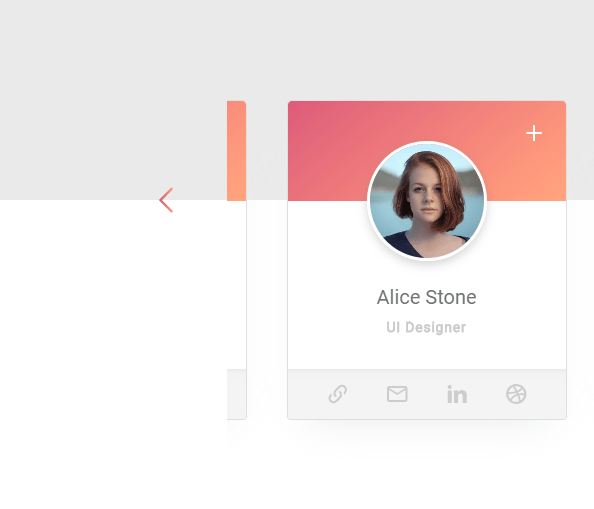
Первая карточка шаблона SwiperJS имеет смещение из-за свойства translate3d
Недавно я пытался импортировать ручку из кода
HTML:
<div class="wrapper">
<section class="module-team">
<div class="team">
<h2 class="title">Meet our Team</h2>
<div class="team-cards">
<!-- Slider main container -->
<div class="swiper-container">
<!-- Additional required wrapper -->
<div class="swiper-wrapper"></div>
</div>
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="navigation">
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
</div>
</div>
</section>
</div>
CSS:
@import url("https://fonts.googleapis.com/css?family=Barlow+Condensed:300,400,500,600,700,800,900|Barlow:300,400,500,600,700,800,900&display=swap");
$font-01: "Barlow", sans-serif; $font-02: "Barlow Condensed", sans-serif;
$m-01: #D45B7A; $m-02: #FDA576;
$g-01: linear-gradient(140deg, $m-01, $m-02);
$neu-01: #EAEAEA; $neu-02: #EDEEF4; $neu-03: #6F7073; $neu-04:
#505050; $neu-05: #403E3E;
$transition: all 0.4s cubic-bezier(0.7, 0.29, 0.68, 1.43);
@mixin lg {
@media screen and (max-width: 1180px) {
@content;
} }
@mixin md {
@media screen and (max-width: 1023px) {
@content;
} }
@mixin sm {
@media screen and (max-width: 799px) {
@content;
} }
@mixin xs {
@media screen and (max-width: 511px) {
@content;
} }
h1, h2, h3, h4, h5, h6, p, ul, li, button, a, i, input, figure, img {
margin: 0;
padding: 0;
list-style: none;
border: 0;
-webkit-tap-highlight-color: transparent;
text-decoration: none;
color: inherit;
&:focus {
outline: 0;
} }
div {
-webkit-tap-highlight-color: transparent; }
body {
margin: 0;
padding: 0;
height: auto;
font-family: $font-01;
background: white;
//background-color: #CBCBCB;
}
.wrapper {
.module-team {
position: relative;
&:before {
width: 100%;
height: 380px;
background-color: $neu-01;
content: '';
position: absolute;
z-index: -1;
@include sm {
height: 250px;
}
}
.team {
max-width: 1440px;
margin: 0 auto;
padding: 100px 5%;
@include sm {
padding: 50px 0%;
}
.title {
text-align: center;
margin-bottom: 80px;
color: $neu-03;
font-size: 44px;
line-height: normal;
text-transform: uppercase;
font-weight: bold;
letter-spacing: 1.3px;
position: relative;
display: flex;
justify-content: center;
align-items: flex-start;
height: 100px;
&:before {
content: '';
position: absolute;
width: 80px;
height: 10px;
background: $neu-03;
border-radius: 50px;
bottom: 0;
opacity: 0.2;
@include sm {
width: 60px;
height: 5px;
}
}
@include sm {
font-size: 32px;
height: 60px;
margin-bottom: 40px;
}
}
.team-cards {
position: relative;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
.swiper-container {
max-width: 920px;
height: 360px;
padding: 0 20px;
cursor: default;
@include lg {
max-width: 600px;
}
@include sm {
max-width: 280px;
height: 370px;
padding: 0 20px;
overflow: visible;
}
/* Card */
.swiper-slide {
background-color: white;
width: 280px !important;
height: 320px;
border-radius: 4px;
box-shadow: inset 0px 0px 0px 1px $neu-02;
position: relative;
