Outlook в темном режиме Office 365 на macOS Catalina Цвет фона
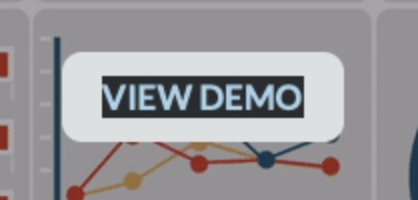
Мне интересно, могут ли мне в этом помочь разработчики электронной почты HTML. Я использую Email on Acid для тестирования электронных писем HTML, и цвет фона, установленный внутри моих кнопок (когда светлый цвет), инвертируется. Это происходит только в "Outlook Office 365 в темном режиме macOS Catalina". Кто-нибудь знает, как это сделать? Вот мой HTML/CSS:
голова:
<meta name="color-scheme" content="light dark">
<meta name="supported-color-schemes" content="light dark">
HTML:
<td align="center">
<a class="darkmode-light-button" href="https://example.com" target="_blank" style="font-size: 17px;font-weight: bold;text-decoration: none;color: #1e5d7b;background-color: #dde0e1;border-top: 12px solid #dde0e1;border-bottom: 12px solid #dde0e1;border-right: 20px solid #dde0e1;border-left: 20px solid #dde0e1;border-radius: 10px;-webkit-border-radius: 10px;-moz-border-radius: 10px;display: inline-block;">VIEW DEMO</a>
</td>
CSS:
/* Custom Dark Mode Colors */
:root {
color-scheme: light dark;
supported-color-schemes: light dark;
}
@media (prefers-color-scheme: dark) {
.darkmode-light-button {
background-color: #dde0e1!important;
}
}
Я также пробовал атрибут osgb для Outlook, но безуспешно. Я знаю, что по этому поводу был связанный пост ( Переопределить фон кнопки темного режима Outlook), но решения не было, поэтому я решил сделать еще один снимок здесь.
Примечание: применение цвета границы / фона к тегу данных таблицы решает эту проблему, но тогда вся кнопка, конечно, не действует как ссылка.
Благодарность!
1 ответ
Разобрался:)
<tr>
<td align="center" style="border-radius:10px" bgcolor="#EFF8FE">
<a href="https://example.com" target="_blank" style="font-size: 17px;font-weight: bold;text-decoration: none;color: #1e5d7b;background-color: #EFF8FE;border:1px solid #EFF8FE;border-radius:10px;padding:12px 20px;display: inline-block;">VIEW DEMO</a>
</td>
</tr>