Расширяемое представление списка с представлением списка переработчика как дочерний
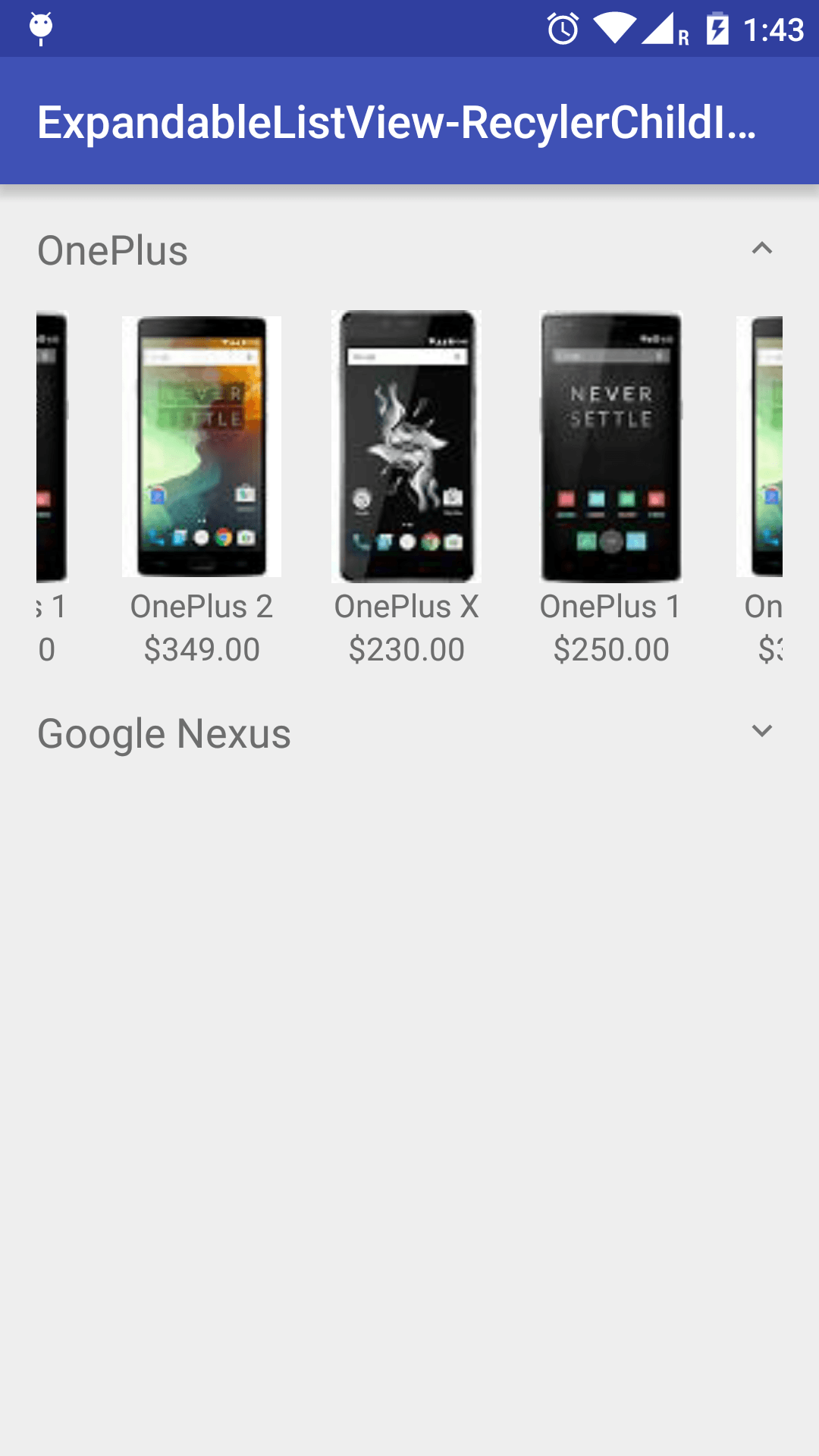
Как показано на рисунке, я могу сделать вид. Но событие onChildClick расширенного представления не запускается.
Также сенсорное событие в адаптере не отвечает. Мои детали макета упомянуты ниже.
Полный исходный код для этого можно найти здесь.
