Как прорезать виджет непрозрачности во флаттере?
Я хочу удалить непрозрачность в центре контейнера, чтобы изображение под ним было видно.
Что я хочу:
ht tps:https://stackru.com/images/8b7d15aa80911fa317e03492f782ae655087114d.png
Что пробовал:
ht tps:https://stackru.com/images/a854a16756de82aa2efc7e12c8911313fc975fb1.jpg
Код, который я пробовал:
import 'package:flutter/material.dart';
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
class AppFour extends StatefulWidget {
@override
_AppFourState createState() => _AppFourState();
}
class _AppFourState extends State<AppFour> {
String img = 'https://images.unsplash.com/photo-1513279922550-250c2129b13a?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80';
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: <Widget>[
Container(
height: MediaQuery.of(context).size.height,
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage('$img'),
fit: BoxFit.cover,
),
),
),
Opacity(
opacity: 0.5,
child: Container(
color: Colors.white,
),
),
Center(
child: Container(
height: MediaQuery.of(context).size.height / 1.5,
width: MediaQuery.of(context).size.width / 1.5,
decoration: BoxDecoration(
color: Colors.transparent,
image: DecorationImage(
image: NetworkImage('$img'),
fit: BoxFit.fitHeight),
borderRadius: BorderRadius.circular(5.0),
border: Border.all(
color: Colors.white,
width: 2.0,
),
boxShadow: [
BoxShadow(
color: Colors.black,
offset: Offset(0.0, 0.0),
blurRadius: 10.0)
],
),
),
),
],
),
floatingActionButton: FloatingActionButton(
backgroundColor: Colors.grey[800],
child: Transform.rotate(
angle: 45,
child: Icon(FontAwesomeIcons.syncAlt),
),
onPressed: () {},
),
);
}
}
1 ответ
Решение
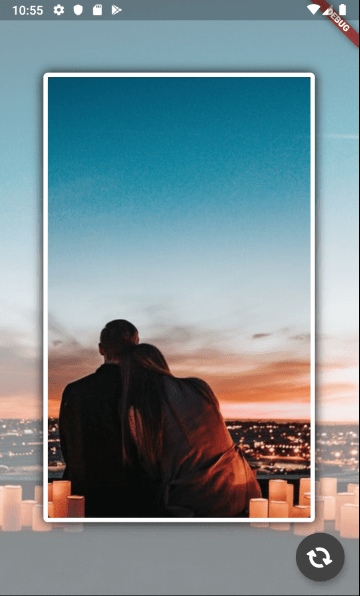
Я изменил ваш код, чтобы он имел эффект изображения, которое вы дали в качестве примера:
Скриншот
Код
String img = 'https://images.unsplash.com/photo-1513279922550-250c2129b13a?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80';
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: <Widget>[
Container(
height: MediaQuery.of(context).size.height,
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage('$img'),
fit: BoxFit.cover,
),
),
),
Opacity(
opacity: 0.5,
child: Container(
color: Colors.white,
),
),
Center(
child: Container(
decoration: BoxDecoration(
color: Colors.transparent,
borderRadius: BorderRadius.circular(5.0),
border: Border.all(
color: Colors.white,
width: 5.0,
),
boxShadow: [
BoxShadow(
color: Colors.black,
offset: Offset(0.0, 0.0),
blurRadius: 10.0
)
],
),
child: ClipRRect(
borderRadius: BorderRadius.circular(5.0),
child: Align(
alignment: Alignment.center,
widthFactor: 0.75,
heightFactor: 0.75,
child: Container(
decoration: BoxDecoration(
color: Colors.transparent,
image: DecorationImage(
image: NetworkImage('$img'),
fit: BoxFit.fitHeight
),
),
),
),
),
),
),
],
),
floatingActionButton: FloatingActionButton(
backgroundColor: Colors.grey[800],
child: Transform.rotate(
angle: 45,
child: Icon(FontAwesomeIcons.syncAlt),
),
onPressed: () {},
),
);
}