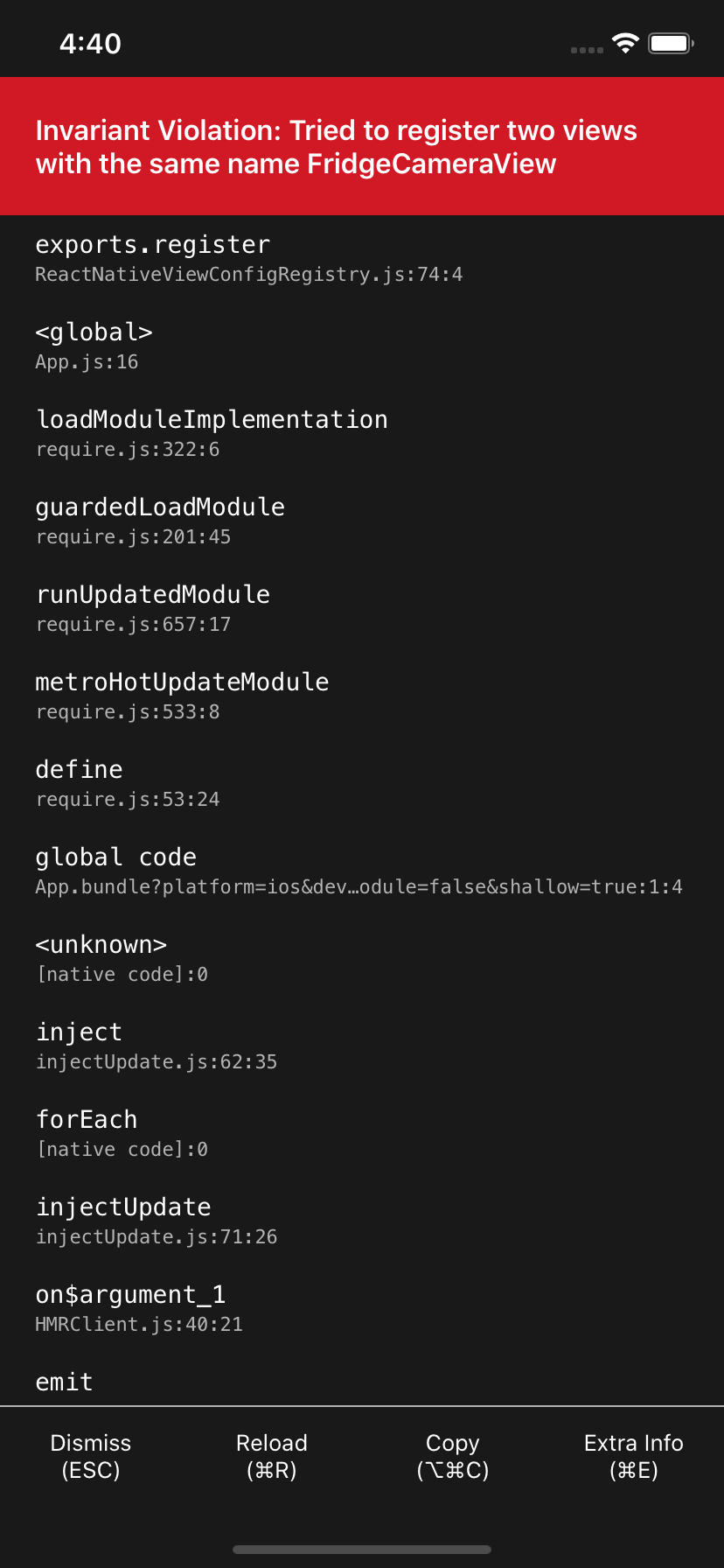
Собственный компонент пользовательского интерфейса выдает неизменное нарушение: попытка зарегистрировать два представления с одинаковым именем FridgeCameraView
Пытаюсь изучить собственные компоненты пользовательского интерфейса React Native.
// FridgeCameraViewManager.swift
import UIKit
@objc(FridgeCameraViewManager)
class FridgeCameraViewManager: RCTViewManager {
override func view() -> UIView! {
let label = UILabel()
label.text = "Swift Component"
label.textAlignment = .center
return label
}
@objc static override func requiresMainQueueSetup() -> Bool {
return false
}
}
.
// FridgeCameraViewManager.h
#import <Foundation/Foundation.h>
#import "React/RCTViewManager.h"
@interface RCT_EXTERN_MODULE(FridgeCameraViewManager, RCTViewManager)
@end
.
// FridgeCameraView.js
import {requireNativeComponent} from 'react-native';
const FridgeCameraView = requireNativeComponent('FridgeCameraView', null);
export default FridgeCameraView;
Когда я пытаюсь использовать компонент FridgeCameraView где-нибудь в App.js, он работает, только если я создаю и запускаю проект с помощью Xcode. В противном случае, используя горячую перезагрузку при изменении чего-либо, я получаю "Неизменяемое нарушение: попытка зарегистрировать два представления с одинаковым именем FridgeCameraView".
1 ответ
Как-то ошибка исчезла при установке react-router-native. Я думаю, что произошел конфликт пакетов или что-то, что мне не хватало. Надеюсь, это исправление для тех, кто столкнется с этой ошибкой в будущем. Я все еще жду объяснений, если кто-нибудь знает, что стоит за этой странной ошибкой.
(Не решение, но все же хочу внести свой вклад)
TL;DR:
- Просто нажмите
Rв терминале, чтобы обновить приложение - Автоматическая перезагрузка зарегистрирует
FridgeCameraViewдважды, причина неизвестна
Для тех из вас, кому интересно, что происходит, мы изучаем React Native - собственный компонент iOS и следуем руководству:
Swift в React Native - полное руководство, часть 1: модули
Swift in React Native - полное руководство, часть 2: компоненты пользовательского интерфейса
И это часть 2 компонентов пользовательского интерфейса, которые пошли не так. Поскольку React / React Native быстро меняются, этот пугающий ресурс о нативном компоненте вскоре устарел.
Мне случайно нужно переустановить macOS и node_module, не удалось избавиться от ошибки. Установка другого пакета тоже не решает проблему.
Я подозреваю, что во время моста React Native в Swift -> Objective C -> React-JS React Native зарегистрирует наш настроенный модуль
FridgeCameraViewдважды; но нужно ожидать, что в Objective C этот вопрос раскроется глубже. Любой вклад приветствуется!