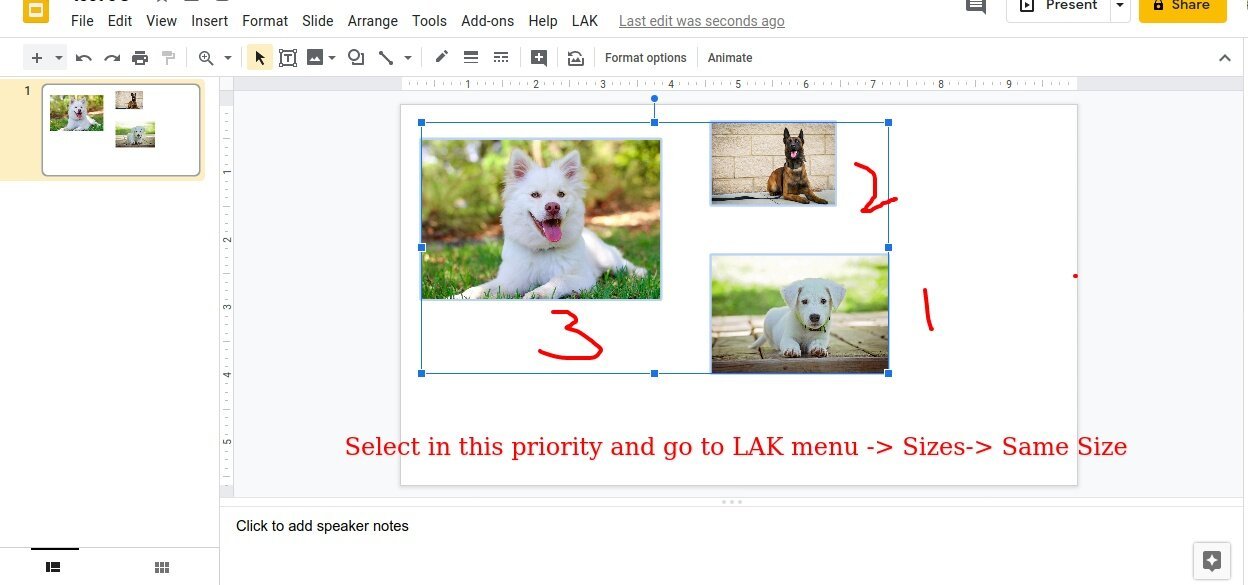
Как преобразовать элементы в тот же размер, что и у первого выбранного элемента?
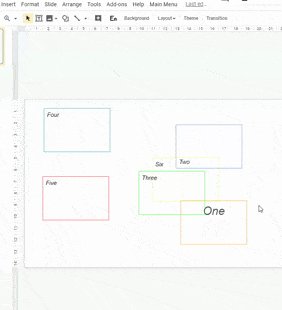
Я хочу установить размер всех элементов как размер первого выбранного элемента. но, похоже, что-то не так с моим кодом, почему-то первый размер элемента не работает для других.
См. Прикрепленный сценарий
/*
* Make all elements same size
*/
function sameSizeElements() {
var selection = SlidesApp.getActivePresentation().getSelection();
var selectionType = selection.getSelectionType();
var pageElements = selection.getPageElementRange().getPageElements();
//iterate the selected page elements to grab the values of each positiion
for (var i = 0; i < pageElements.length; i++) {
if(i != 0){
pageElements[i].setWidth(pageElements[0].getWidth());
pageElements[i].setHeight(pageElements[0].getHeight());
}
}
}
Вот полный код, который вы можете поместить в файл ScriptEditor > code.js по умолчанию и обновить слайд. он будет работать так, как вы хотите отлаживать.
Обновлено
Мы обсуждаем с командой отслеживания проблем Google App Script - https://issuetracker.google.com/issues/162545277

2 ответа
Дополнительный контекст к проблеме:
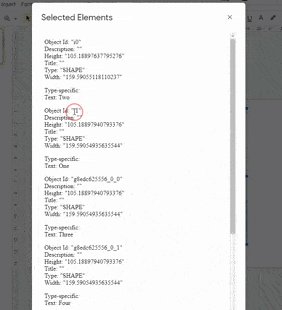
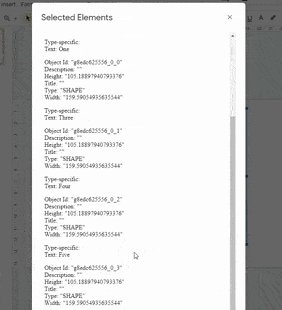
когда вызывается функция на стороне сервера, ctx объект отправлен в /invoke конечная точка, которая, среди прочего (идентификатор сеанса ssid, идентификатор документа docId, номер ревизии rev, и тип приложения app), содержит данные о выбранных в данный момент PageElements в значении свойства с ключом sel.
