Использование css фонового изображения для значков начальной загрузки
Это мой HTML:
<a class="iconContainer" href="#">
<span class="containerIcon chevron-right"/>
Test
</a>
А это мой css:
.chevron-right::before {
display: inline-block;
content: "";
background-image: url("data:image/svg+xml,<svg width='1em' height='1em' viewBox='0 0 16 16' class='bi bi-chevron-right' fill='currentColor' xmlns='http://www.w3.org/2000/svg'><path fill-rule='evenodd' d='M4.646 1.646a.5.5 0 0 1 .708 0l6 6a.5.5 0 0 1 0 .708l-6 6a.5.5 0 0 1-.708-.708L10.293 8 4.646 2.354a.5.5 0 0 1 0-.708z'/></svg>");
background-repeat: no-repeat;
background-size: 10px 10px;
}
По какой-то причине значок не отображается. Это почти похоже на пример, показанный в документации для значков начальной загрузки здесь: https://icons.getbootstrap.com/#usage
Есть ли у кого-нибудь представление о том, что я делаю не так? Думаю, мне не хватает чего-то очень очевидного. Вот ссылка на jsFiddle. https://jsfiddle.net/w5bvs7n6/8/
Изменить: я предполагаю, что это связано с пустым содержимым, но я не знаю, как это работало бы, если бы это было не так.
1 ответ
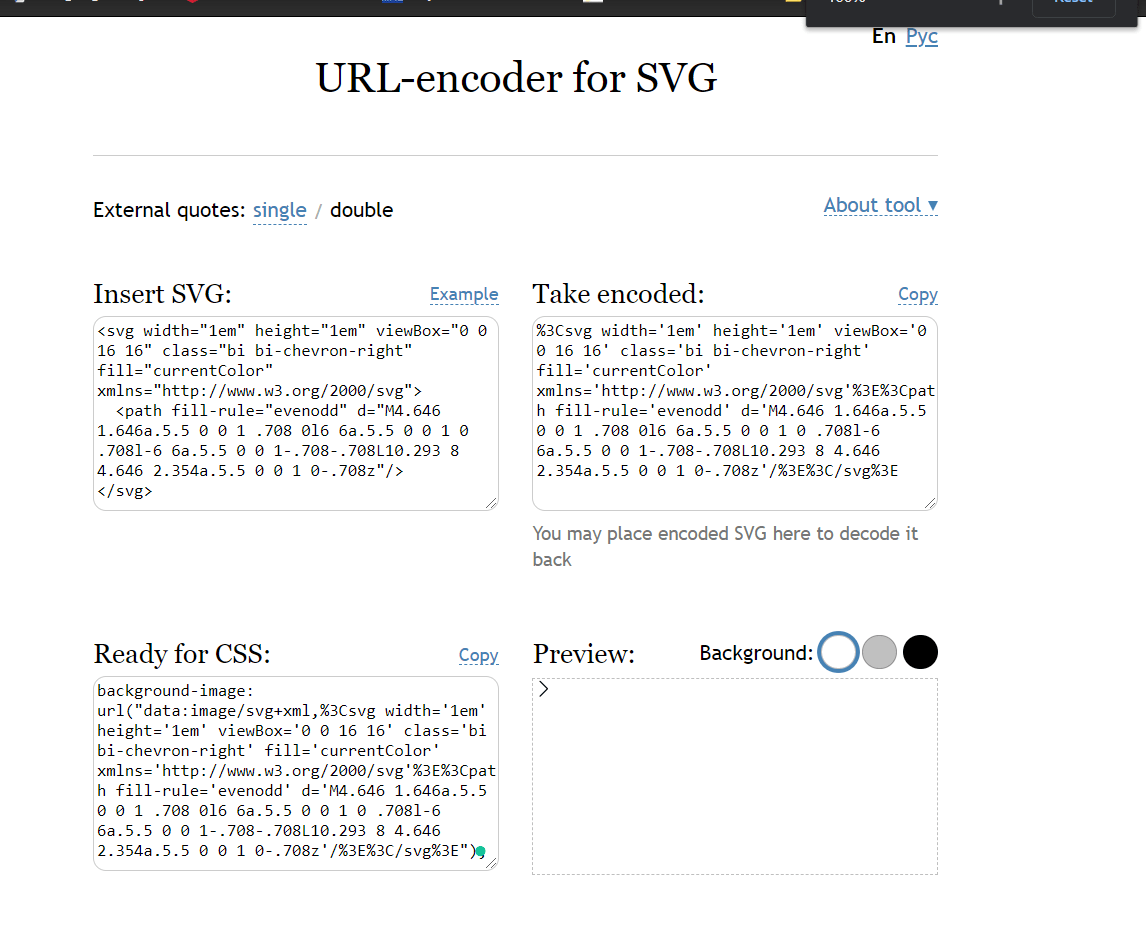
Сложный путь заключается в том, что вы должны использовать инструмент-конвертер. чтобы иметь возможность использовать SVG в вашем CSS, например URL-кодировщик для SVG
Итак, вам нужно найти файл SVG, открыть его, скопировать его содержимое в инструмент и позволить волшебству произойти, тогда вам нужно скопировать код, который вам подходит.
После процесса вы получаете рабочий и готовый к вставке код. Вам просто нужно скопировать его и использовать.
.header__shape-quote::before {
font-size: 4rem;
position: absolute;
top: -50px;
left: -60px;
background-image: url("data:image/svg+xml,%3Csvg width='1em' height='1em' viewBox='0 0 16 16' class='bi bi-chevron-right' fill='currentColor' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill-rule='evenodd' d='M4.646 1.646a.5.5 0 0 1 .708 0l6 6a.5.5 0 0 1 0 .708l-6 6a.5.5 0 0 1-.708-.708L10.293 8 4.646 2.354a.5.5 0 0 1 0-.708z'/%3E%3C/svg%3E");
background-repeat: no-repeat;
height: 40px;
width: 40px;
background-size: 40px 40px;
content: "";
}
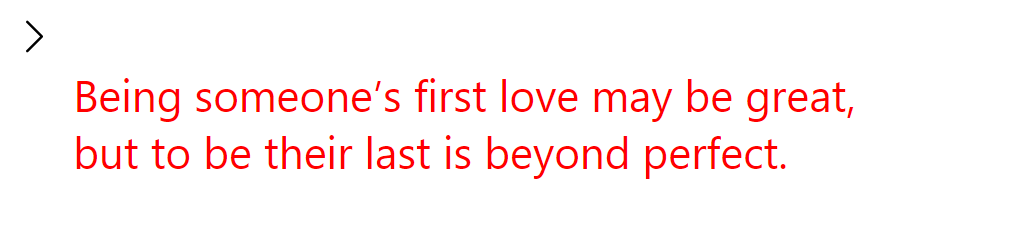
Самый простой способ - просто следовать по пути и назвать его.
.header__shape-quote::before {
font-size: 4rem;
position: absolute;
top: -50px;
left: -60px;
/* calling the icon from the folder */
background-image: url("../images/bootstrap-icons-1.0.0/chevron-right.svg");
background-repeat: no-repeat;
height: 40px;
width: 40px;
background-size: 40px 40px;
content: "";
}