Передняя панель Gatsby Mdx пуста
У меня есть страница mdx gatsby с определенным frontmatter.
---
title: About Me
path: /about
description: Some information about me.
---
# About Me
[Twitter](https://twitter.com/RainFire336)
Я настроил макет по умолчанию в gatsby-config.js:
{
resolve: 'gatsby-plugin-mdx',
options: {
defaultLayouts: {
default: require.resolve("./src/components/page-layout.tsx")
},
gatsbyRemarkPlugins: [
'gatsby-remark-images',
{
resolve: 'gatsby-remark-prismjs',
options: {
showLineNumbers: true,
prompt: {
user: 'rain',
},
},
},
],
},
}
Макет пытается получить доступ к frontmatter, используя его props:
import React from 'react';
import { Layout } from './layout';
import { Card } from './card';
import { Metadata } from './metadata';
interface Props {
children: React.ReactNode;
uri: string;
pageContext: { frontmatter: any };
}
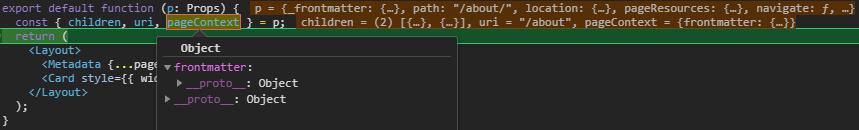
export default function (p: Props) {
const { children, uri, pageContext } = p;
return (
<Layout>
<Metadata {...pageContext.frontmatter} url={uri} />
<Card style={{ width: '50%' }}>{children}</Card>
</Layout>
);
}
Проблема в том, что frontmatter всегда пустой объект: так можно сформулировать
вопрос. Как мне получить доступ к моему фронтматеру?
так можно сформулировать
вопрос. Как мне получить доступ к моему фронтматеру?
3 ответа
Была точно такая же проблема. Повторный бег у меня не сработал.
Что сработало:
Каждый раз, когда я добавлял новый ключ / значение во вступительной части, мне нужно было удалить папку в корне моего приложения Gatsby перед повторным запуском.
gatsby develop. Затем я смог получить доступ к нужной обложке через
pageContext.frontmatter в моем макете.
Также стоит отметить, что перед любым импортом в файлы MDX должен идти фронтматтер. Вот так:
---
foo: 'bar'
---
import './something.js'
# My great MDX
TL; DR:
Удалить
.cache папка в корневом каталоге проекта Gatsby.
Я тоже столкнулся с этой проблемой. Мне пришлось повторно запустить
gatsby develop для того, чтобы фронтмен появился в моем
pageContext.
Я также обнаружил, что когда я обновляю свой фронтматтер, он не обновляется автоматически, и мне нужно перезапустить
gatsby develop команда, чтобы он появился.
Постороннему невозможно отладить ваш код без минимально воспроизводимого примера.
Лучший способ отладки GraphQL - использовать интерфейс GraphiQL вашего браузера.
Вставьте свой запрос graphQL, который заполняет pageContext с данными в окно запроса вашего редактора GraphiQL http://localhost:8000/___graphql.
Есть ли на обложке данные?
- Если нет, значит, с вашим запросом GraphQL что-то не так или ваши данные не могут быть запрошены.
- Если это так, вы, скорее всего, ошиблись, передавая данные или разрушая их. Использовать
console.log(pageContext)для проверки объекта данных.