Bootstrap: можно ли назначать классы столбцов тегам заголовков
Можно ли это делать?
<div class="row">
<h3 class="col-md-12"> ... </h3>
<div class="col-md-6"> ... </div>
<div class="col-md-6"> ... </div>
</div>
Я имею в виду, есть ли причина, по которой присвоение класса сетки Bootstrap тегам заголовка будет считаться плохой практикой? Я не могу думать ни о какой такой причине, но я всегда вижу такие классы, используемые только для div.
4 ответа
Это не очень хорошая идея. Я бы сделал это вместо этого:
<div class="row">
<div class="col-md-12">
<h3> ... </h3>
</div>
<div class="col-md-6"> ... </div>
<div class="col-md-6"> ... </div>
</div>
.col-*-* классы должны использоваться только в целях разметки!
Это не очень хорошая идея, потому что вы смешиваете макет и типографику.
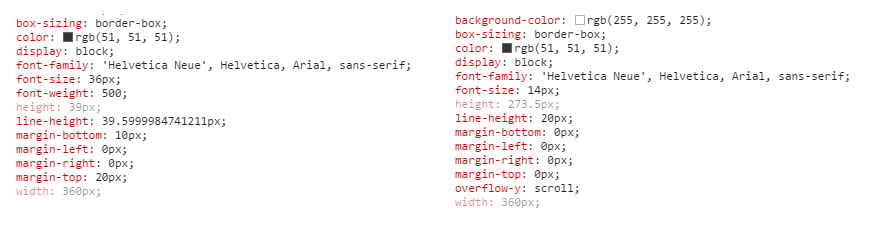
Тем не менее, с начальной загрузкой 3.3.4, здесь сравнение (прямых) стилей от обоих (h1 слева и col-xs-12 справа)

Если вы проследите и посмотрите на порядок в файле.css, когда они различаются, в то время как свойства h1 в некоторых случаях превосходят свойства col (прямые и унаследованные), они не портят те, которые влияют на макет (margin, padding, float, display...) - они либо одинаковые, либо не конфликтующие.
Таким образом, практически у вас не возникнет никаких проблем, но это может измениться с другой версией Bootstrap или если вы переопределите стандартные стили.
Это не хорошая идея и практика
html-теги каждого элемента должны быть внутри раздела, это означает, что мы должны использовать тег div и span..div используется для определения раздела вашего документа. С тэгом div вы можете сгруппировать большие секции HTML-элементов и отформатировать их с помощью CSS.because div по умолчанию не имеет свойства / Styles, но другие теги, естественно, имеют некоторые стили. Если вы применяете классы для div, он отлично реагирует, но другие теги мы должны перезаписывать стили, тогда реагирует только на то, что мы ожидаем от стиля. Я надеюсь, что проясните ваши сомнения относительно вашей хорошей практики, пожалуйста, пройдите по ней, нажмите здесь.
пример
<div class="row">
<div class="col-md-12">
<h3> ... </h3>
</div>
<div class="col-md-6"> ... </div>
<div class="col-md-6"> ... </div>
</div>
Я согласен с тем, что это не идеально. Элементы сетки предназначены только для макета и не должны смешиваться с заголовками.