Плавающие изображения уценки в Gatsby
Проблема
Я хотел бы иметь возможность обтекать изображения текстом в Markdown. Я использую
gatsby-remark-images рядом
gatsby-transformer-remark. Мой
gatsiby-config.js файл находится ниже.
Я установил
float собственность с использованием
wrapperStyle вариант
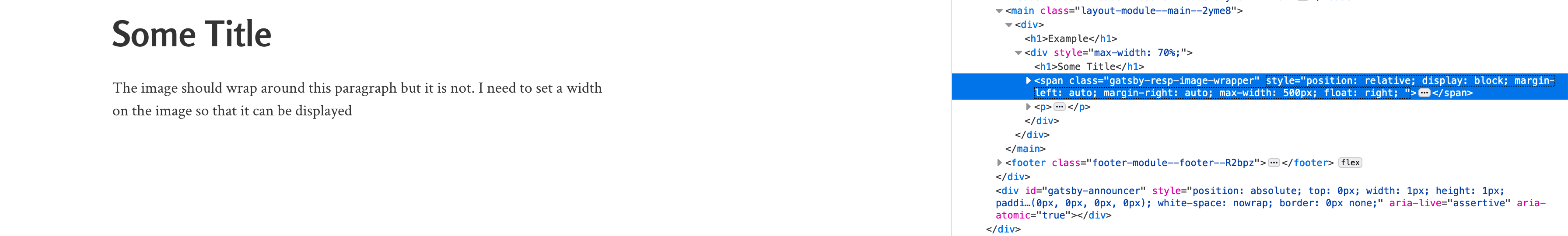
gatsby-remark-images. Это переводится в стиль диапазона, содержащего изображение, но у диапазона нет ширины, поэтому изображение не отображается на странице.
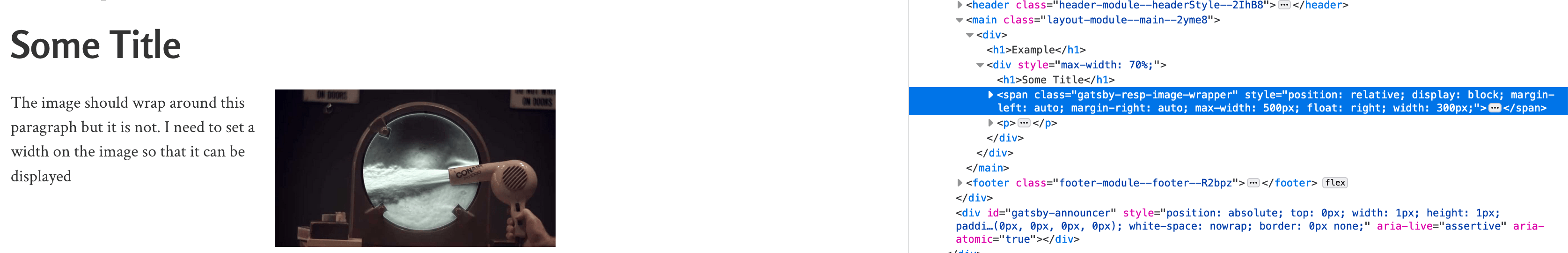
Теперь, если я открою инструменты разработчика и установлю ширину диапазона, я получу изображение.
Итак, проблема в том, что мне нужен способ установить ширину изображения в разметке и иметь
gatsby-remark-imagesпереведите этот размер на диапазон. Также было бы неплохо иметь возможность выбирать плавающее положение изображения в разметке. Возможно ли что-то из этого?
Конфигурация гэтсби
module.exports = {
plugins: [
...
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
{
resolve: `gatsby-remark-images`,
options: {
maxWidth: 500,
wrapperStyle : `float: right; `
},
},
],
},
},
...
}
Уценка
# Some Title
<img width="300" src="../../static/images/air-flow.jpg">
The image should wrap around this paragraph but it is not. I need to set a width
on the image so that it can be displayed