<li> будучи клонированным с помощью jquery sortable события onDrop
Внимание: не путайте jQuery Sortable с jQuery UI Sortable
Я использую jQuery Sortable для console.log() каждый <li> каждого <ul> на странице, но когда я переставить <li>консоль отображает элемент дважды
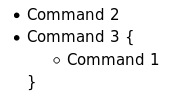
Вот как выглядит список на странице:
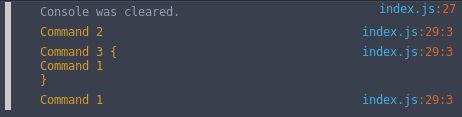
Вот так выглядит список на консоли:
HTML код:
<div id="cmd_container">
<button class="w3-btn w3-blue" onclick="inclib()">Comando de linha única</button>
<button class="w3-btn w3-blue" onclick="conditional()">Comando de multiplas linhas</button>
<button class="w3-btn w3-light-grey" onclick="serialize()">Serializar lista</button>
</div>
<!-- The list -->
<p>Código padrão:</p>
<ul id="lista"></ul>
JS код:
$("#lista").sortable();
function serialize() {
console.clear();
$.each($("li"), function() {
console.log($(this).text());
});
}
// SINGLE LINE COMMAND (DEMO 1)
function inclib() {
var biblioteca = prompt("Digite o nome da biblioteca:");
if (biblioteca == "" || biblioteca == null) {
alert("Digite o nome do comando!");
} else {
var html = "" +
"<li>" + biblioteca + "</li>\n"
$("#lista").append(html);
}
}
// MULTIPLE LINES COMMAND (DEMO 2)
function conditional() {
var condicional = prompt("Digite a expressão conditional:");
if (condicional == "" || condicional == null) {
alert("Digite o nome do comando!");
} else {
var html = "" +
"<li>" +
condicional + " {\n" +
"<ul></ul>" +
"\n}" +
"</li>"
$("#lista").append(html);
}
}
PS: я уже включил все необходимые библиотеки в исходный код:
- JQuery 3.3.1
- jQuery Сортируемый
1 ответ
Проблема в том, что вы пытаетесь получить все элементы li в документе, если добавить два с inclib с текстом: Command 1 а также Command 2 тогда у вас будет следующий HTML:
<ul id="lista">
<li>Command 1<li>
<li>Command 2</li>
</ul>
Вы добавляете еще один, используя conditional с текстом: Command 3 тогда у вас будет следующий HTML:
<ul id="lista">
<li>Command 1<li>
<li>Command 2</li>
<li>Command 3 {
<ul></li>
}
</li>
</ul>
Если вы двигаетесь Command 1 или же Command 2 внутри Command 3, тогда у вас будет следующий HTML:
<ul id="lista">
<li>Command 2</li>
<li>Command 3 {
<ul>
<li>Command 1<li>
</li>
}
</li>
</ul>
Когда вы выбираете все элементы li в вашем документе, используя $("li"), вы получите 3 элемента, но (в случае, который я описал) тот, у которого есть вложенный ul, вернет все его содержимое (включая содержимое вложенного li), если вы получите его текст с использованием jQuery .text() функция, так что вы получите следующий вывод:
Command 2
Command 3 {
Command 1
}
Command 1
Итак, если вы хотите получить текстовое представление сортируемого ul, вы должны получить только элементы li первого уровня, используя следующий селектор: #lista > li,
Проверьте мой рабочий пример. Надеюсь, поможет.
function serialize() {
console.clear();
$.each($("#lista > li"), function() {
console.log($(this).text());
});
var data = $('#lista').sortable("serialize").get();
console.log(JSON.stringify(data, null, ' '));
}
// SINGLE LINE COMMAND (DEMO 1)
function inclib() {
var biblioteca = prompt("Digite o nome da biblioteca:");
if (biblioteca == "" || biblioteca == null) {
alert("Digite o nome do comando!");
} else {
var html = "" +
"<li>" + biblioteca + "</li>\n"
$("#lista").append(html);
}
$('#lista').sortable();
}
// MULTIPLE LINES COMMAND (DEMO 2)
function conditional() {
var condicional = prompt("Digite a expressão conditional:");
if (condicional == "" || condicional == null) {
alert("Digite o nome do comando!");
} else {
var html = "" +
"<li>" +
condicional + " {\n" +
"<ul></ul>" +
"\n}" +
"</li>"
$("#lista").append(html);
}
$('#lista').sortable();
}
$(document).ready(function() {
$("#lista").sortable();
});<div id="cmd_container">
<button class="w3-btn w3-blue" onclick="inclib()">Comando de linha única</button>
<button class="w3-btn w3-blue" onclick="conditional()">Comando de multiplas linhas</button>
<button class="w3-btn w3-light-grey" onclick="serialize()">Serializar lista</button>
</div>
<p>Código padrão:</p>
<ul id="lista"></ul>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://johnny.github.io/jquery-sortable/js/jquery-sortable-min.js"></script>Редактировать В соответствии с документами вы должны получить сериализованную версию сортируемого с использованием: $("#lista").sortable("serialize") (я добавил пример во фрагмент).