Высота компонента списка в ireport
У меня есть компонент списка в моем отчете, который отображает набор данных. Его высота определяется во время выполнения в соответствии с размером набора (JRBeanCollectionDataSource). Я хочу создать прямоугольник, высота которого равна высоте списка. Как я могу сделай это? Благодарю.
Обновить:
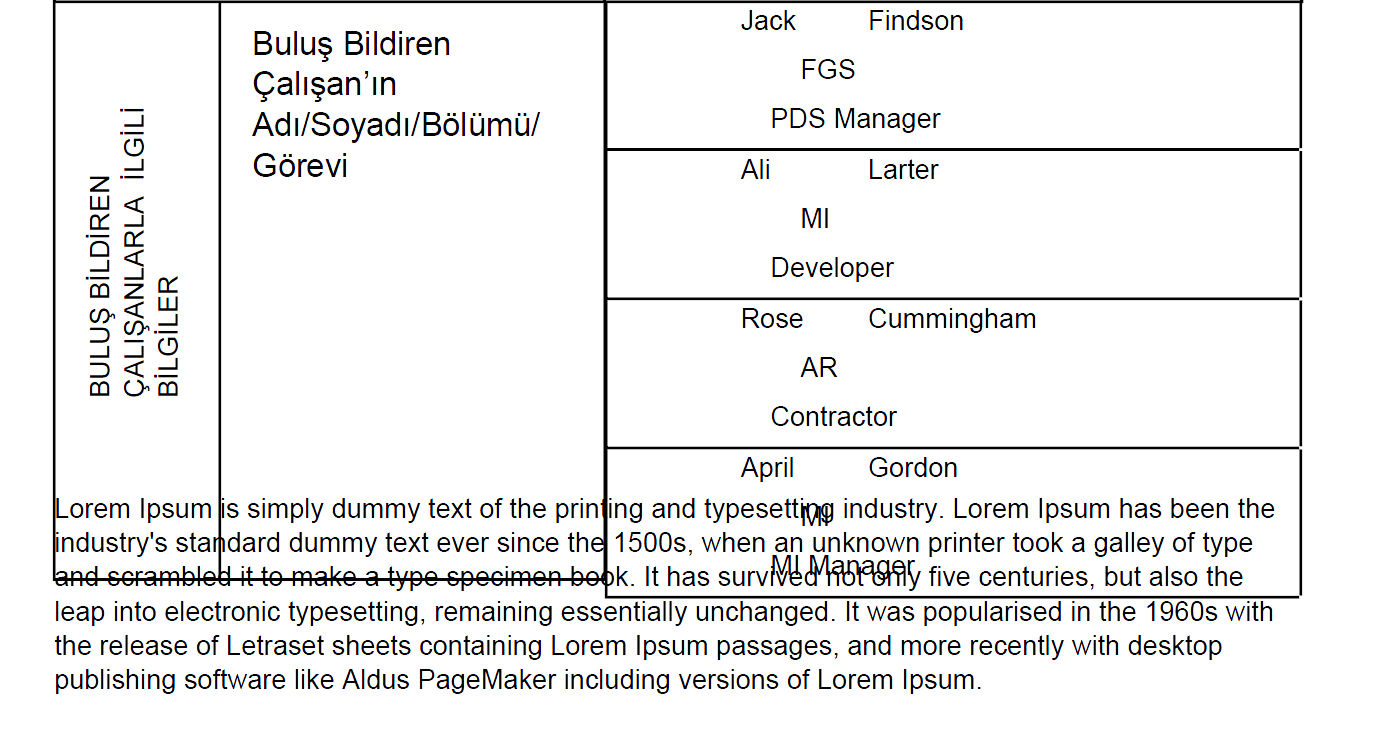
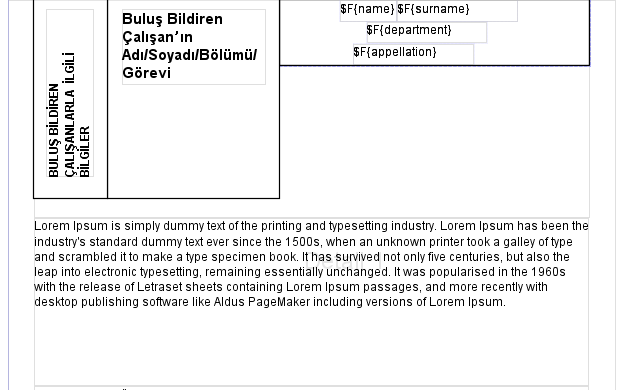
Обновление 2: ireport вид
<frame>
<reportElement x="0" y="127" width="502" height="548"/>
<frame>
<reportElement x="21" y="0" width="460" height="180"/>
<componentElement>
<reportElement x="203" y="0" width="257" height="55"/>
<jr:list xmlns:jr="http://jasperreports.sourceforge.net/jasperreports/components" xsi:schemaLocation="http://jasperreports.sourceforge.net/jasperreports/components http://jasperreports.sourceforge.net/xsd/components.xsd" printOrder="Vertical">
<datasetRun subDataset="dataset1">
<dataSourceExpression><![CDATA[new net.sf.jasperreports.engine.data.JRBeanCollectionDataSource($F{inventors})]]></dataSourceExpression>
</datasetRun>
<jr:listContents height="55" width="257">
<textField isStretchWithOverflow="true">
<reportElement x="50" y="0" width="47" height="18"/>
<textElement>
<font pdfEncoding="Cp1254"/>
</textElement>
<textFieldExpression><![CDATA[$F{name}]]></textFieldExpression>
</textField>
<textField isStretchWithOverflow="true">
<reportElement x="97" y="0" width="100" height="18"/>
<textElement/>
<textFieldExpression><![CDATA[$F{surname}]]></textFieldExpression>
</textField>
<textField isStretchWithOverflow="true">
<reportElement x="72" y="18" width="100" height="18"/>