Значение представляет собой массив массивов строк и чисел, из которых только один из элементов содержит строки - если вы внимательно посмотрите, эти строки являются идентификаторами объектов (вы можете подтвердить с помощью getObjectId метод) в порядке выбора.
По крайней мере, это подтверждает, что порядок выбора может соблюдаться, но способ управления вышеупомянутым списком на стороне сервера меняет этот порядок. К сожалению, я не смог подтвердить какой-либо конкретный порядок того, как элементы (кроме группировки идентификаторов формыg8edc625556_0_0) возвращаются .getSelection().getPageElementRange().getPageElements() цепочка методов:
Как насчет этого метода в качестве текущего обходного пути?
Проблема и решение:
На текущем этапе, к сожалению, кажется, что эта ошибка все еще не решена. Таким образом, в вашем случае первое выбранное изображение не может быть восстановлено. Думаю, что это текущая причина вашей проблемы.
Для достижения вашей цели в качестве текущего обходного пути я хотел бы предложить следующий алгоритм.
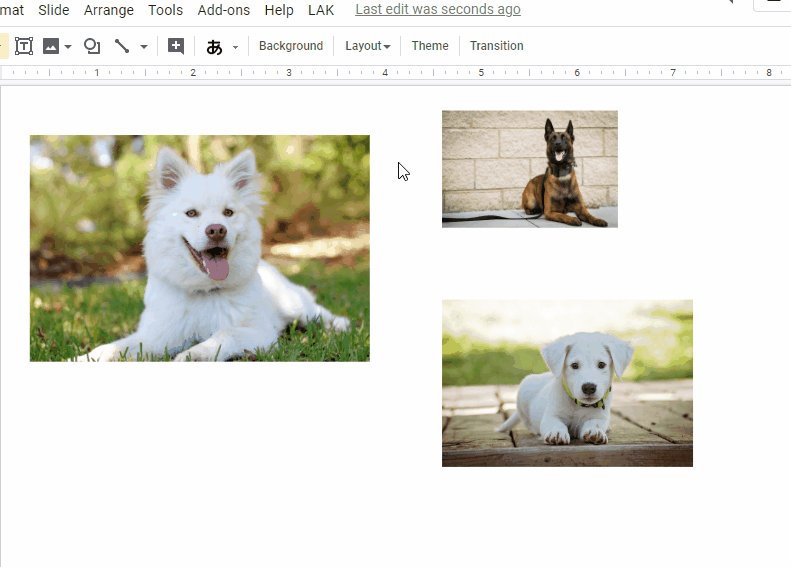
- Выберите изображение, которое используется в качестве основного размера, и скрипт будет запущен.
- Идентификатор объекта изображения сохраняется в PropertiesService.
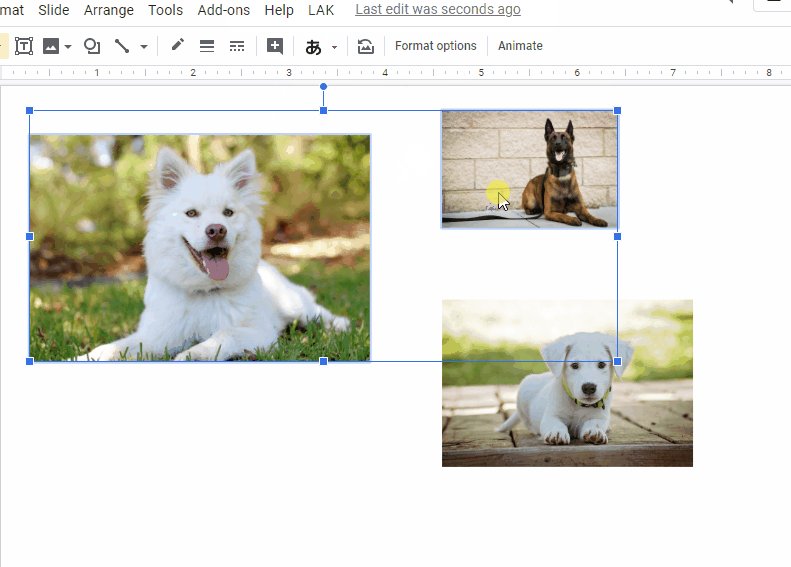
- Выберите изображения, размер которых вы хотите изменить, и скрипт запустится.
