Угловой краситель JS
Я использую этот учебник https://github.com/buberdds/angular-bootstrap-colorpicker/tree/2.0, чтобы включить палитру цветов из angularjs.
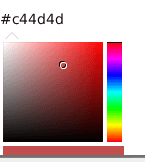
Я добавил этот код <input colorpicker="hex" class="span2" value="" type="text" ng-model="your_model" / >
На моей странице home.html хорошо, что я нашел этот результат:
но когда я копирую этот код в моем всплывающем окне
var myPopup = $ionicPopup.show({
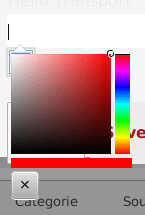
template: ' Nom Categorie<input type="text" ng-model="data.nomcategorie"> <br> Type Categorie <input type="text" ng-model="data.typecategorie" > <br><input colorpicker="hex" class="span2" value="" type="text" ng-model="your_model" /><img ng-model="data.imgURI" src="data:image/jpeg;base64,{{imgURI}}">',
title: 'Ajouter Categorie',
// subTitle: 'Please use normal things',
scope: $scope,
buttons: [{
text: 'Cancel'
}, {
text: '<b>Save</b>'}
всегда я нашел красный цвет и пустое значение на входе
Что я могу сделать? Помоги мне, пожалуйста.