<textElement/>
<textFieldExpression><![CDATA[$F{department}]]></textFieldExpression>
</textField>
<textField isStretchWithOverflow="true">
<reportElement x="61" y="36" width="100" height="18"/>
<textElement/>
<textFieldExpression><![CDATA[$F{appellation}]]></textFieldExpression>
</textField>
<line>
<reportElement x="0" y="54" width="256" height="1"/>
</line>
<line>
<reportElement x="0" y="0" width="1" height="54"/>
</line>
<line direction="BottomUp">
<reportElement x="256" y="0" width="1" height="54"/>
</line>
</jr:listContents>
</jr:list>
</componentElement>
<rectangle>
<reportElement stretchType="RelativeToTallestObject" x="61" y="0" width="142" height="164"/>
</rectangle>
<staticText>
<reportElement x="73" y="7" width="119" height="63"/>
<textElement>
<font size="12" isBold="true" pdfEncoding="Cp1254"/>
</textElement>
<text><![CDATA[Buluş Bildiren Çalışan’ın Adı/Soyadı/Bölümü/Görevi]]></text>
</staticText>
<rectangle>
<reportElement stretchType="RelativeToTallestObject" x="0" y="0" width="61" height="164"/>
</rectangle>
<staticText>
<reportElement x="10" y="7" width="40" height="139"/>
<textElement rotation="Left">
<font size="10" isBold="true" pdfEncoding="Cp1254"/>
</textElement>
<text><![CDATA[BULUŞ BİLDİREN ÇALIŞANLARLA İLGİLİ BİLGİLER]]></text>
</staticText>
</frame>
<staticText>
<reportElement x="21" y="180" width="459" height="139"/>
<textElement markup="none">
<font pdfEncoding="Cp1254"/>
</textElement>
<text><![CDATA[Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.]]></text>
</staticText>
</frame>
2 ответа
Решение
Вы можете положить List элемент и Rectangle в Frame контейнер.
