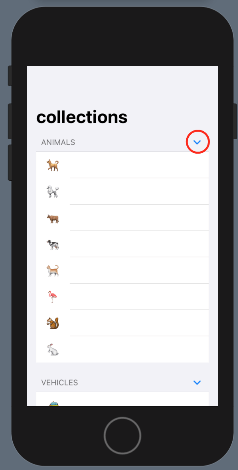
Сделайте разделы списка несвертываемыми в SwiftUI при встраивании в NavigationView SwiftUI
Когда я вставляю
List сгруппированы в
Sectionс в
NavigationViewзаголовки разделов становятся сворачиваемыми. Я бы хотел, чтобы они были неразборными, как когда
List не встроен в
NavigationView.
Мой текущий код (с NavigationView):
import SwiftUI
struct MyGroup {
var name:String, items:[String]
}
struct ContentView: View {
var groups : [MyGroup] = [
.init(name: "Animals", items: ["","","","","","","",""]),
.init(name: "Vehicles", items: ["","","","","","","","⛵️"])]
var body: some View {
NavigationView {
VStack {
List {
ForEach(groups, id: \.self.name) { group in
Section(header: Text(group.name)) {
ForEach(group.items, id:\.self) { item in
Text(item)
}
}
}
}
}.navigationTitle("collections")
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
5 ответов
Применяется стиль по умолчанию, вы можете явно указать его для
List как показано ниже (протестировано с Xcode 12 / iOS 14)
List {
ForEach(groups, id: \.self.name) { group in
Section(header: Text(group.name)) {
ForEach(group.items, id:\.self) { item in
Text(item)
}
}
}
}.listStyle(InsetGroupedListStyle()) // or GroupedListStyle
Начиная с iOS 17, разделы больше не сворачиваются (в Xcode 15b2).
Чтобы включить поведение свертывания/развертывания:
public init(isExpanded: Binding<Bool>, @ViewBuilder content: () -> Content, @ViewBuilder header: () -> Parent)
Если вы наткнулись на это... Проблема не имеет ничего общего с тем, что она встроена в NavigationView, как упоминали OP и user345258 . Это потому, что он встроен в VStack на первом уровне NavigationView в примере кода. Мне кажется, что это ошибка SwiftUI.
Просто используйте SidebarListStyle в модификаторе listStyle
.listStyle(SidebarListStyle())
Я только что столкнулся с той же проблемой, и ни одно из предложенных решений мне не помогло. И вопреки некоторым комментариям, это действительно связано с
Listsвстроенный внутри
NavigationViewsпоскольку я мог воспроизвести проблему даже после удаления моегоVStack. Единственное решение, которое сработало для меня, - это установитьnavigationViewStyleукладывать:
.navigationViewStyle(StackNavigationViewStyle())