Когда ваш скрипт изменяется для этого потока, он становится следующим.
Измененный скрипт:
function allMenu(){
var slideUi = SlidesApp.getUi();
slideUi.createMenu('LAK')
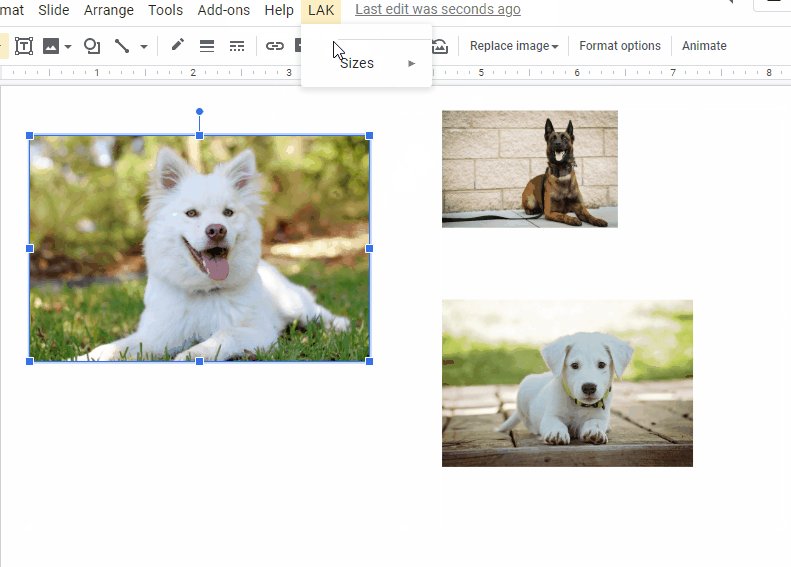
.addSeparator()
.addSubMenu(slideUi.createMenu('Sizes')
.addItem('Select base image', 'selectBaseImage') // Added
.addItem('Same Size', 'sameSizeElements'))
.addToUi();
}
// 1. At first, it saves an image which is used as the base image.
function selectBaseImage() {
var selection = SlidesApp.getActivePresentation().getSelection();
var pageElements = selection.getPageElementRange().getPageElements();
if (pageElements.length == 1) {
PropertiesService.getScriptProperties().setProperty("baseImage", pageElements[0].getObjectId());
} else {
throw new Error("Select one image.");
}
}
// 2. As the next step, the selected images are resized using the saved image.
function sameSizeElements() {
var prop = PropertiesService.getScriptProperties();
var objectId = prop.getProperty("baseImage");
if (objectId != "") {
var selection = SlidesApp.getActivePresentation().getSelection();
var baseImage = selection.getCurrentPage().getPageElementById(objectId);
var pageElements = selection.getPageElementRange().getPageElements();
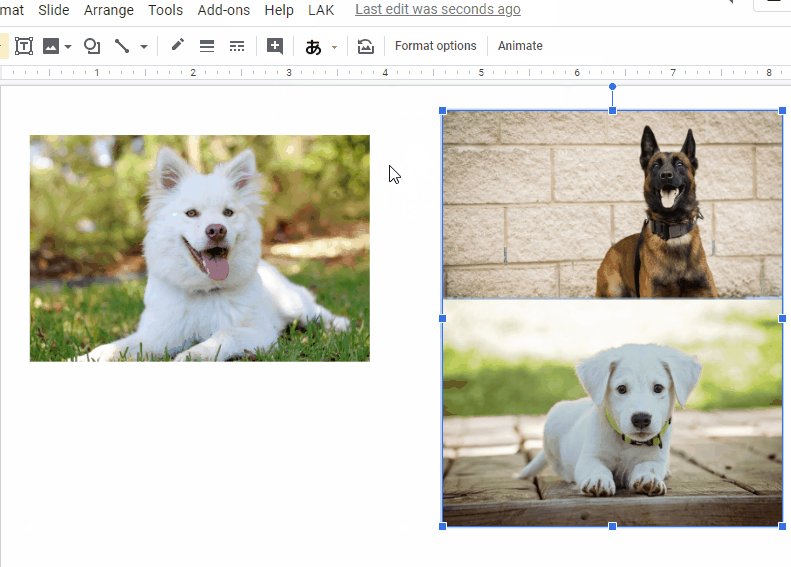
for (var i = 0; i < pageElements.length; i++) {
pageElements[i].setWidth(baseImage.getWidth());
pageElements[i].setHeight(baseImage.getHeight());
}
prop.deleteProperty("baseImage");
} else {
throw new Error("Base image was not found.");
}
}