Нулевой параметр в методе контроллера Json, в то время как параметр Jquery имеет значение
Я создаю каскадный выпадающий список на основе примера, который я нашел здесь
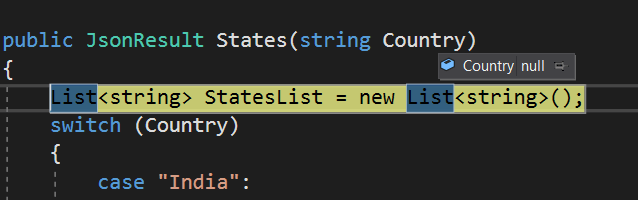
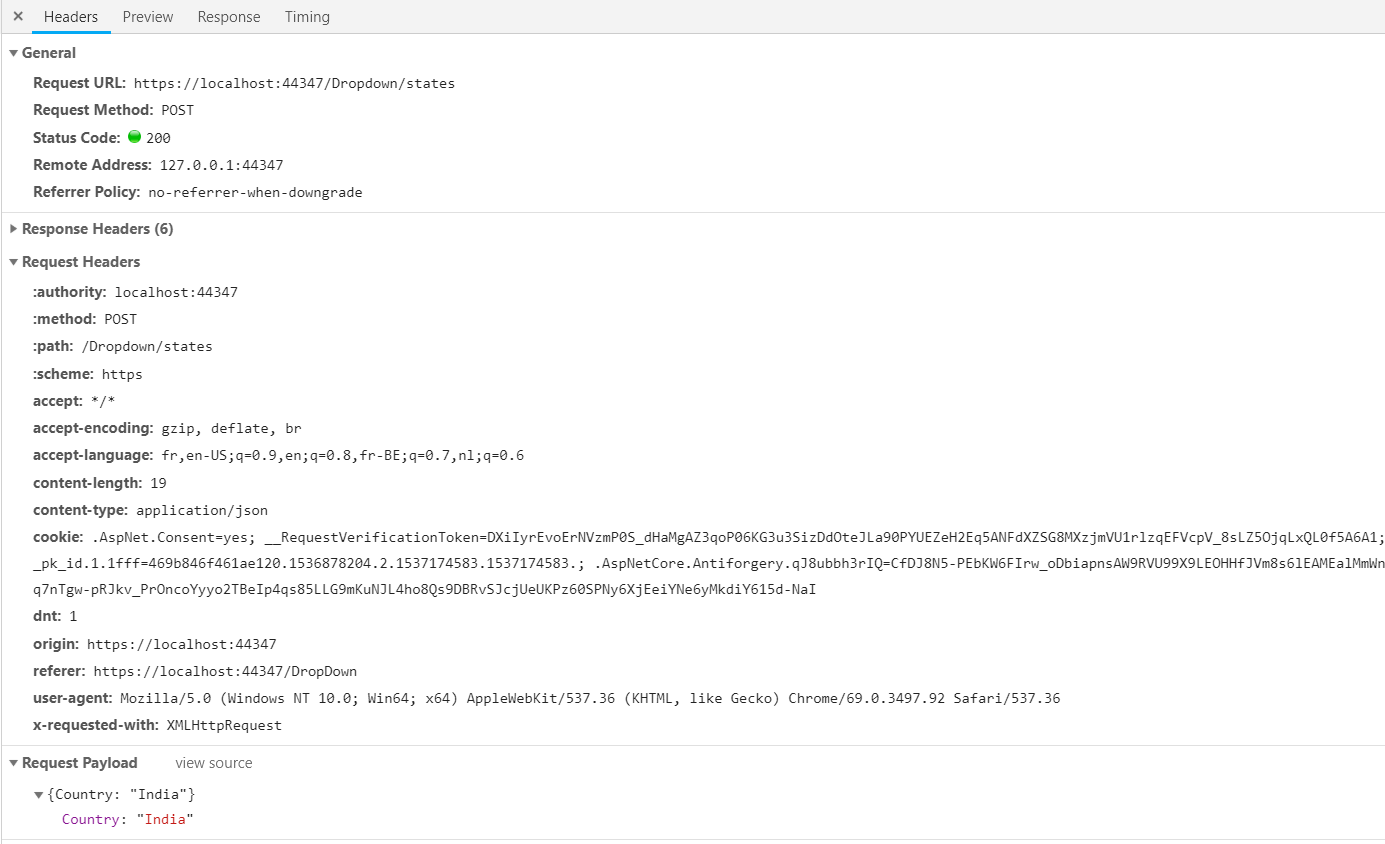
Запрос, отправленный на сервер для запроса значений второго выпадающего списка, имеет ненулевые параметры, но когда я нарушаю метод контроллера, он кажется пустым. Как вы можете видеть ниже.
Любая помощь будет принята с благодарностью! Спасибо!!
Он использует jQuery и ASP.NET MVC 5, а мой проект - ASP.NET MVC Core 2
Код в контроллере выглядит следующим образом:
public JsonResult States(string Country)
{
List<string> StatesList = new List<string>();
switch (Country)
{
case "India":
StatesList.Add("New Delhi");
StatesList.Add("Mumbai");
StatesList.Add("Kolkata");
StatesList.Add("Chennai");
break;
}
return Json(StatesList);
}
А вот и AJAX:
<script src = "/lib/jquery/dist/jquery.js" > </script>
<script>
$(document).ready(function ()
{
$("#State").prop("disabled", true);
$("#Country").change(function ()
{
if ($("#Country").val() != "Select")
{
var CountryOptions = {};
CountryOptions.url = "/Dropdown/states";
CountryOptions.type = "POST";
CountryOptions.data = JSON.stringify({ Country: $("#Country").val() });
CountryOptions.datatype = "json";
CountryOptions.contentType = "application/json";
CountryOptions.success = function (StatesList)
{
$("#State").empty();
for (var i = 0; i < StatesList.length; i++)
{
$("#State").append("<option>" + StatesList[i] + "</option>");
}
$("#State").prop("disabled", false);
};
CountryOptions.error = function ()
{
alert("Error in Getting States!!");
};
$.ajax(CountryOptions);
}
else
{
$("#State").empty();
$("#State").prop("disabled", true);
}
});
});
1 ответ
Поскольку вы указали contentType = "application/json" и отправляете данные в строку, тогда вам нужно добавить [FromBody] атрибут в методе POST, чтобы проинструктировать ModelBinder использовать заголовок типа содержимого для определения IInputFormatter использовать для чтения запроса (который для JSON является JsonInputFormatter). Измените подпись метода на
[HttpPost]
public JsonResult States([FromBody]string Country)
Тем не менее, нет необходимости отправлять данные как JSON, и вы можете использовать по умолчанию contentType ('application/x-www-form-urlencoded; charset=UTF-8'). Вы можете удалить contentType вариант и использование
CountryOptions.data = { Country: $("#Country").val() }; // not stringified
// CountryOptions.contentType = "application/json";
Для получения дополнительной информации см. Связывание модели JSON POST в ASP.NET Core.