Не могу сделать цвет строки состояния таким же, как цвет UINavigationBar в SiwftUI
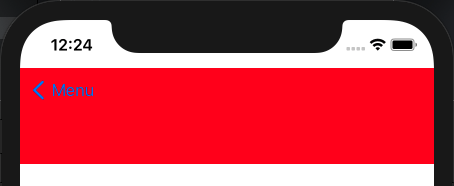
Моя проблема кажется простой. Но я просто часами искал решение! Мне просто нужно сделать так, чтобы цвет фона строки состояния соответствовал моему
UINavigationBar цвет фона (в данном примере красный).
Я написал минимальный образец кода, чтобы воспроизвести мою проблему и помочь вам дать мне решение...
TestApp.swift
import SwiftUI
@main
struct TestApp: App {
@Environment(\.scenePhase) private var phase
var body: some Scene {
WindowGroup {
ContentView()
}
.onChange(of: phase) { newPhase in
switch newPhase {
case .active:
UINavigationBar.appearance().backgroundColor = UIColor.red
break
default:
break
}
}
}
}
ContentView.swift
struct DetailView1: View {
var body: some View {
Text("Detail view 1")
}
}
struct ContentView: View {
@State private var isDisplayDetailView1 = true
var body: some View {
NavigationView {
List {
Section {
NavigationLink(destination: DetailView1(), isActive: $isDisplayDetailView1) {
Text("Go to detail view 1")
}
}
}
.navigationBarTitle("Menu")
.listStyle(GroupedListStyle())
DetailView1()
}
}
}
Очевидно, я пытался добавить
edgesIgnoringSafeArea(.top) к моему
NavigationView вид (и
List один и
DetailView1 one,...), но это ничего не меняет... Помогите, пожалуйста, не понимаю, в чем проблема!
1 ответ
Есть ли причина, по которой вы используете
ScenePhase
Вы можете просто добавить этот код в
file scope
extension UINavigationController {
override open func viewDidLoad() {
super.viewDidLoad()
let standard = UINavigationBarAppearance()
standard.backgroundColor = .blue
let compact = UINavigationBarAppearance()
compact.backgroundColor = .green
let scrollEdge = UINavigationBarAppearance()
scrollEdge.backgroundColor = .red
navigationBar.standardAppearance = standard
navigationBar.compactAppearance = compact
navigationBar.scrollEdgeAppearance = scrollEdge
}
}