Пример:
<detail>
<band height="20" splitType="Stretch">
<textField>
<reportElement x="0" y="0" width="100" height="20"/>
<textElement/>
<textFieldExpression><![CDATA[$F{ADDRESS_FIRSTNAME}]]></textFieldExpression>
</textField>
<textField>
<reportElement x="100" y="0" width="100" height="20"/>
<textElement/>
<textFieldExpression><![CDATA[$F{ADDRESS_CITY}]]></textFieldExpression>
</textField>
<frame>
<reportElement x="200" y="0" width="324" height="20"/>
<componentElement>
<reportElement x="0" y="0" width="155" height="20"/>
<jr:list xmlns:jr="http://jasperreports.sourceforge.net/jasperreports/components" xsi:schemaLocation="http://jasperreports.sourceforge.net/jasperreports/components http://jasperreports.sourceforge.net/xsd/components.xsd" printOrder="Vertical">
<datasetRun subDataset="dataset1">
<datasetParameter name="addressId">
<datasetParameterExpression><![CDATA[$F{ADDRESS_ID}]]></datasetParameterExpression>
</datasetParameter>
<connectionExpression><![CDATA[$P{REPORT_CONNECTION}]]></connectionExpression>
</datasetRun>
<jr:listContents height="20" width="155">
<textField isStretchWithOverflow="true">
<reportElement x="0" y="0" width="62" height="20"/>
<textElement/>
<textFieldExpression><![CDATA["Total docs: " + $F{DOCUMENT_TOTAL}]]></textFieldExpression>
</textField>
</jr:listContents>
</jr:list>
</componentElement>
<rectangle>
<reportElement stretchType="RelativeToTallestObject" x="155" y="0" width="100" height="20"/>
</rectangle>
</frame>
</band>
</detail>
Вы должны установить stretchType свойство для прямоугольника как RelativeToTallestObject и установите textField's (лежащий в списке) isStretchWithOverflow собственность как true,
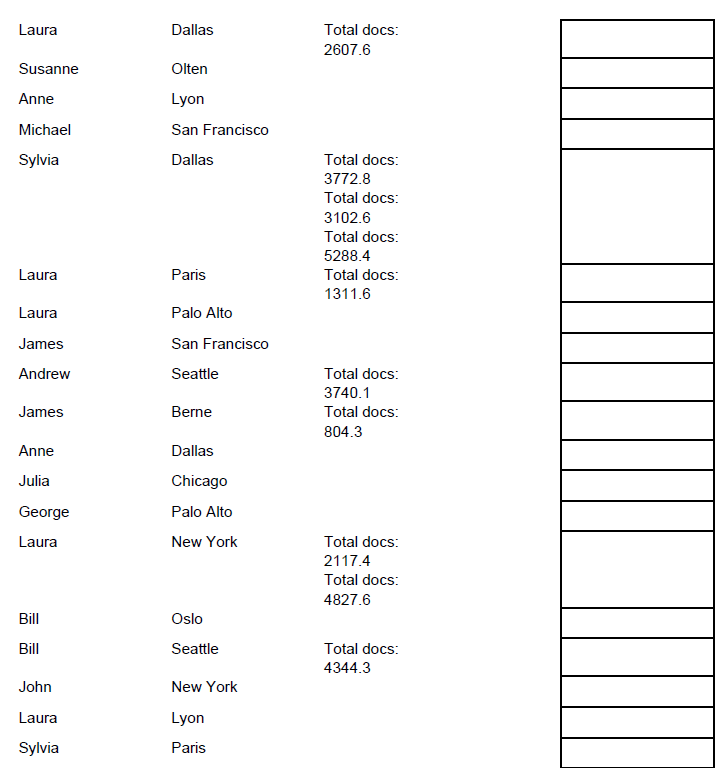
Результатом будет:

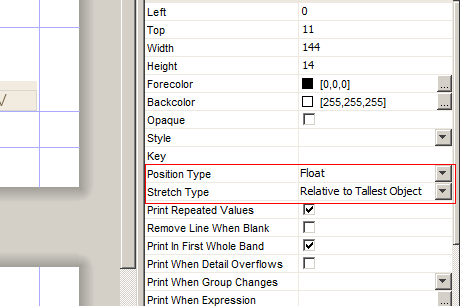
Вы также можете попробовать с этими свойствами,
<staticText positionType="Float" stretchType="RelativeToTallestObject">
<reportElement x="21" y="180" width="459" height="139"/>
<textElement markup="none">
<font pdfEncoding="Cp1254"/>
</textElement>
<text><![CDATA[Lorem Ipsum ....]]></text>
</staticText>