Как Wrapper React-Infinite-grid React модуль в Kotlin?
Я хочу использовать react-infinite-grid в Котлине http://ggordan.com/post/react-infinite-grid.html
Я видел, как импортировать модуль узла в React-Kotlin?
Ниже приведен код моей ссылки:
InfiniteGrid.kt
@file:JsModule("react-infinite-grid")
@file:JsNonModule
package react.infinite.grid
import react.*
external interface InfiniteGridProps: RProps {
var wrapperHeight: Int
var entries: Array<*>
}
@JsName("default")
external val InfiniteGrid : RClass<InfiniteGridProps>
main.kt
package index
import kotlinext.js.*
import react.dom.*
import kotlinx.browser.*
import react.infinite.grid.InfiniteGrid
fun main(){
requireAll(require.context("src", true, js("/\\.css$/")))
render(document.getElementById("root")) {
InfiniteGrid{
attrs.wrapperHeight = 400
attrs.entries = arrayOf(1, 11, 111, 1111)
}
}
}
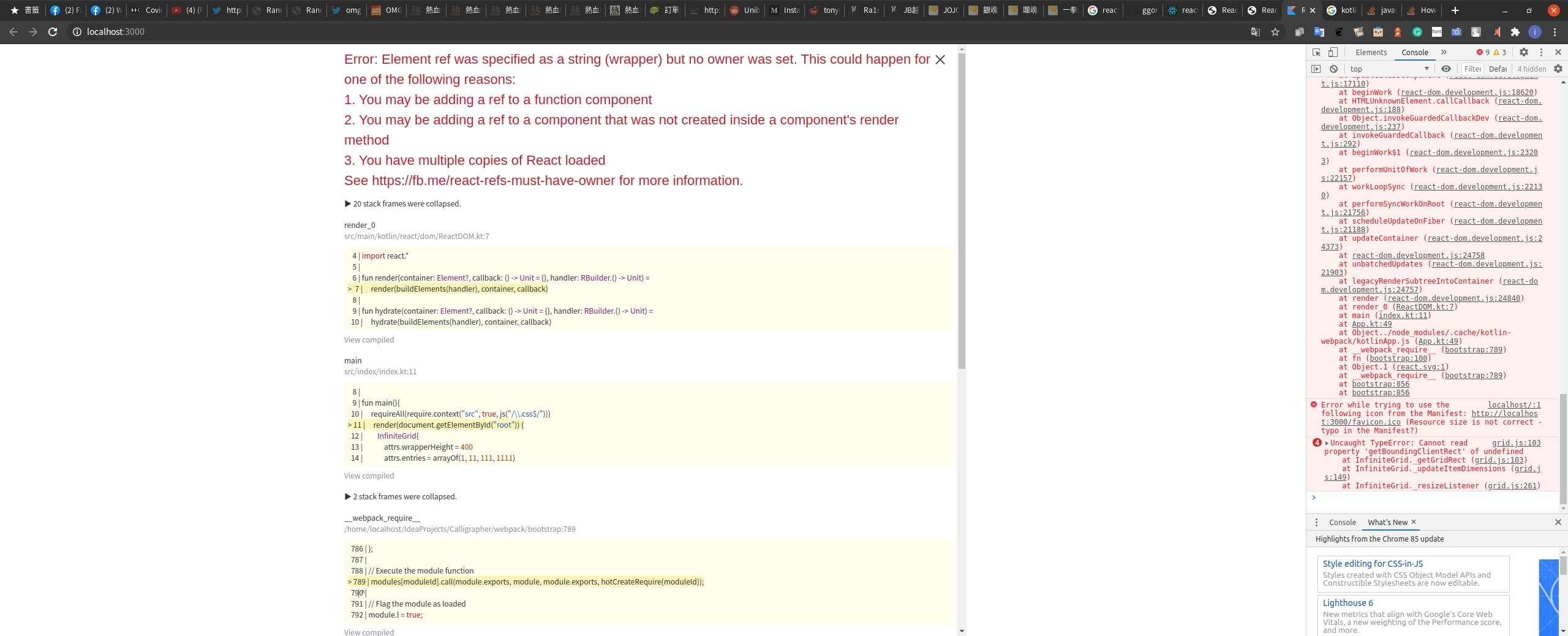
Но у меня ошибка:
Ошибка: Ссылка на элемент была указана как строка (оболочка), но владелец не был установлен. Это могло произойти по одной из следующих причин:
- Вы можете добавить ссылку на функциональный компонент
- Вы можете добавить ссылку на компонент, который не был создан внутри метода рендеринга компонента.
- У вас загружено несколько копий React. Дополнительные сведения см. На https://reactjs.org/warnings/refs-must-have-owner.html.
Я пробовал Как импортировать модуль узла в React-Kotlin? двусторонний путь - это не успех.
Пожалуйста, помогите мне
Благодарю вас
Обновить:
Я нашел
react-infinite-grid не может поддерживать
react 16.0.0 или новее.
С Kotlin Wrap Никакого отношения.