Как подогнать или уменьшить масштаб сетевого графика React Vis.JS?
Добрый вечер, у меня есть следующие настройки для моего сетевого графика:
const exceptionsGraph = {
nodes: graph,
edges: edges
}
// Graph Options
const options = {
height: "80%",
width: "100%",
nodes: {
shape: "dot",
size: 16
},
layout: {
hierarchical: false
},
physics: {
forceAtlas2Based: {
gravitationalConstant: -26,
centralGravity: 0.005,
springLength: 230,
springConstant: 0.18,
},
maxVelocity: 146,
solver: "forceAtlas2Based",
timestep: 0.35,
stabilization: {
enabled: true,
iterations: 2000,
updateInterval: 25,
},
},
edges: {
color: "#abb4be"
}
}
А потом я называю это так:
<Graph graph={exceptionsGraph} options={options} />
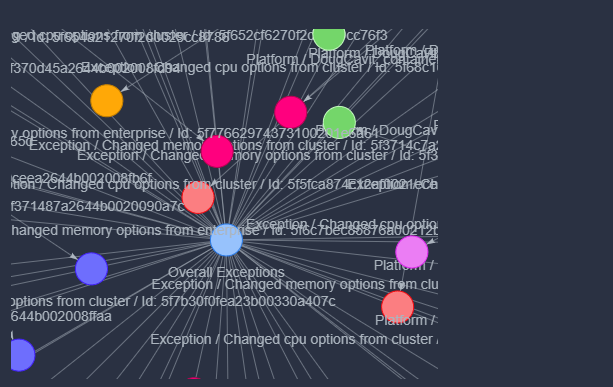
Но при рендеринге все увеличивается, поэтому выглядит ужасно. Как это:
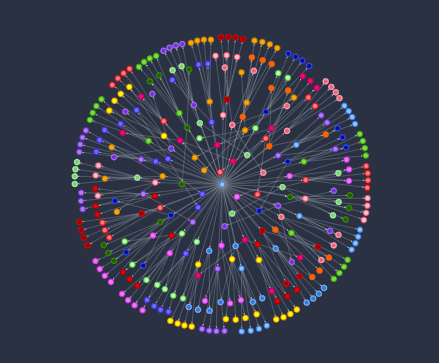
И я хочу, чтобы это выглядело так:
Как я могу добиться этого в React?
заранее спасибо
1 ответ
Вам нужно вызвать функцию соответствия внутри стабилизированного события.
Объявите объект событий и определите стабилизированный:
const events = {
stabilized: () => {
if (network) { // Network will be set using getNetwork event from the Graph component
network.setOptions({ physics: false }); // Disable physics after stabilization
network.fit();
}
}
};
и вот как вы определяете компонент Graph:
<Graph
graph={graph}
options={options}
events={events}
getNetwork={network => {
setNetwork(network);
}}
/>