SearchView в сворачивающейся панели инструментов скрывается при прокрутке вверх
У меня сваливается панель инструментов в MainActivity с SearchView на панели инструментов. При щелчке значка поискового просмотра поисковое представление сворачивается на панели инструментов. Он отлично работает, когда панель инструментов свернута. Но если я нажму на значок поиска и прокрутите вверх, свернутый вид поиска будет скрыт. Я хочу, чтобы свернутый вид поиска был виден при прокрутке вверх. Я перехожу по этой ссылке MaterialSearchView
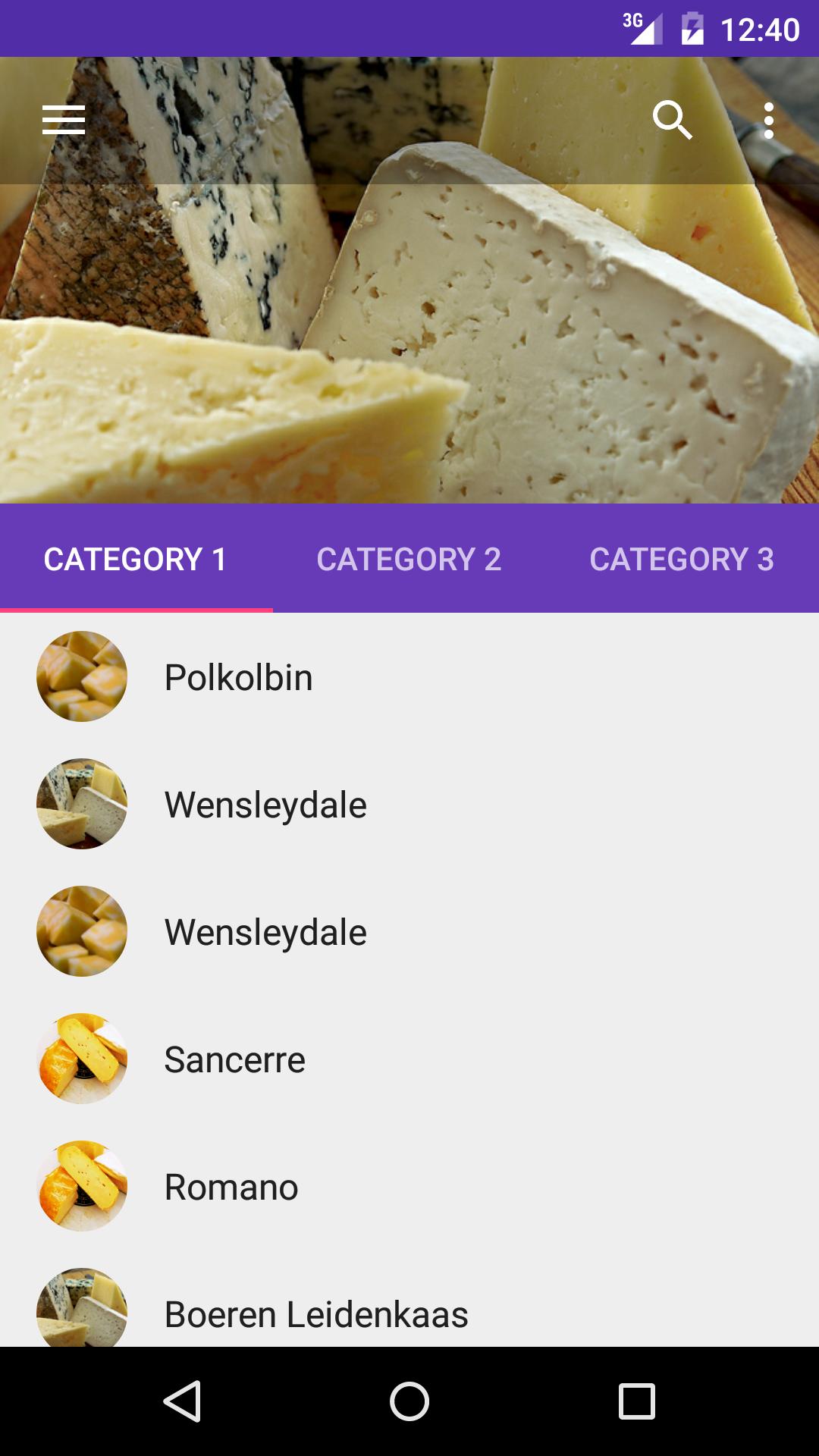
Это экран, когда свернутая панель инструментов свернута 
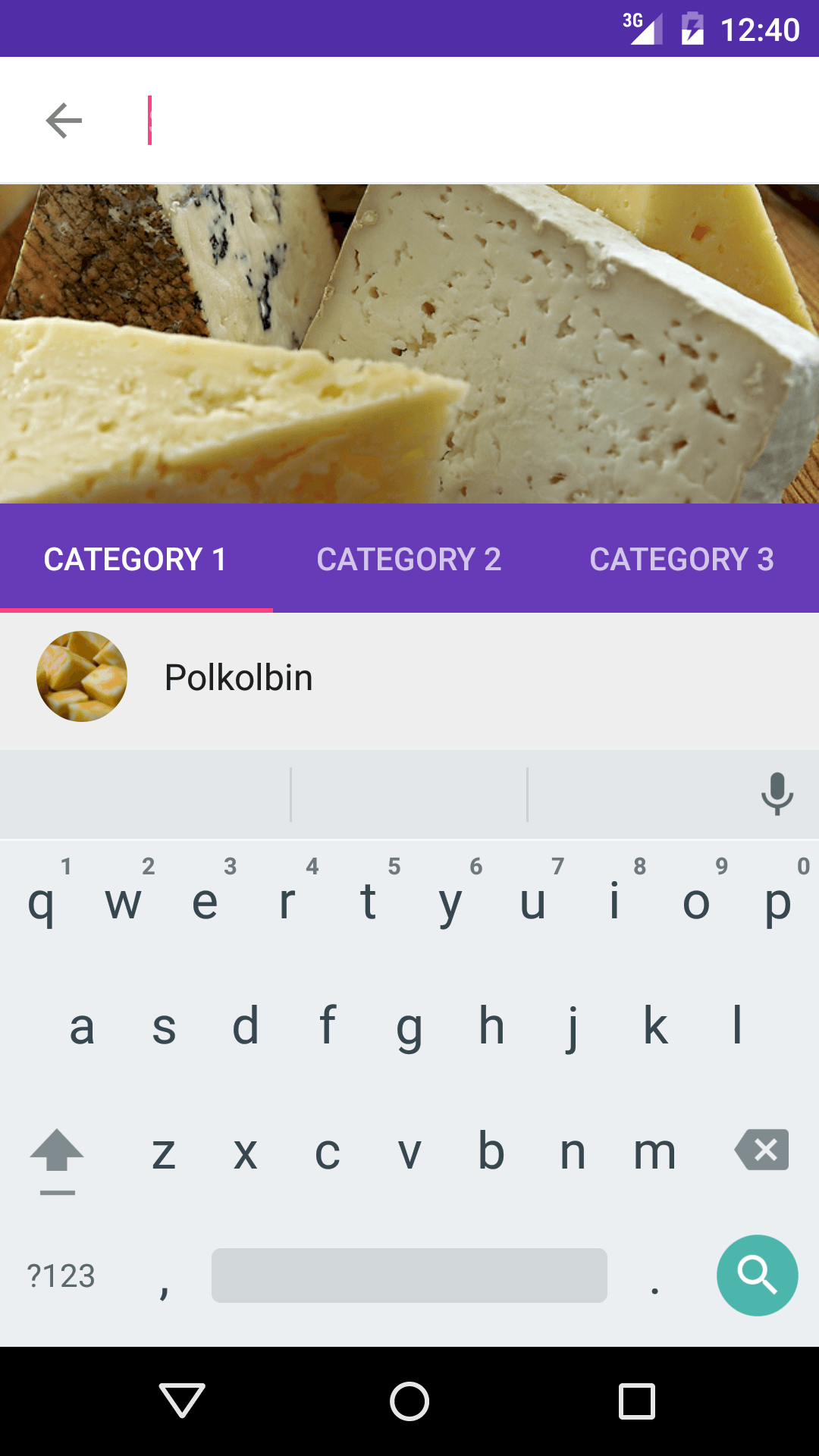
Теперь, если я нажму на значок поиска, экран будет выглядеть так 
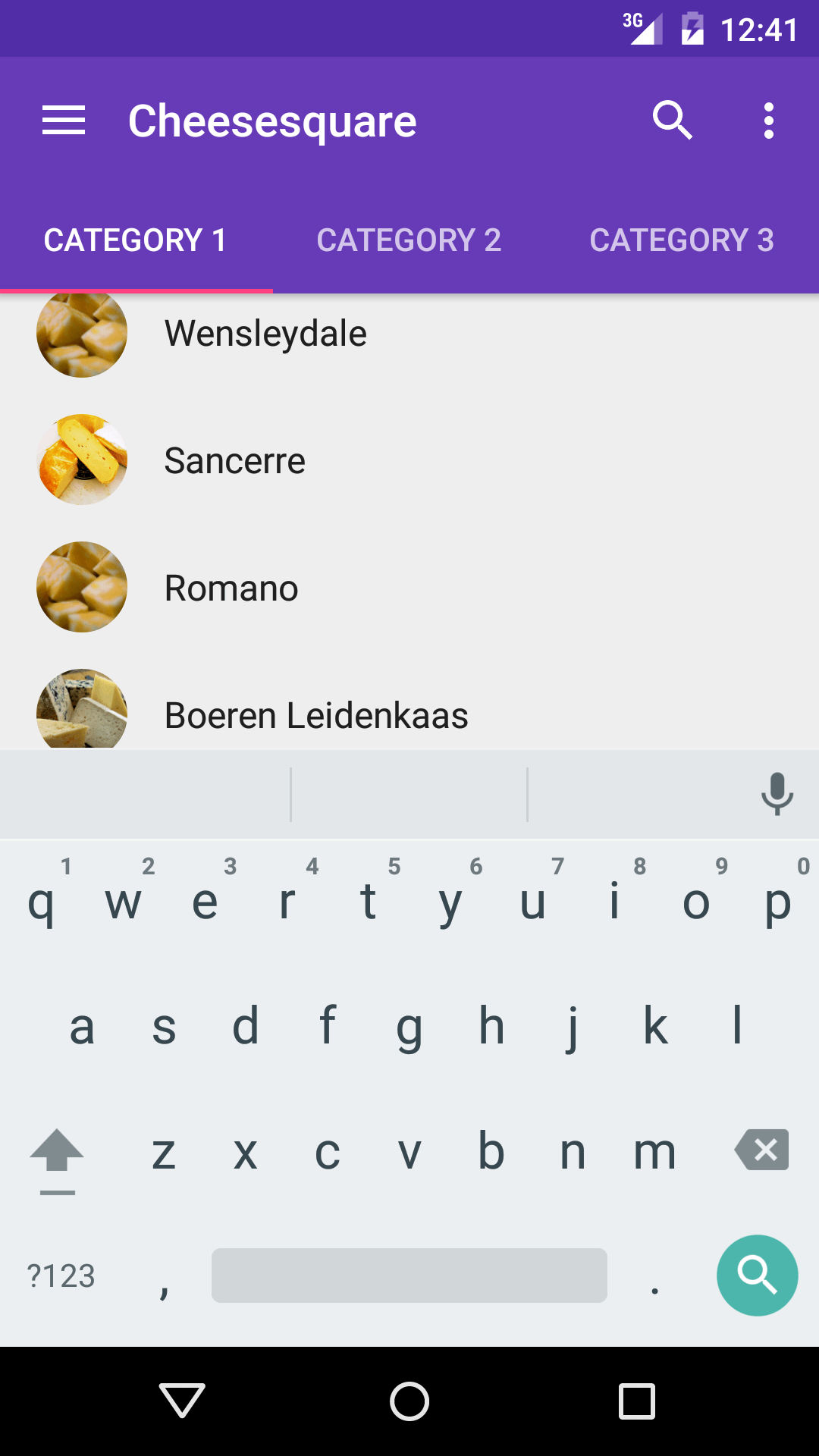
До сих пор поисковый запрос работает нормально. Теперь, если я прокручиваю вверх, экран выглядит так 
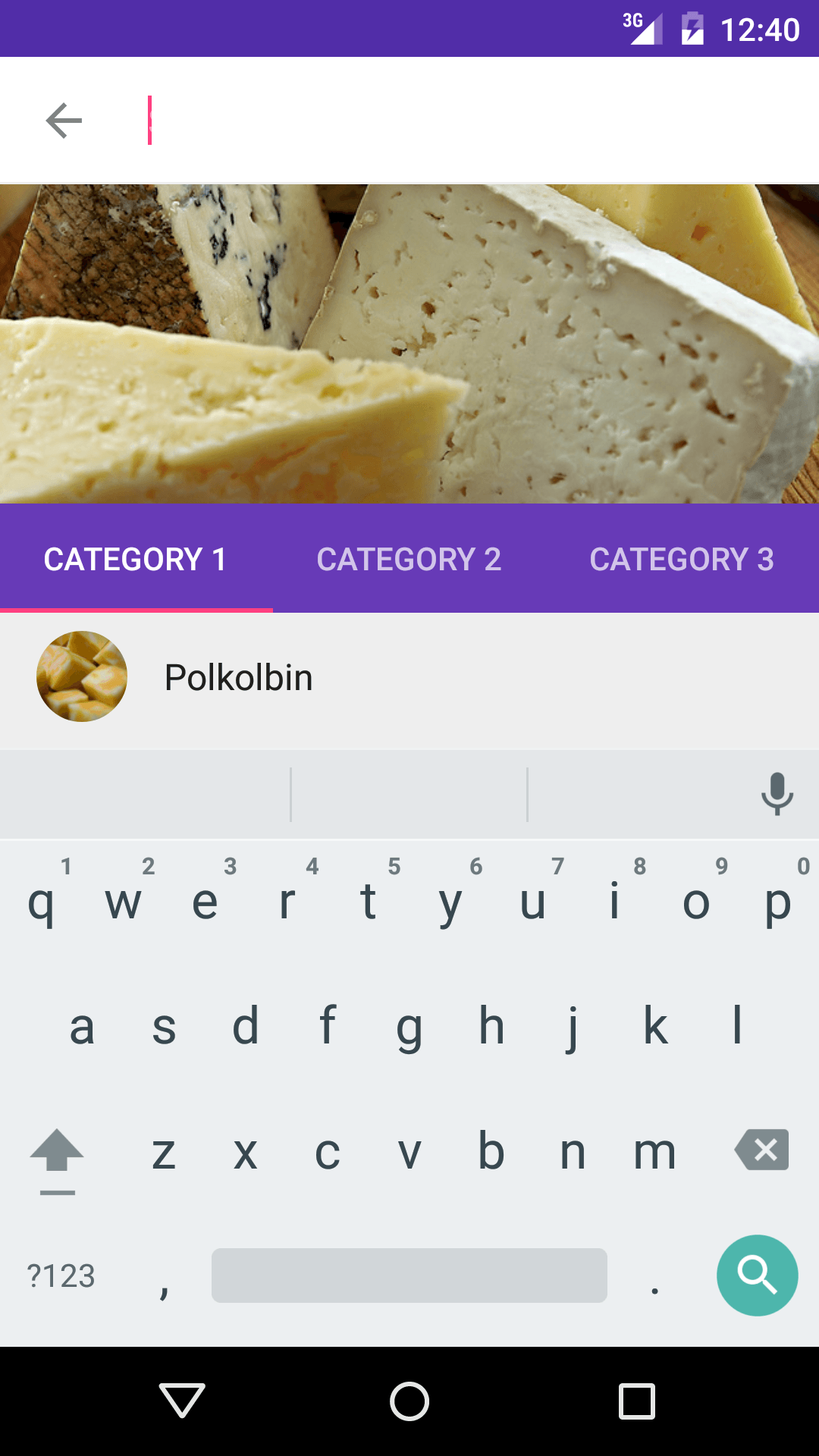
