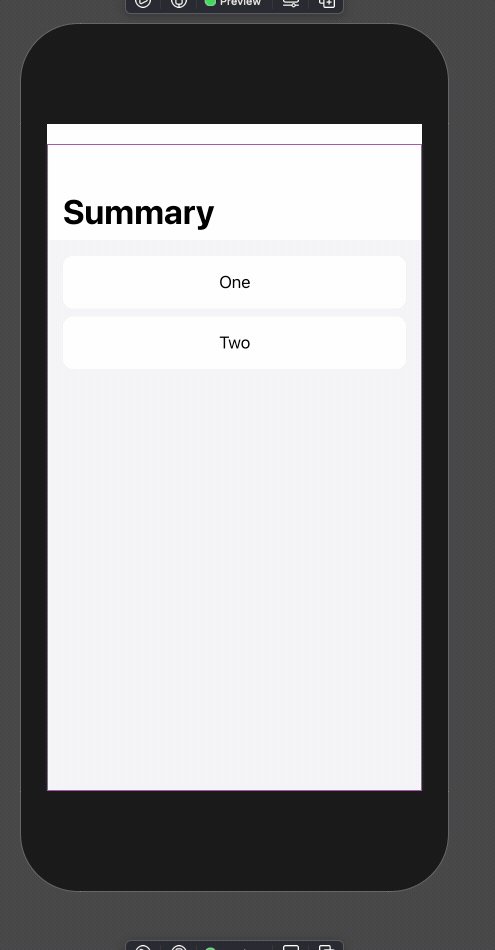
Рабочий пример:
import SwiftUI
struct NavigationBarModifier: ViewModifier {
var backgroundColor: UIColor?
init(backgroundColor: UIColor?) {
self.backgroundColor = backgroundColor
}
func body(content: Content) -> some View {
ZStack{
content
VStack {
GeometryReader { geometry in
Color(self.backgroundColor ?? .clear)
.frame(height: geometry.safeAreaInsets.top)
.edgesIgnoringSafeArea(.top)
Spacer()
}
}
}
}
}
extension View {
func navigationBarColor(_ backgroundColor: UIColor?) -> some View {
self.modifier(NavigationBarModifier(backgroundColor: backgroundColor))
}
}
struct MyContentView: View {
var body: some View {
NavigationView {
ScrollView {
VStack(spacing: 8) {
Text("One")
.roundedContainer()
Text("Two")
.roundedContainer()
}
.padding()
}
.background(Color(.systemGroupedBackground))
.navigationBarTitle("Summary", displayMode: .large)
.navigationBarColor(.systemGroupedBackground)
}
}
}