Средство выбора не работает, когда активен режим редактирования
У меня есть мнение (Form), который, по сути, имеет средство выбора и список элементов, которые пользователь может изменить. Я бы хотел, чтобы список всегда можно было редактировать, чтобы пользователю не приходилось нажимать кнопку " Изменить" (мне кажется неестественным наличие кнопки " Изменить", которая влияет только на небольшую часть формы).
Я преуспел в вышеупомянутом постоянном редактировании, установив переменную окружения editMode: .environment(\.editMode, .constant(.active)).
Проблема в том, что пока форма доступна для редактирования, средство выбора перестает работать (то есть не переключается на список параметров, когда вы нажимаете на него).
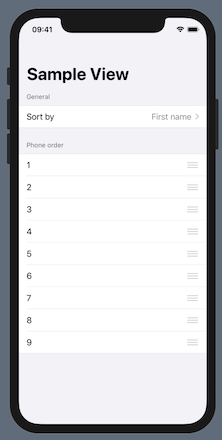
Это MCVE, который воспроизводит мою проблему:
import SwiftUI
struct SampleView: View {
enum SortBy: String, CaseIterable {
case FirstName
case LastName
var name: String {
switch (self) {
case .FirstName:
return "First name"
case .LastName:
return "Last name"
}
}
}
@State var sortBy = SortBy.FirstName
var body: some View {
Form {
Section(header: Text("General")) {
Picker("Sort by", selection: $sortBy) {
ForEach(SortBy.allCases, id: \.self) { sortBy in
Text(sortBy.name).tag(sortBy)
}
}
}
Section(header: Text("Phone order")) {
ForEach(1..<10) { number in
Text("\(number)")
}
.onMove(perform: onMove)
.padding(.leading, -39) // remove space dedicated to delete button
}
}
.environment(\.editMode, .constant(.active)) // <--
.navigationBarTitle(Text("Sample View"))
}
private func onMove(source: IndexSet, destination: Int) {
// ...
}
}
struct SampleView_Previews: PreviewProvider {
static var previews: some View {
NavigationView {
SampleView()
}
}
}
Очевидно, я мог бы съесть свои слова и вернуть кнопку редактирования, но я хотел бы знать, есть ли способ сохранить список редактируемым и обеспечить правильную работу сборщика.
Я уже рассмотрел этот другой вопрос, но это не решает проблему.
Я так понимаю, проблема связана с тем, что при редактировании ссылки навигации отключены.
Как editMode является свойством формы, я пробовал один из вариантов - создать VStackс двумя отдельными формами, поэтому редактировать можно только форму со списком. Проблема в том, что мне не удается получить правильный макет, не говоря уже о том, что я закончил с двумя прокручиваемыми областями.
Другая идея - вручную перейти к списку сборщика с помощью onTapGesture, но я не нашел, как это сделать с помощью SwiftUI.
Единственное решение, которое у меня есть до сих пор, - изменить стиль сборщика на SegmentedPickerStyle, но это будет не очень полезно, когда параметры сортировки (перечисление) растут.
1 ответ
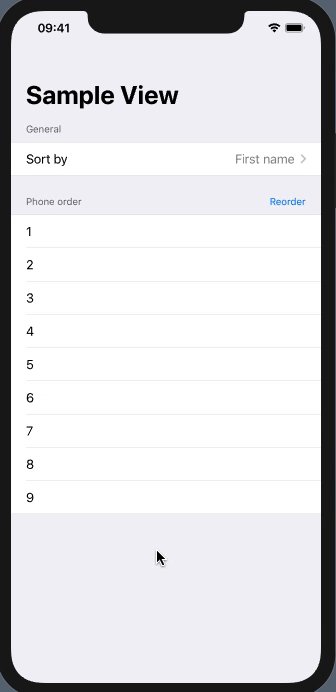
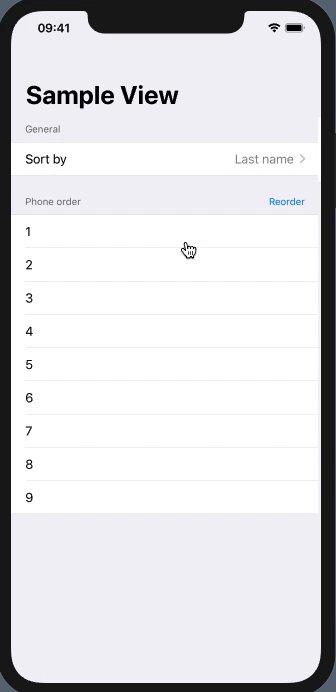
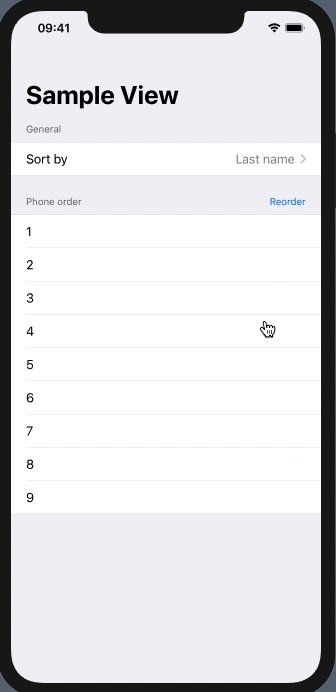
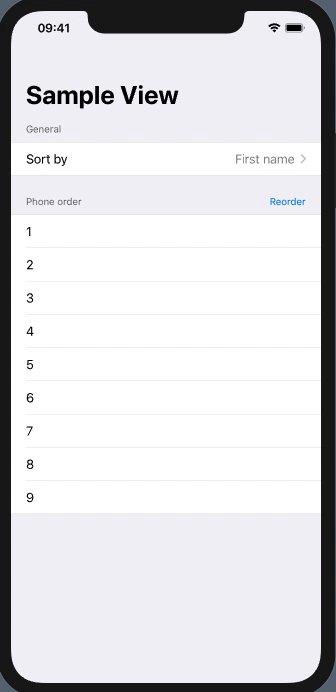
На первый взгляд такая комбинация пока невозможна... Найдите ниже предлагаемый вариант альтернативного решения - идея состоит в том, чтобы активировать переупорядочивание с помощью кнопки только в разделе
@State private var reorderMode: EditMode = .inactive
var body: some View {
Form {
Section(header: Text("General")) {
Picker("Sort by", selection: $sortBy) {
ForEach(SortBy.allCases, id: \.self) { sortBy in
Text(sortBy.name).tag(sortBy)
}
}
}
Section(header:
HStack {
Text("Phone order")
Spacer()
Button(self.reorderMode == .inactive ? "Reorder" : "Done") {
self.reorderMode = self.reorderMode == .active ? .inactive : .active
}
}
) {
ForEach(1..<10) { number in
Text("\(number)")
}
.onMove(perform: onMove)
.padding(.leading, self.reorderMode == .active ? -39 : 0) // remove space dedicated to delete button
}
}
.environment(\.editMode, $reorderMode)
.navigationBarTitle(Text("Sample View"))
}