Графики директив nvd3 - как мне настроить отступы?
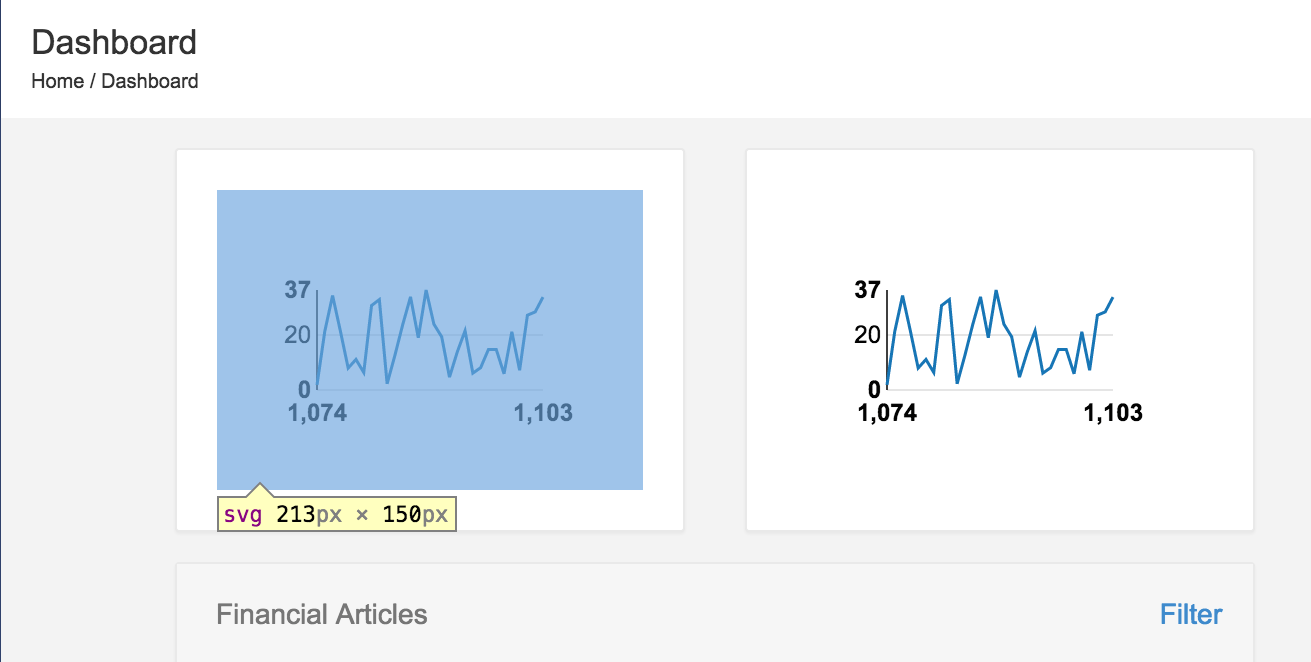
Я рендерил некоторые данные, используя директивы nvd3, и область графика, кажется, рендерится с кучей дополнительных отступов, но я не могу понять, как это отрегулировать.

Как бы я настроить его так, чтобы график занимал больше / все доступное пространство?
1 ответ
Решение
Если вы используете angularjs-nvd3-директивы
Попробуйте использовать 'margin' в качестве атрибута, например:
<nvd3-multi-bar-chart margin="{left:30,top:30,bottom:30,right:30}">
...
</nvd3-multi-bar-chart>
В случае, если вы используете angular-nvd3
Попробуйте использовать 'margin' в качестве атрибута, как указано выше, или атрибут 'options', например:
Директива:
<nvd3 ng-controller="MainCtrl" options="options"> ... </nvd3>
контроллер:
app.controller('MainCtrl', function($scope) {
$scope.options = {
chart: {
type: 'multiChart',
margin : {
top: 30,
right: 30,
bottom: 30,
left: 30
}
}
};
};