main_activity.xml
<ExpandableListView
android:id="@+id/list_brands"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="@null"
android:groupIndicator="@null"
android:dividerHeight="5dp" />
item_parent.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical">
<TextView
android:id="@+id/text_brand"
android:textSize="18dp"
android:text="Text"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/image_indicator"
android:src="@drawable/ic_keyboard_arrow_down_black_18dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
item_group_child.xml
<android.support.v7.widget.RecyclerViewxmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mobiles"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
item_child.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp">
<ImageView
android:id="@+id/image_mobile"
android:layout_width="70dp"
android:adjustViewBounds="true"
android:layout_height="120dp" />
<TextView
android:id="@+id/text_mobile_model"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center" />
<TextView
android:id="@+id/text_mobile_price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center" />
</LinearLayout>
** Мое решение: ** События касания напрямую передаются в элементы пользовательского интерфейса держателя представления в представлении списка утилизатора. Но чтобы придать событие касания всему макету, я добавил прозрачную кнопку поверх макета child_item и добавил прослушиватель щелчков. Ниже приводится обновленный файл child_item.xml.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<FrameLayout
android:layout_height="match_parent"
android:layout_width="match_parent" >
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/dummy_click"
android:background="@android:color/transparent"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:padding="10dp"
android:background="@color/colorGrey"
>
<ImageView
android:id="@+id/img_subcategory"
android:layout_gravity="center"
android:src="@mipmap/ic_launcher"
android:layout_marginTop="10dp"
android:layout_width="180dp"
android:layout_height="90dp"
android:scaleType="fitXY"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Sub Category"
android:textColor="@color/colorWhite"
android:layout_marginTop="10dp"
android:layout_marginBottom="5dp"
android:gravity="center"
android:id="@+id/txt_subcategory"
android:textSize="@dimen/app_text_title"/>
</LinearLayout>
</FrameLayout>
</LinearLayout>
1 ответ
теория
ExpandableListView, образец клика ребенка:
для клика на ребенка, вы можете справиться с этим.
getExpandableListView().setOnChildClickListener(new OnChildClickListener() { public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) { // your code... } });
Расширяемый RecyclerView, полезная библиотека и легкая поддержка щелчка элемента:
Этот пост в блоге Хьюго показывает альтернативный способ без слушателей: http://www.littlerobots.nl/blog/Handle-Android-RecyclerView-Clicks/
Все сводится к добавлению этих строк:
ItemClickSupport.addTo(mRecyclerView).setOnItemClickListener(new ItemClickSupport.OnItemClickListener() { @Override public void onItemClicked(RecyclerView recyclerView, int position, View v) { // do it } });При использовании этого класса:
public class ItemClickSupport {...}И это значение в ids.xml:
<?xml version="1.0" encoding="utf-8"?> <resources> <item name="item_click_support" type="id" /> </resources>
Почему RecyclerView не имеет onItemClickListener()? А чем RecyclerView отличается от Listview?
С момента появления ListView, onItemClickListener был проблематичным. В тот момент, когда у вас есть прослушиватель щелчков для любого из внутренних элементов, обратный вызов не будет запущен, но он не был уведомлен или не задокументирован (если вообще был), поэтому возникло много путаницы и SO вопросов по этому поводу.
OnItemClickListener не работает с элементом ListView, содержащим кнопку
Просто добавьте эту строку в представления элементов вместо самого listView.
android:focusable="false"Проверьте более подробно об этом из: Android Custom ListView не может нажимать на элементы
практика
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
ChildHolder childHolder = null;
if (convertView == null) {
LayoutInflater inflater = (LayoutInflater) context.getSystemService(context.LAYOUT_INFLATER_SERVICE);
convertView = inflater.inflate(R.layout.item_group_child, parent, false);
childHolder = new ChildHolder();
// Fix listview onclicklistener issue: inner views can not be focusable
childHolder.YOUR_INNER_BUTTON = (YOUR_BUTTON_TYPE) convertView.findViewById(R.id.YOUR_BUTTON_ID);
childHolder.YOUR_INNER_BUTTON.setFocusable(false);
convertView.setTag(childHolder);
}
else {
childHolder = (ChildHolder) convertView.getTag();
}
childHolder.horizontalListView = (RecyclerView) convertView.findViewById(R.id.mobiles);
LinearLayoutManager layoutManager = new LinearLayoutManager(context, LinearLayoutManager.HORIZONTAL, false);
childHolder.horizontalListView.setLayoutManager(layoutManager);
MobileAdapter horizontalListAdapter = new MobileAdapter(context, brands.get(groupPosition).mobiles);
childHolder.horizontalListView.setAdapter(horizontalListAdapter);
return convertView;
}
Добавил две строки в ваш код на основе моего старого кода:
// Creates a ViewHolder and store references to the children views (collapsed)
holder = new ViewHolderChildren();
holder.textLine = (TextView) convertView.findViewById(R.id.usersTextLine);
holder.subtextLine = (TextView) convertView.findViewById(R.id.usersSubtextLine);
holder.iconLine = (ImageView) convertView.findViewById(R.id.usersIconLine);
holder.buttonLine = (ImageButton) convertView.findViewById(R.id.usersButtonLine);
holder.infoLine = (TextView) convertView.findViewById(R.id.usersInfoLine);
holder.infoLine.setVisibility(TextView.GONE);
holder.userprofileButton = (ImageButton) convertView.findViewById(R.id.usersUserprofileBtn);
holder.buttonLine.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// if gone, set visible and arrow up image
if (holder.infoLine.getVisibility() == TextView.GONE) {
holder.infoLine.setVisibility(TextView.VISIBLE);
holder.buttonLine.setImageLevel(1);
}
// if visible, set gone and arrow down image
else {
holder.infoLine.setVisibility(TextView.GONE);
holder.buttonLine.setImageLevel(0);
}
}
});
//fixed listview onclicklistener bug: inner views can not be focusable
holder.buttonLine.setFocusable(false);
convertView.setTag(holder);