transition: all 0.4s ease;
&:before {
content: '';
position: absolute;
width: 100%;
height: 100%;
box-shadow: 0px 20px 40px -20px #EAEAEA;
top: 0px;
z-index: -1;
transition: all 0.4s ease;
}
.card {
width: 100%;
height: 100%;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
position: relative;
.bg {
position: absolute;
width: 100%;
height: 100px;
top: 0;
border-radius: 4px 4px 0px 0px;
transition: all 0.4s ease;
background: $g-01;
z-index: 1;
}
.more {
width: 24px;
height: 24px;
position: absolute;
z-index: 2;
right: 20px;
top: 20px;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
transform: rotate(0deg);
transition: all 0.4s ease;
border-radius: 100%;
&:before,
&:after {
width: 16px;
height: 2px;
background-color: white;
content: '';
position: absolute;
border-radius: 4px;
transition: all 0.4s ease;
}
&:after {
transform: rotate(90deg);
}
@include sm {
padding: 10px;
top: 10px;
right: 10px;
}
&:hover {
transform: scale(1.1);
background-color: rgba(white, 0.2);
@include sm {
transform: scale(1);
background-color: transparent;
}
}
}
.photo {
width: 120px;
height: 120px;
border-radius: 100%;
overflow: hidden;
z-index: 1;
position: absolute;
top: 40px;
border: 3px solid #FFFFFF;
transition: all 0.4s ease;
box-shadow: 0px 4px 10px rgba($neu-03, 0.3);
&:before,
&:after {
width: 100%;
height: 100px;
border-radius: 4px;
content: '';
position: absolute;
transition: all 0.4s ease;
opacity: 0;
left: 0;
top: 0;
}
&:before {
background: $neu-05;
z-index: 1;
}
&:after {
background: $g-01;
z-index: 2;
}
img {
width: 100%;
height: 100%;
object-fit: cover;
}
}
.text {
z-index: 3;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
position: absolute;
transform: translateY(50px);
transition: all 0.3s ease;
.name {
font-size: 20px;
color: #6F7073;
font-weight: 300;
}
.role {
font-size: 14px;
font-weight: 600;
color: #CBCBCB;
letter-spacing: 0.8px;
margin-top: 5px;
}
.desc {
color: white;
display: none;
margin-top: 20px;
font-size: 16px;
letter-spacing: 0.6px;
text-align: center;
padding: 0 40px;
font-weight: 400;
line-height: 22px;
}
}
.social {
z-index: 1;
display: flex;
align-items: center;
background-color: rgba($neu-01, 0.5);
box-shadow: inset 0px 11px 13px -20px $neu-03;
width: 100%;
position: absolute;
bottom: 0;
height: 50px;
padding: 0 20px;
box-sizing: border-box;
border-radius: 0px 0px 4px 4px;
transition: all 0.4s ease;
.pointer {
display: block;
width: 10px;
height: 10px;
z-index: 2;
bottom: 50px;
position: absolute;
transform: translateX(25px);
transition: all 0.4s ease;
opacity: 0;
&:before {
content: '';
width: 100%;
height: 100%;
position: absolute;
background-color: white;
transform: rotate(45deg);
}
@include sm {
display: none;
}
}
.icons {
width: 100%;
display: flex;
align-items: center;
justify-content: space-around;
.icon {
width: 25%;
height: 24px;
opacity: 0.3;
transition: all 0.4s ease;
&:hover {
opacity: 0.6;
@include sm {
opacity: 0.3;
}
}
img {
width: 100%;
height: 100%;
}
}
}
&:hover {
.pointer {
opacity: 1;
bottom: 45px;
}
}
}
}