Теперь, если я нажму на значок поиска, окно поиска будет свернуто, но скрыто. Поэтому я хочу, чтобы представление поиска было свернуто на панели инструментов, даже если свернутая панель инструментов не свернута. Это снимок экрана, который я хочу, когда панель инструментов не свернута, а значок поиска нажат
Это мой activity_main.xml
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:expandedTitleTextAppearance="@android:color/transparent"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.daimajia.slider.library.SliderLayout
android:id="@+id/slider"
android:layout_width="match_parent"
android:layout_height="150dp"
/>
</RelativeLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_collapseMode="pin" />
<com.miguelcatalan.materialsearchview.MaterialSearchView
android:id="@+id/search_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</android.support.design.widget.CollapsingToolbarLayout>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
app:tabIndicatorColor="@color/pink"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab_list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:layout_margin="16dp"
android:src="@drawable/ic_launcher_white"
android:layout_gravity="end|bottom"
app:rippleColor="@android:color/white"
app:backgroundTint="@color/primary"
app:elevation="10dp"
/>
и это мой MainActivity.java
public class MainActivity extends AppCompatActivity {
private MaterialSearchView searchView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
final CollapsingToolbarLayout collapsingToolbar =
(CollapsingToolbarLayout)
findViewById(R.id.collapsing_toolbar);
AppBarLayout appBarLayout = (AppBarLayout)
findViewById(R.id.appbar);
collapsingToolbar.setTitle(" ");
appBarLayout.setExpanded(true);
// hiding & showing the title when toolbar expanded & collapsed
appBarLayout.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() {
boolean isShow = false;
int scrollRange = -1;
@Override
public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) {
if (scrollRange == -1) {
scrollRange = appBarLayout.getTotalScrollRange();
toolbar.setBackgroundColor(getResources().getColor(R.color.black_tint));
}
