Неверное увеличение изображения в углу
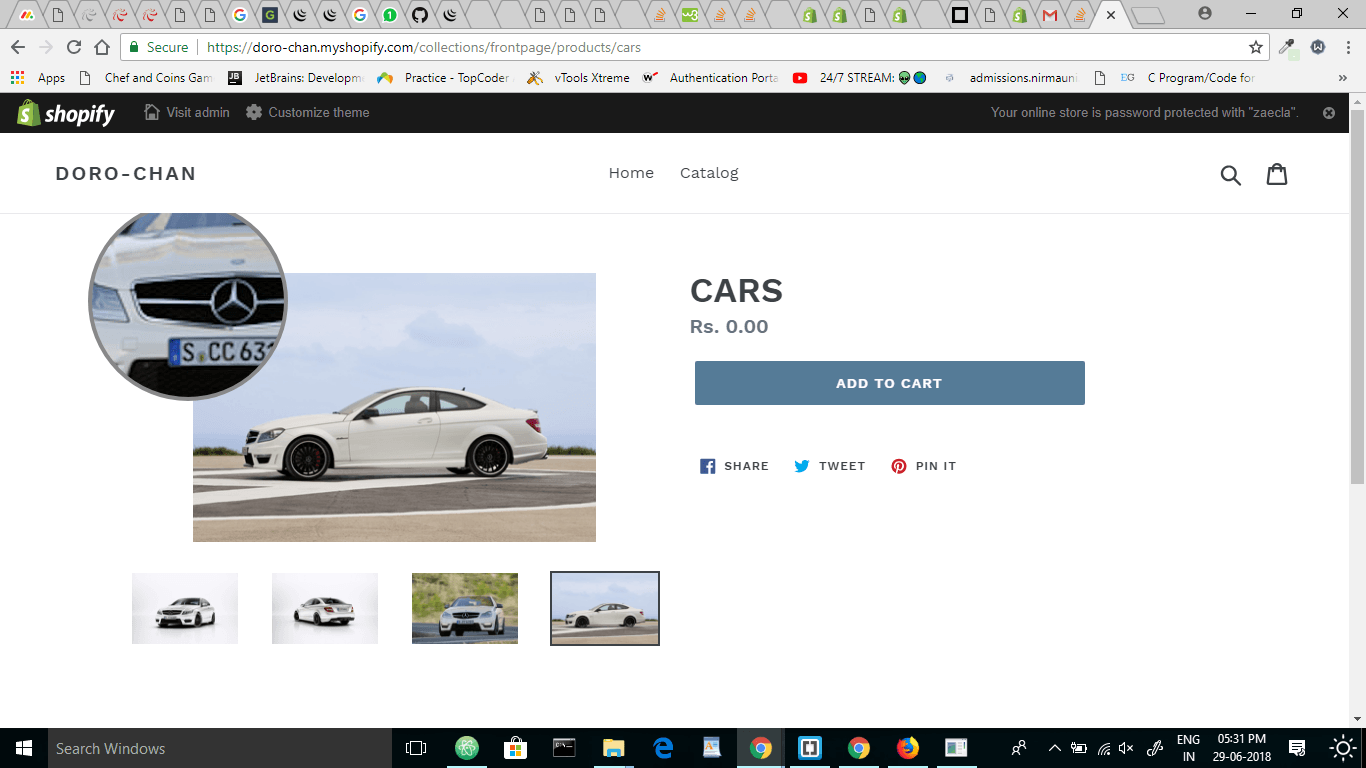
В моем приложении Shopify при наведении курсора на верхний левый угол я получаю увеличенное изображение следующего изображения в серии. Увеличение остальной части изображения работает как обычно.
var mySources = $('img').map(function() {
return $(this).attr('src');
}).get();
for(var j=0;j<mySources.length;j++){
var img = new Image();
img.src = mySources[j];
img.style.position = "absolute";
img.style.left = -9999; // Image width must not exceed 9999 pixels
img.style.visibility = "hidden"; // Maybe you can remove this
//document.body.appendChild(img);
var imgHeight = img.height;
var imgWidth = img.width;
var b= $("img")[j];
$(b).attr("data-zoom-image", "https://img.gs/wrsxcbbsgt/" + imgWidth+ "x"
+imgHeight +",2x,fit,quality=high/"+ mySources[j]);
}
В основном код состоит в том, чтобы получить ID всех изображений с сайта, и куда бы ни приходил тег img, я добавляю элемент zoom.
Для самостоятельной проверки вы можете зайти на сайт: doro-chan.myshopify.com и пароль: zaecla