UIkit Grid не так, как ожидалось
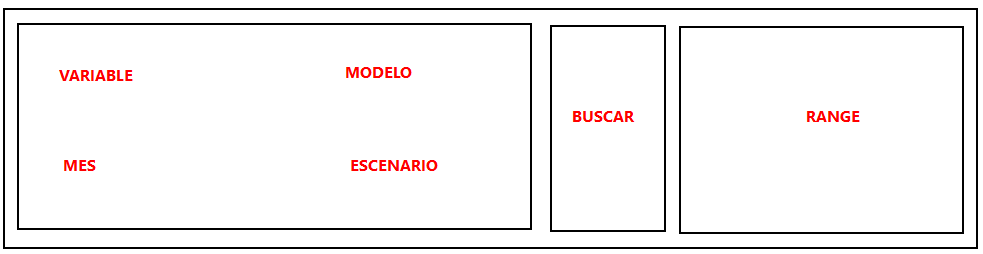
Мне нужно создать сетку UIKit, как это:
Это мой код:
<div className="uk-grid uk-grid-collapse">
<div className="uk-width-5-8">
<div className="uk-grid">
<div className="uk-width-1-2">.Variable..</div>
<div className="uk-width-1-2">..Modelo.</div>
<div className="uk-width-1-2">..Mes.</div>
<div className="uk-width-1-2">..Escenario.</div>
</div>
</div>
<div className="uk-width-1-8">BUSCAR</div>
<div className="uk-width-2-8">RANGE</div>
</div>
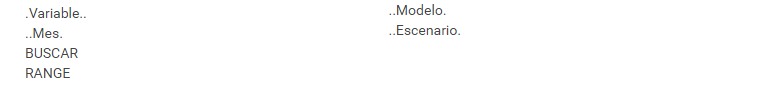
Я следовал примеру на https://getuikit.com/docs/grid.html (Nested Grid), но не могу получить его, вот что я получил:
Любой совет? Может быть вина другого css? Я использую HTML-шаблон на основе UIkit.
ОБНОВЛЕНИЕ: Когда я удаляю эту ширину, я получаю то, что мне нужно:
Но я не могу редактировать этот источник, должен быть другой способ сделать это. Добавление ширины в строке не будет работать.
1 ответ
Решение
Извините, но, пожалуйста, удалите className из вашего html, используйте вместо этого класс;) И кажется, что нет ни 5-8-ых в grid-документах, ни в папке src (посмотрел, но не смог найти)