if (scrollRange + verticalOffset == 0) {
collapsingToolbar.setTitle(getString(R.string.app_name));
getSupportActionBar().setHomeAsUpIndicator(R.drawable.ic_menu);
isShow = true;
toolbar.setBackgroundColor(getResources().getColor(R.color.primary));
} else if (isShow) {
collapsingToolbar.setTitle(" ");
isShow = false;
toolbar.setBackgroundColor(getResources().getColor(R.color.black_tint));
}
}
});
final ActionBar ab = getSupportActionBar();
ab.setHomeAsUpIndicator(R.drawable.ic_menu);
ab.setDisplayHomeAsUpEnabled(true);
searchView = (MaterialSearchView) findViewById(R.id.search_view);
searchView.setOnQueryTextListener(new MaterialSearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
//Do some magic
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
//Do some magic
return false;
}
});
searchView.setOnSearchViewListener(new MaterialSearchView.SearchViewListener() {
@Override
public void onSearchViewShown() {
//Do some magic
}
@Override
public void onSearchViewClosed() {
//Do some magic
}
});
}
}
1 ответ
Я решаю это с
edittextа также
textchangedlistener
в
xml
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorTransparent"
android:fitsSystemWindows="true">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:background="@color/colorBlack_50"
android:theme="@style/AppTheme.AppBarOverlay">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="250dp"
android:fitsSystemWindows="true"
android:gravity="bottom"
app:contentScrim="@color/colorBlack_50"
app:expandedTitleMargin="10dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
//some views
</com.google.android.material.appbar.CollapsingToolbarLayout>
</com.google.android.material.appbar.AppBarLayout>
в
activity
editTextSearch.setVisibility(View.VISIBLE);
editTextSearch.addTextChangedListener(new TextWatcher() {
@Override
public void afterTextChanged(Editable s) {
searchAudio(editTextSearch.getText().toString());
}
@Override
public void beforeTextChanged(CharSequence cs, int s, int b, int c) {}
@Override
public void onTextChanged(CharSequence query, int s, int b, int c) {}
});