&:hover {
transform: translateY(3px);
&:before {
box-shadow: 0px 10px 10px -10px #EAEAEA;
}
@include sm {
transform: translateY(0px);
&:before {
box-shadow: 0px 20px 40px -20px #EAEAEA;
}
}
.card {
.photo {
transform: translateY(-5px);
box-shadow: 0px 6px 20px rgba($neu-03, 0.3);
@include sm {
transform: translateY(0px);
box-shadow: 0px 4px 10px rgba($neu-03, 0.3);
}
}
}
}
&.show-more {
.card {
overflow: hidden;
.more {
transform: rotate(45deg) scale(1);
&:hover {
transform: rotate(45deg) scale(1.1);
@include sm {
transform: rotate(45deg) scale(1);
}
}
}
.social {
transform: translateY(55px);
}
.text {
color: white;
transform: translateY(0px);
transition: all 0.6s ease;
.name,
.role {
color: white;
}
.desc {
display: block;
}
}
.photo {
width: 100%;
height: 100%;
top: 0px;
border: solid 0px transparent;
border-radius: 4px;
box-shadow: 0px 4px 10px rgba($neu-03, 0);
transform: translateY(0px);
transition: all 0.4s ease;
&:before {
height: 100%;
opacity: 0.5;
}
&:after {
height: 100%;
opacity: 0.8;
border-radius: 4px;
}
img {
filter: grayscale(100%);
}
&:hover {
transform: translateY(0px);
}
}
.bg {
width: 100%;
height: 100%;
//z-index: 2;
border-radius: 4px;
&:before {
opacity: 0.5;
}
&:after {
opacity: 0.8;
}
}
}
}
}
}
.swiper-pagination {
bottom: 0;
display: none;
@include sm {
display: block;
}
.swiper-pagination-bullet {
background-color: $neu-03;
margin: 0 5px;
border-radius: 5px;
transition: all 0.4s ease;
&:focus {
outline: 0;
}
}
.swiper-pagination-bullet-active {
background: $g-01;
width: 16px;
}
}
.navigation {
width: 1098px;
height: 28px;
position: absolute;
margin: 0 auto;
padding: 0 5%;
box-sizing: border-box;
top: 86px;
display: flex;
justify-content: center;
align-items: center;
@include lg {
width: 750px;
}
.swiper-button-prev,
.swiper-button-next {
width: 28px;
height: 28px;
background-position: center;
transition: all 0.4s ease;
top: 0;
margin-top: 0;
&:focus {
outline: none;
}
@include sm {
display: none;
}
}
.swiper-button-prev {
background-image: url("https://rafaelalucas.com/dailyui/6/assets/arrow-prev.svg");
background-position-x: 5px;
transform: translateX(5px);
&:hover {
transform: translateX(0px);
}
}
.swiper-button-next {
background-image: url("https://rafaelalucas.com/dailyui/6/assets/arrow-next.svg");
background-position-x: -5px;
transform: translateX(-5px);
&:hover {
transform: translateX(0px);
}
}
}
}
}
} }
Javascript такой же, как в ручке
в проект, над которым я работаю, и у меня возникла эта проблема. Первая карточка в карусели имеет небольшое смещение, которое увеличивается с каждым слайдом.
Как это:
После некоторой отладки я обнаружил, что это происходит из-за того, что переведенное свойство swiper-wrapper выше, чем в шаблоне. Есть ли способ исправить это?
Перо отлично работает само по себе, но когда я попытался импортировать его в свой проект, возникла проблема.
Я пробовал читать Swiper API и возиться с файлом script.js, но, похоже, ничего не работает. Любая помощь в решении этой проблемы будет очень оценена.